
常听有人说jquery 比较难学,只要你感兴趣,实现幻灯片效果还是蛮有乐趣的,下面的Jquery 幻灯片教程将引领你进入Jquery插件开发的喜悦中,希望对大家有帮助。

在所有的Jquery幻灯片插件中,Jquery easy sildes算是最容易使用的一个。

非常酷的具有3D效果的jquery 插件,有详细的制作方法,有兴趣的朋友可以研究一下它的源代码。不用Flash也可以实现那么炫耀的效果,没有想到吧。
3、 Create Beautiful jQuery Slider Tutorial

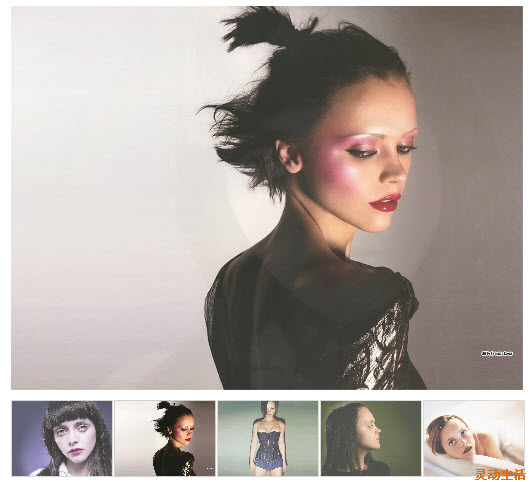
这篇教程详细地介绍了如何开发一个漂亮的jquery图片幻灯片效果,包括图片名称和简短描述
4、 Create a Simple Slideshow Using MooTools Thumbnails and Captions

使用Mootools创建幻灯片效果已经非常常见和效果也非常棒,主要分为四步:
第一步,布置幻灯片放映的布局;
第二步,给幻灯片添加事件控制;
第三步,给幻灯片一个统一的样式类;
第四步,添加图片缩略图和标题。
5、 Query Blinds Slideshow using CSS Sprites

使用CSS Sprints创建的百叶窗效果
6、 Create a Quick MooTools Slideshow with Preloading Images

此教程展示了如何是用MooTools创建简单的幻灯片效果,也展示了如何预加载图片,从而使幻灯片效果看起来更高雅和避免页面加载时图片混乱。
7、 Advanced jQuery background image slideshow

一个切换背景图片的幻灯片效果
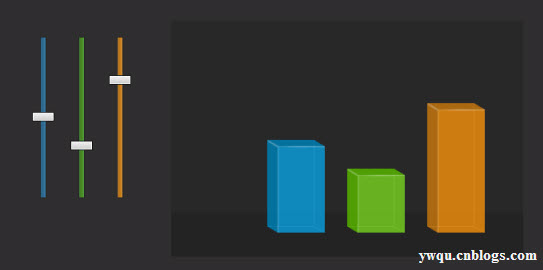
8、 Colorful Sliders With jQuery & CSS3

使用Jquery和CSS3创建的Colorful Silders
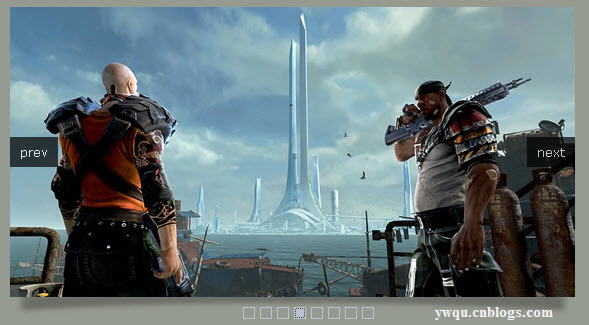
9、 Coin Slider

非常独特的幻灯片效果,国内很多网站有使用这种效果,特别是视频网站,很绚丽的。
10、 JCoverflip

画像が多い場合、このプラグインを使用すると、一部のポータルでこの効果が使用されます。
著者: Smart Life
出典: http://www.cnblogs.com/ywqu