簡単なスタート
簡単なコード:
< ; スクリプトタイプ="text/javascript" src="xxx.js">
<スクリプトタイプ="text/javascript">
var i = 10;言う (msg){
alert(msg);
j=100; Say ("hello world");
上記のコード スニペットの実行順序は次のとおりです。コードをコピーします
コードは次のとおりです:
ステップ 1 の「スクリプト セクション」は、<script>... ...</script> のコンテンツを参照します。 など、外部から導入されたスクリプト ファイルもスクリプト セグメントとしてリストされます。では、ステップ 2 の構文解析とは何でしょうか?構文解析を簡単に理解すると、JavaScript コードの構文構造が正しいかどうかを確認することになります。例:
コードをコピー
コードは次のとおりです:
明らかに、コードは構文解析に合格できません。ステップ 3 とステップ 4 の「実行環境」とは何を指しますか?関数を呼び出して作成される環境 実行環境 内部プロセスとは...
注: 以下の部分は、元の記事「Javascript の高速化_01_リファレンス変数の最適化」の最初の 2 つのセクションの完全版です。 "
<.>実行コンテキストについて
すべての JavaScript コードは実行環境で実行されます。これは、JavaScript の実行時スコープ、有効期間などの処理を完了するために使用される概念とメカニズムです。
実行可能な JavaScript コードには 3 つのタイプがあります:
1. グローバル コード。これは、js ファイル、HTML ページに埋め込まれた js コードなど、どの関数にも含まれていないグローバル コードです。
2 . Eval コード。eval() 関数を使用して動的に実行される JS コードです。
3. ユーザー定義関数内の関数本体の JS コードです。
さまざまな種類の JavaScript コード。 . 異なる実行コンテキスト
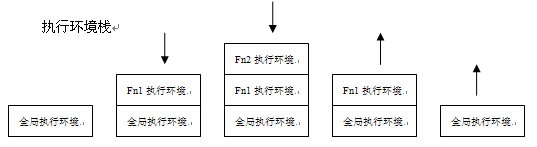
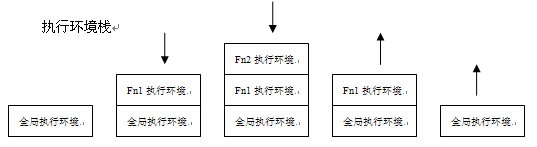
では、JS コードが初めてロードされるときにグローバル実行環境が作成され、再度呼び出される場合、関数は対応する実行環境に入ります。別の関数を呼び出す (または同じ関数を再帰的に呼び出す) と、新しい実行環境が作成され、関数呼び出し中は実行プロセスがこの環境に留まります。呼び出された関数が戻ると、実行プロセスは元の状態に戻ります。したがって、実行中の JavaScript コードは実行環境スタックを構成します。
コードをコピーします
コードは次のとおりです。

上はプログラムを上から順に実行した場合の実行環境スタック図です。
補足:
グローバル実行環境は、Global Code(グローバルコード)に相当します。
Fn1実行環境、Fn2実行環境は、通称関数実行環境と呼ばれ、Function Code(関数定義コード)に相当します。 )
プログラムは、各実行環境に入るときに、Variable Object と呼ばれるオブジェクトを作成します。
関数の実行環境では、関数に対応する各パラメータ、ローカル変数、内部メソッドが変数オブジェクトに属性を作成します。属性名は変数名、属性値は変数値です。グローバル実行環境でも同じ動作をします。ただし、グローバル実行環境では、変数オブジェクトはグローバル オブジェクトであることは強調しておきます。グローバル オブジェクトは「JavaScript_03_javascript のグローバル ビューを理解する」で説明されており、単純にウィンドウ オブジェクトとして理解できます。これは、グローバル メソッドとグローバル変数が両方ともウィンドウ オブジェクトの属性またはメソッドである理由も説明しています。次のコードを参照してください:
var num = 123;
alert(window.num);//123
function Say(msg){
alert(msg) ;
}
window.say("hello");//hello
最後に言っておきたいのは、Variable Object オブジェクトは内部オブジェクトであり、直接アクセスできないということです。 JSコード。
スコープ/スコープ チェーンについて
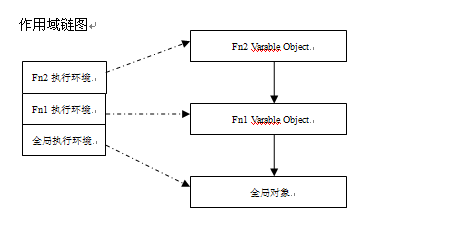
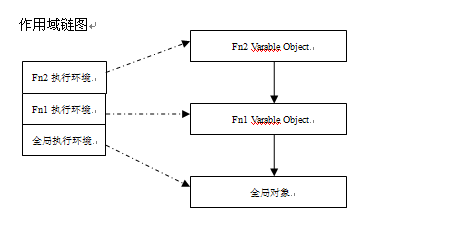
変数にアクセスするときは、スコープという可視性の問題が発生する必要があります。さらに詳しく説明すると、変数にアクセスするとき、または関数を呼び出すとき、JavaScript エンジンはルールに従ってさまざまな実行位置にある変数オブジェクトからリンク リストを構築します。変数にアクセスするときは、まずリンク リスト内の最初の変数オブジェクトを検索します。見つからない場合は、検索が終了するまで 2 番目の変数オブジェクトの検索を続けます。これはスコープチェーンの概念も形成しました。

スコープチェーン図は、実行環境とスコープの関係(1対1対応)、スコープ間の関係(連結リスト構造、上から下の関係)をわかりやすく表現します。
注: この記事では JavaScript の実行モデルをグローバルな観点からのみ考察しているため、詳細が十分ではありません。具体的な実行の詳細については、後続のブログ投稿を参照してください。
参考:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www .cn-cuckoo.com/2007/08/01/question-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/