基本レベルでは、JavaScript タイマーがどのように機能するかを理解することが重要です。タイマーの実行は、多くの場合、私たちの直感的な想像とは異なります。これは、JavaScript エンジンがシングルスレッドであるためです。まず、次の 3 つの関数がどのようにタイマーを制御するかを理解しましょう。
スクリプト ハウスによる推奨書籍: スキルのない JavaScript 初心者のための 10 のミニ ヒント
var id = setTimeout(fn, late);
タイマーを初期化して実行します。指定された時間間隔が経過した後。この関数は、タイマーをキャンセルするために使用できる一意のフラグ ID (数値型) を返します。
var id = setInterval(fn, late) ;
は setTimeout に似ていますが、キャンセルされるまで関数 (時間間隔は遅延パラメーター) を呼び出し続けます。
clearInterval(id);、clearTimeout(id) );
タイマー ID (setTimeout と setInterval の戻り値) を使用して、タイマー コールバックの発生をキャンセルします。
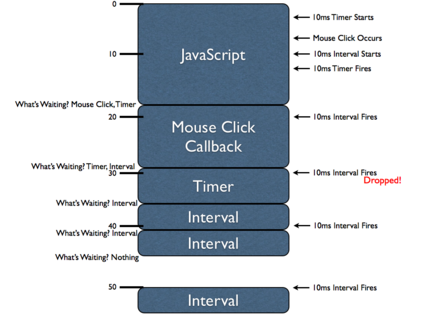
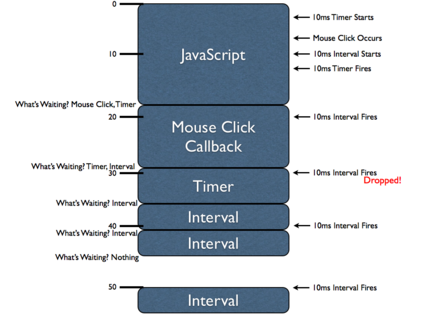
タイマーの内部実行原理を理解するために、議論する必要がある重要な概念があります。それは、タイマーの遅延は保証できないということです。すべての JavaScript コードはスレッド内で実行されるため、すべての非同期イベント (マウス クリックやタイマーなど) は、実行する機会がある場合にのみ実行されます。それを素敵な図で説明します:

この図には理解すべき情報がたくさんあります。完全に理解すれば、JavaScript エンジンがどのように非同期を実装するかについてよく理解できるでしょう。イベント。これは 1 次元のアイコンです。垂直方向は時間を表し、青いブロックは JavaScript コードの実行ブロックを表します。たとえば、最初の JavaScript コード実行ブロックには約 18 ミリ秒かかり、マウスのクリックによってトリガーされるコード実行ブロックには 11 ミリ秒かかります。
JavaScript エンジンは一度に 1 つのコードしか実行しないため (これは JavaScript のシングルスレッドの性質によるものです)、各 JavaScript コード実行ブロックは他の非同期イベントの実行を「ブロック」します。これは、非同期イベント (マウスのクリック、タイマーのトリガー、Ajax 非同期リクエストなど) が発生すると、これらのイベントのコールバック関数が実行キューの最後にキューに入れられ、実行を待機することを意味します (実際には、キューイング方法はブラウザーによって異なるため、ここでは単純化します);
最初の JavaScript 実行ブロックから開始し、10 ミリ秒の setTimeout() と 2 つのタイマーが初期化されます。 10msのsetInterval()。タイマーが初期化される時期と場所に応じて (タイマーの初期化後にカウントが開始されます)、タイマーは実際には最初のコード ブロックの実行が完了する前にトリガーされます。ただし、タイマーにバインドされた関数はすぐには実行されません (すぐに実行されない理由は、JavaScript がシングルスレッドであるためです)。実際、遅延された関数は実行キューの最後にキューに入れられ、次に実行される適切なタイミングを待ちます。
さらに、最初の JavaScript 実行ブロックでは、「マウス クリック」イベントが発生していることがわかります。 JavaScript コールバック関数はこの非同期イベントにバインドされています (ユーザーがこの (クリック) イベントをいつ実行するかはわかりません。そのため、この関数は上記のタイマーのようにすぐには実行されず、キューに入れられます)。実行キューの最後で、次の適切な時点での実行を待機します。
最初の JavaScript 実行ブロックが実行されると、ブラウザーはすぐに「どの関数 (ステートメント) が実行を待っていますか?」と質問します。このとき、「マウスクリックイベントハンドラ関数」と「タイマーコールバック関数」が実行待ちになっています。ブラウザは 1 つを選択し (実際には「マウス クリック イベントのハンドラー関数」を選択します。図から、最初にキューに入れられていることがわかります)、すぐに実行されます。 「タイマー コールバック関数」は、次の適切な時間が実行されるまで待機します。
「マウス クリック イベント ハンドラー」が実行されると、初めて setInterval コールバック関数がトリガーされることに注意してください。 setTimeout コールバック関数と同様に、実行キューの最後にキューに入れられ、実行を待ちます。ただし、これには必ず注意してください。setInterval コールバック関数が 2 回目にトリガーされると (この時点では setTimeout 関数はまだ実行中です)、setTimeout の最初のトリガーは破棄されます。長いコード ブロックが実行されると、すべての setInterval コールバック関数が実行キューの最後尾にキューイングされる可能性があり、コード ブロックが実行された後、これらの関数の間に一連の setInterval コールバック関数が実行を待機することになります。すべて完了するまでインターバルはありません。したがって、ブラウザーは、キュー内に間隔ハンドラーがなくなると、次のハンドラーをキューの最後にキューに入れる傾向があります (これは間隔の問題によるものです)。
3 番目の setInterval コールバック関数がトリガーされたとき、前の setInterval コールバック関数がまだ実行中であることがわかります。これは非常に重要な事実を示しています。setInterval は現在実行されているものを考慮せず、ブロックされているすべての関数をキューの最後にキューに入れます。これは、2 つの setInterval コールバック関数間の時間間隔が犠牲になる (短縮される) ことを意味します。
最後に、2 番目の setInterval コールバック関数が実行されると、JavaScript エンジンの実行を待機しているプログラムがないことがわかります。これは、ブラウザが新しい非同期イベントの発生を待機していることを意味します。 50 ミリ秒で、新しい setInterval コールバック関数が再びトリガーされます。この時点で、その実行をブロックする実行ブロックはありません。したがって、すぐに実行されます。 setTimeout と setInterval の違いを明確にするために例を使用してみましょう。
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 10);
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 10);
There is no difference between these two codes at first glance, but they are different. The interval between the execution of the setTimeout callback function and the previous execution is at least 10ms (maybe more, but not less than 10ms), while the setInterval callback function will try to execute every 10ms, regardless of whether the last execution is completed.
Summary
◆The JavaScript engine is single-threaded, forcing all asynchronous events to be queued for execution;
◆setTimeout and setInterval are fundamentally different when executing asynchronous code ;
◆If a timer is blocked and cannot be executed immediately, it will delay execution until the next possible execution time point (which is longer than the expected time interval);
◆If the execution time of the setInterval callback function will be long enough (longer than the specified time interval), they will be executed continuously and there will be no time interval between each other.
The above knowledge points are very important. Understanding how the JavaScript engine works, especially when a large number of asynchronous events occur (continuously), can lay the foundation for building advanced applications.
Original author: John Resig
Original link: http://ejohn.org/blog/how-javascript-timers-work/