公式推奨のプラグインを使用できます
Thickbox は時代がありましたが、現在はメンテナンスされていないため、いくつかの代替手段を使用することをお勧めします。
* colorbox
* jQueryUI Dialog
* fancybox
* DOM window
*shadowbox.js
プロジェクトの作業中に、facebox を素早く 2 回クリックすると黒い画面が表示されやすいことに気づきました。また、divよりもtableの方が構造が安定しているためか、faceboxの枠組みはtableで書かれています。ポップアップ レイヤーにテーブル レイアウトがある場合、スタイルはフェイスボックス スタイルの影響を受けるため、再度リセットする必要があります。
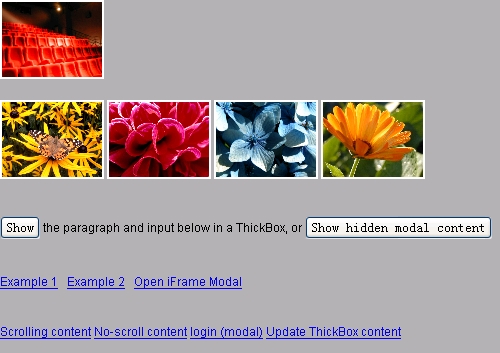
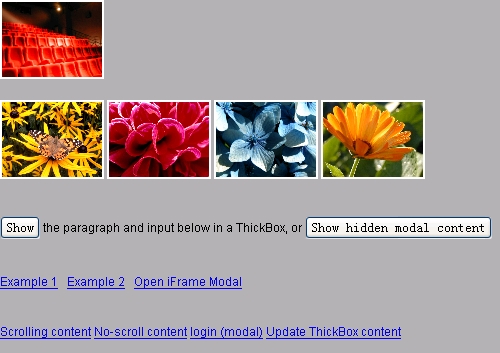
公式apiを見て調べて整理しました。下の図を見てください:

添付ファイルのindex.htmlはホームページであり、他のページは呼び出しページです。インデックスページをクリックすると、図のようなページが表示されます。画像、ボタン、テキストはすべてクリックできます。クリックする必要があるタグは、class="thickbox" を使用して追加する必要があります。ページにスクロール バーが表示されると、ポップアップ レイヤーはウィンドウの中央に固定され、移動しません。ポップアップレイヤーに画像のみがある場合、画像サイズは現在のウィンドウのサイズに応じて圧縮されます。確認が必要なポップアップ レイヤーを除き、すべてのポップアップ レイヤーは「esc」を押すことで終了できます。ポップアップ レイヤー以外の場所をクリックすると、ポップアップ レイヤーを閉じることができます。
1. 画像を表示します (単一): 2. 写真を表示します (複数枚) ) :
ここでは、各 a に rel 属性を追加する必要があります。同じであること。表示前と後の画像は、「 > 」および「
3. ポップアップ レイヤーのコンテンツが現在のページにある場合:
コードをコピー コードは次のとおりです: 最初の入力ポイントの出力層には、入力バー、タイトル、操作ボタン、および文字が含まれます。2 番目の入力ポイントの出力層には文字のみが含まれます。
4. 外部ファイルを使用し、出力層は iframe
出力層が iframe に組み込まれている場合は、「TB_iframe=true」を追加する必要があります。
最初の 1 つは、ajaxFrame.PHP ファイルです。
2 番目は、ajaxOverFlow2.html です。
3 番目は、iframeModal.html 用のファイルであり、タイトルと操作が追加されています。 >
复制代
代码如下:
最初のajaxOverFlow.htmlファイル。
2番目のajax.PHPファイル。
3番目のajaxLogin.htmlファイル。
4 番目は ajaxTBcontent.html ファイルを使用して、レイヤーに newTBcontent.html ファイルを追加します。