一般的な回答から:
実際、ECMAScript のプリミティブ型の中には、Unknown 型と Null 型があります。 どちらのタイプも、それぞれ独自の一意の特別な値、つまり未定義と null に対応します。
未定義の値は実際には値 null から派生するため、ECMAScript はこれらを等しいものとして定義します。
alert(unknown == null); //true
2つの値は等しいですが、意味が異なります。
未定義は、変数が宣言されていても初期化されていないときに変数に割り当てられる値であり、null はまだ存在しないオブジェクトを表すために使用されます。関数またはメソッドがオブジェクトを返す場合、オブジェクトが見つからない場合は通常、null が返されます。
つまり、alert(undefined===null);//false
正直に言うと、unknown が null を継承する理由がわかりません。初期化されていない変数と、存在しない関数によって返されるオブジェクトの違いは何ですか? 人々を非常に納得させないさまざまな問題があります。
メモリの内容を見てください:
Udefine は代入のない基本的なデータ型を表します。
Null は、割り当てのない参照データ型を表します。
コードの一部を見てみましょう:
var age;
var id = 100;
var div02 = document.getElementById("div02");// 注: div02 は存在しません
var div01 = document.getElementById("div01") ;//注: :div01 が存在します
alert(id);//100
alert(age);//未定義
alert(div02);//null
alert(div01);/ /object
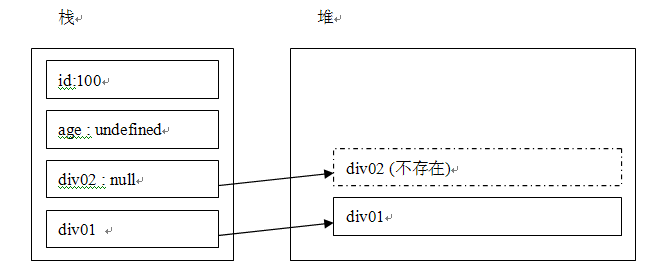
メモリの状況を見てみましょう:
 最初の問題を解決します: なぜ undefine は null から継承するのか
最初の問題を解決します: なぜ undefine は null から継承するのか
JavaScriptでは、基本的に各データ型には対応する参照データ型、数値 Number、文字列 String、ブール Boolean... があり、それらはまったく同じ動作をし、相互に自動的なアンボックス化およびボックス化操作を生成します。基本データ型をスタック メモリに配置する重要性については、「メモリ分析」の記事で説明されています。このことから、基本データ型は、対応する参照データ型のサブクラスであり、単に効率を向上させるためのものであるという表面的な結論を導き出すことができます。対応する Unknown は値のない基本型を表し、Null は値のない参照型を表します。したがって、unknown が null を継承することは避けられません。
2 番目の質問を解決してください: なぜ unfined==null なのか 派生した答え unknown は null から継承し、メモリはそれらがすべてスタック上にあることを示します
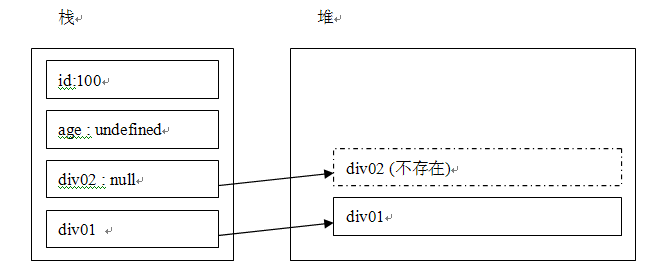
3 番目の問題を解決してください: なぜ未定義!==null
古いことわざにあるように、記憶によれば、それらの意味は実際には異なります。Udefine は代入なしの基本値を表します。データ型。Null は割り当てのない参照データ型を表します。それらのメモリ グラフは大きく異なります
追加の質問を解決してください: null は参照を処理します。なぜ null がヒープ メモリではなくスタック メモリにあるのですか?
答えは同じで、効率的です。ヒープ内の null を指すようにスタック上に追加のメモリを割り当てる必要がありますか?
追加の利点:
オブジェクトとの接続を切断したいが、変数に他の値を割り当てたくない場合は、null を設定できます。 as var obj = new Object ();obj=null;
未定義および null に関する一部の動作
数値演算に参加する場合、null の値は自動的に 0 に変換されます。したがって、次の式 計算後、正しい値が得られます:
式: 123 null 結果値: 123
typeof null は、null が値のない参照を表すため、オブジェクトを返します。
未定義はグローバル オブジェクト (ウィンドウ) の特別な属性であり、その値は未定義型の特別な値です。未定義
未定義が数値計算に関与する場合、結果は NaN でなければなりません。
宣言された変数が初期化されていない場合、変数のデフォルト値は未定義ですが、未定義は未定義の値と変わりません。 Typeof 演算子はこれら 2 つの値
を区別できないため、変数が存在するかどうかの判定操作は、完全に if(typeof var == 'unknown'){ //code here } によって判定されます。互換性があります 未定義と初期化されていない 2 つの状況
はは、問題を記憶の高さから分析すると、そのような抽象的なものは実際的な現れを持ち、すべてが単純になります。