
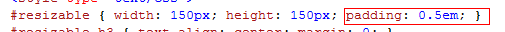
ただし、helper: 'ui-resizable-helper' または animate: true をオンにすると、公式サンプルの幅が自動的に 10PX 増加することがわかります。ソース コードを注意深く確認したところ、次の問題が見つかりました。 
パディングを使用して幅が自動的に追加されるのも不思議ではありません。
この問題は IE Firefox に存在します。
この問題は見つけるのがさらに困難ですが、次のコマンドを使用してテストできます。次のコード:

#resizable {幅: 350px; 高さ: 150px;
} #resizable h3 { text-
配置: 中央; マージン: 0;
が に変更されました
#resizable { width: 350px; height: 150px;
#resizable h3 { text
-align: center; :
5px } ;
以上です。
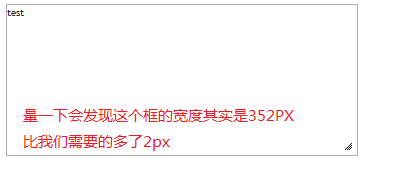
実際、注意深く見てみると、まだ問題があることがわかります:
実際には、ui-widget-content の境界線のサイズが 1px であることが原因なので、#
resizable

#resizable { 幅: 350px; 高さ: 150px;
は: #resizable { 幅: 348px; 高さ: 150px;
}
テスト中ですが、正常です。 JQUI にはかなりの数の小さな問題があることがわかりました....