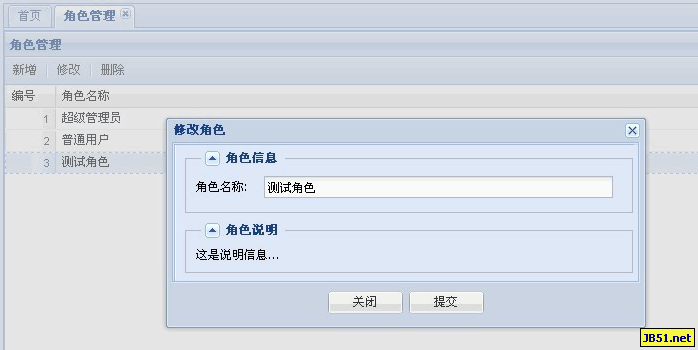
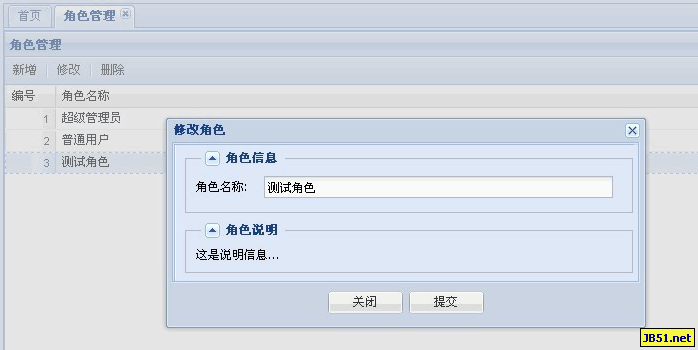
1. まずレンダリングを確認します。

2.ext コード
/// <参照パス="http://www.cnblogs.com/Resources/ExtJs/vswd-ext_2.0.2.js" />
Ext.namespace('XQH. ExtJs.Frame');
XQH.ExtJs.Frame.RoleManage = function() {
this.init();
Ext.extend(XQH.ExtJs.Frame.RoleManage, Ext.util.Observable, {
init: function() {
//Form
addForm = new Ext.form.FormPanel({
id: 'addRoleForm',
width: 460 、
height: 250、
//Style
bodyStyle: 'margin:5px 5px 5px 5px'、
frame: true、
xtype: 'filedset'、
labelWidth: 60 ,
items:
[
{
xtype: 'fieldset',
title: 'キャラクター情報',
collapsible: true,
autoHeight: true,
autoWidth: true、
items:
[
{
xtype: 'textfield'、
name: 'RoleName'、
fieldLabel: 'RoleName'、
emptyText: ' Required'、
blankText: 'ロール名を空にすることはできません'、
allowBlank: false、
maxLength: 10、
maxLengthText: 'ロールは 10 文字を超えることはできません'、
anchor : '98%'
}
]
},
{
xtype: 'fieldset',
title: 'キャラクターの説明',
collapsible: true,
autoHeight: true,
autoWidth: true,
items:
[
{ html: 'これは説明です...' }
]
}
],
リーダー: new Ext.data.JsonReader({
ルート: 'data',
フィールド: [
{ 名前: 'RoleId', マッピング: 'RoleId', タイプ: 'int' } ,
{ 名前: 'RoleName'、マッピング: 'RoleName'、タイプ: 'string' }
]
})
});
//新しいユーザー ウィンドウ
addWin = new Ext.Window({
id: 'addRoleWin',
title: '新しいロールの追加',
width: 480,
height: 210,
//背景マスク
modal: true,
//サイズをリセット
resizable: false,
//閉じるボタンがクリックされたときに実行されるアクション
closeAction: 'hide',
plain: true,
buttonAlign: 'center',
items:addForm,
buttons:
[
{ text: 'Close', handler: function() { Ext.getCmp('addRoleWin' ).hide( ); } },
{ text: 'Submit', id: 'btnSubmit' }
]
});
//ロールイベントを追加
function addRoleFunction() {
var submitButton = this;
submitButton.disable();
var userForm = Ext.getCmp("addRoleForm");
if (userForm.form.isValid()) {
userForm.form. doAction('submit', {
url: "http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=AddRole",
method: 'post',
waitTitle: "お待ちください"、
waitMsg: 'データを追加しています...'、
成功: function(form, action) {
submitButton.enable();
Ext. .store.reload();
userForm.ownerCt.hide();
},
failure: function(form, action) {
vartip = "新規失敗!"; if (action.result.rspText != "")
tip = action.result.rspText;
submitButton .enable(); >}
});
}
else {
submitButton.enable();
}
}; ボタンリストの追加
関数 btnAddClick () {
Ext.getCmp('addRoleForm').form.reset();
Ext.getCmp("addRoleWin").setTitle('役割の追加'); ").buttons[1].handler = addRoleFunction;
Ext.getCmp("addRoleWin").show();
};
//ロールイベントを変更
function updateRoleFunction() {
var submitButton = this;
submitButton.disable();
var userForm = Ext.getCmp("addRoleForm");
var id = userForm.form.reader .jsonData.data[0]役割 ID;
if (userForm.form.isValid()) {
userForm.form.doAction('submit', {
url: 'http://www.cnblogs.com/Service/SystemService/ RoleService.ashx?Method=UpdateRoleById&RoleId=' id,
method: 'post',
//params:{},
waitTitle: "お待ちください",
waitMsg: 'データを保存しています.. .',
成功: function(form, action) {
submitButton.enable();
Ext.getCmp('roleGD').store.reload( ); ();
},
failure: function(form, action) {
vartip = "編集アクティビティを保存できませんでした。";
if (action.result.text != "" & action.result.text != null)
tip = action.result.text;
Ext.Msg.alert('tip',ヒント);
submitButton.enable();
}
};
submitButton.enable();
//ボタンクリックイベントを変更します
function btnUpdateClick() {
var Grid = Ext.getCmp('roleGD');
if (grid.getSelectionModel().getSelections()[0] = =未定義) {
Ext.Msg.alert("プロンプト", "変更する行を選択してください");
}
else {
Ext.getCmp('addRoleWin').setTitle( 'ロールを変更');
Ext.getCmp("btnSubmit").handler = updateRoleFunction;
var roleId = Grid.getSelectionModel() ).getSelections()[0].data.RoleId;
var url = 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=GetRoleById&roleId='
Ext. getCmp("addRoleWin").show();
Ext.getCmp("addRoleForm").load({
url: url,
waitTitle: "お待ちください",
waitMsg: ' 読み込み中データ...',
成功: function(form, action) {
},
failure: function(form, action) {
vartip = "送信に失敗しました"; (action.response.responseText != "")
tip = action.response.responseText;
Ext.Msg.alert('tip',tip);
; >}
};
// ロール関数
function delRoleFunction() {
var Grid = Ext.getCmp('roleGD');
if (grid.getSelectionModel() .getSelections) ()[0] == 未定義) {
Ext.Msg.alert("プロンプト", "削除する文字を選択してください");
}
else {
Ext.MessageBox . confirm('プロンプト', '選択したロールを削除してもよろしいですか? ', function(btn) {
if (btn == 'yes') {
var conn = new Ext.data.Connection();
conn.request
({
url : 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=DeleteRoleById',
params: { Id:grid.getSelectionModel().getSelections()[0].data.RoleId } 、
メソッド: 'post'、
スコープ: this、
コールバック: function(options, success, response) {
if (success) {
Ext.getCmp('roleGD') .store.reload();
}
else {
Ext.MessageBox.alert("プロンプト", "削除に失敗しました!")
}
}
});
}
});
}
};
//ツールバー
toolBar = new Ext.Toolbar({
items:
[
{ text : '追加', id: 'btnAdd' },
'-',
{ text: 'Modify', id: 'btnUpdate' },
'-',
{ text : '削除', handler:delRoleFunction }
]
});
//ボタンを追加
var addUserBtn = Ext.getCmp('btnAdd')
addUserBtn.on(' click', btnAddClick);
//ボタンを変更します
var btnUpdate = Ext.getCmp('btnUpdate');
btnUpdate.on('click', btnUpdateClick); Store({
プロキシ: new Ext.data.HttpProxy({
url: 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=GetAllRoles'
}),
reader: new Ext.data.JsonReader({
root: 'Table',
totalProperty: 'RecordCount',
id: 'RoleId',
fields: [' RoleId', 'RoleName']
})
});
dataStore.load({ params: { start: 0, limit: 20} }); Ext.grid.GridPanel({
region: 'center',
id: 'roleGD',
title: 'Role Management',
store: dataStore,
columns:
[
new Ext.grid.RowNumberer({ header: "Number", width: 50 }),
{ header: "RoleId", width: 50, sortable: false, dataIndex: 'RoleId' 、hidden: true },
{ header: "ロール名", width: 50, sortable: true, dataIndex: 'RoleName' }
],
loadMask: { msg: "読み込み中... " },
stripRows: true、
viewConfig: {
forceFit: true
}、
sm: new Ext.grid.RowSelectionModel({ singleSelect: true })、
bbar : 新しい Ext。 PagingToolbar({
pageSize: 20,
store: dataStore,
displayInfo: true,
displayMsg: "レコード {0} ~ {1}、合計 {2 } バーを表示します。",
emptyMsg: "レコードがありません"
}),
tbar:toolBar
});
//Layout
var roleView = new Ext.Panel({
renderTo: ' roleMain',
height: 550,
layout: 'border',
border: false,
items: [roleGrid]
});
destroy: function() {
}
});
3.linq コード
コードをコピー
コードは次のとおりです:
システムを使用しています。
System.Collections.Generic を使用;
System.Linq を使用;
System.Text を使用;
名前空間 XQH.ExtJs.LinqDatabase
{
パブリック クラス RoleLinqAccess
{
LinqDatabaseDataContext db = new LinqDatabaseDataContext();
///
/// 获取全部角色
///
///
///
///
///
公開リスト
GetAllRole(int start,int limit,out int total)
{
var q = from r in db.XRole
select r;
合計 = q.Count();
if (limit == 0)
{
return q.ToList();
}
else
{
return q.Skip(start).Take(limit).ToList();
}
}
/// <概要>
/// 根拠ID获取角色
///
///
///
public XRole GetRoleById(int id)
{
var q = from r in db.XRole
where r.RoleId == id
select r;
return q.First();
}
/// <概要>
/// 新增角色
///
///
///
公開リスト AddRole(XRole ロール)
{
db.XRole.InsertOnSubmit(role);
db.SubmitChanges();
return db.XRole.ToList();
}
/// <概要>
/// 根拠ID删除角色
///
///
///
公開リスト DelRoleById(int id)
{
var q = db.XRole の r から
where r.RoleId == id
select r;
db.XRole.DeleteAllOnSubmit(q);
db.SubmitChanges();
return db.XRole.ToList();
}
/// <概要>
/// 角色を更新
///
///
///
公開リスト UpdateRole(XRole role)
{
var q = from r in db.XRole
where r.RoleId == role.RoleId
select r;
foreach (XRole r in q)
{
r.RoleId = role.RoleId;
r.RoleName = role.RoleName;
}
db.SubmitChanges();
return db.XRole.ToList();
}
}
}
4.ashx代码
/// <概要>
/// 获取全部角色
///
public void GetAllRoles()
{
StringBuilder jsonData = new StringBuilder();
int start = Convert.ToInt32(Request["start"]);
int 制限 = Convert.ToInt32(Request["limit"]);
int 合計 = 0;
リスト
lsRole = roleAccess.GetAllRole(開始、制限、合計);
JsonConvert json = new JsonConvert();
jsonData = json.ToGridPanel(lsRole, total);
Response.Write(jsonData);
Response.End();
}
/// <概要>
/// 根拠ID获取角色
///
///
///
public void GetRoleById()
{
StringBuilder jsonData = new StringBuilder();
ブール値成功 = false;
string rspText = string.Empty;
文字列 ID = Request["RoleId"].ToString();
試してください
{
XRole role = roleAccess.GetRoleById(Convert.ToInt32(id));
成功 = true;
rspText = "成功";
JsonConvert json = new JsonConvert();
jsonData = json.ToFormPanel(success, rspText, role);
}
catch (例外例)
{
成功 = false;
rspText = ex.Message;
}
Response.Write(jsonData);
Response.End();
}
/// <概要>
/// 新增角色
///
public void AddRole()
{
string jsonStr = string.Empty;
ブール値成功 = false;
string rspText = string.Empty;
string roleName = Request["RoleName"].ToString();
XRole ロール = new XRole();
role.RoleName = 役割名;
試してください
{
roleAccess.AddRole(role);
成功 = true;
rspText = "新增成功!";
}
catch (例外例)
{
成功 = false;
rspText = ex.Message;
}
jsonStr = "{success:" success.ToString().ToLower() ",message:'" rspText "!'}";
Response.Write(jsonStr);
Response.End();
}
/// <概要>
/// 根拠角色编号修正角色
///
public void UpdateRoleById()
{
string jsonStr = string.Empty;
ブール値成功 = false;
string rspText = string.Empty;
文字列RoleId = Request["RoleId"].ToString();
文字列RoleName = Request["RoleName"].ToString();
XRole ロール = new XRole();
role.RoleId = Convert.ToInt32(RoleId);
role.RoleName = 役割名;
試してください
{
roleAccess.UpdateRole(role);
成功 = true;
rspText = "修正成功!";
}
catch (例外例)
{
成功 = false;
rspText = ex.Message;
}
jsonStr = "{success:" success.ToString().ToLower() ",message:'" rspText "!'}";
Response.Write(jsonStr);
Response.End();
}
/// <概要>
/// ベースID删除用户
///
public void DeleteRoleById()
{
string jsonStr = string.Empty;
ブール値成功 = false;
string rspText = string.Empty;
試してください
{
int id = Convert.ToInt32(Request["Id"].ToString());
リスト lsRole = roleAccess.DelRoleById(id);
成功 = true;
rspText = "成功";
}
catch (例外例)
{
成功 = true;
rspText = ex.Message;
}
jsonStr = "{success:" success.ToString().ToLower() ",message:'" rspText "!'}";
Response.Write(jsonStr);
Response.End();
}