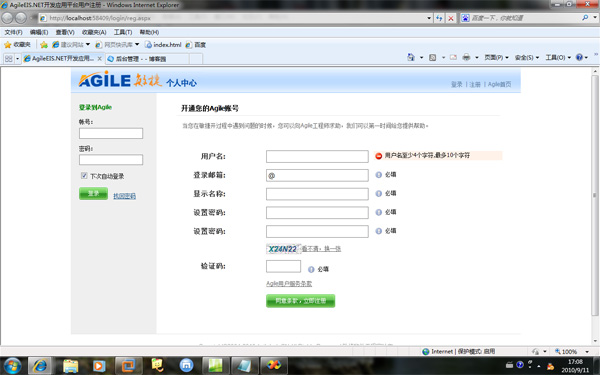
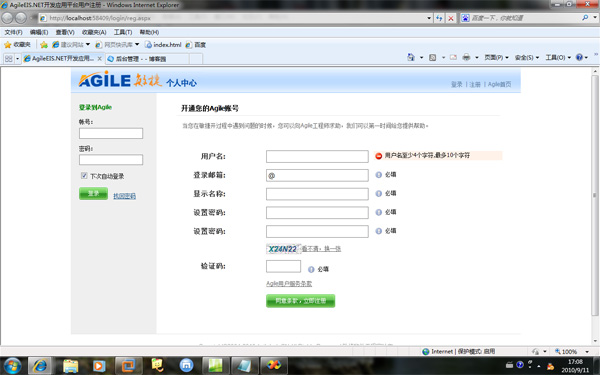
ユーザー名を確認するために jquery プラグインが使用されます。ここでは、ユーザー名が存在するかどうかを確認するために jquery ajax が使用されます。レンダリングをご覧ください。ソース コードは後でダウンロードできるように添付されます。

ユーザー名の存在を確認するために jquery フレームワークによって実装された Ajax
$("#accounts").formValidator({onshow:"ユーザー名を入力してください",onfocus:"ユーザー名は少なくとも 4 文字である必要があります。最大 10 文字",oncorrect:"ユーザー名を登録できます"}).inputValidator({min:4,max:10,onerror:"ユーザー名は 4 文字以上 10 文字以内です"}) .regexValidator({regexp:"username",datatype:"enum ",onerror:"ユーザー名の形式が正しくありません"})
.ajaxValidator({
type : "get",
url : "/ ws/NameExist.aspx",
datatype : "json ",
success : function(data){
if( data == "1" )
{
return true;
}
else
{
return false;
}
}、
ボタン: $("#submit")、
エラー: function(){alert("サーバーはデータを返しませんでした。サーバーがビジー状態である可能性があります。もう一度お試しください。") ;}、
onerror : "ユーザー名が利用できません。ユーザー名を変更してください。"、
onwait : "ユーザー名は検証中です。有効性を確認するため、お待ちください..."
})
NameExist.aspx 実装のソース コード
protected void Page_Load(object sender, EventArgs e)
{
string accounts = Request["accounts"]; >LoginNameExist(アカウント);
public void LoginNameExist(string accounts )
{
IUsers ユーザー = AgileEIS.Web.DAL.Interface.DALHelper.DALManager.CreateUsers(); .Session = ContextHelper.Session;
user.Accounts = accounts;
if (!user.Exists)
{
Response.Write("1") ;
}
{
Response.Write ("0");
return;
非同期更新を実装するには多くの方法があり、js のさまざまなフレームワークを使用することもできます。上記は、ユーザー名が存在するかどうかを確認するために jquery フレームワークを使用して実装された ajax です。このような技術文書を公開するのは初めてなので、至らぬ点もあるかと思いますが、皆さんにお知らせください...
ダウンロードは以下から提供されます
。