// 著作権 Kuche China www.kuchechina.com
//著者 zhuyue.cnblogs.com
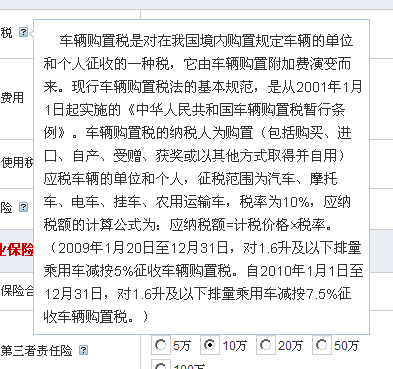
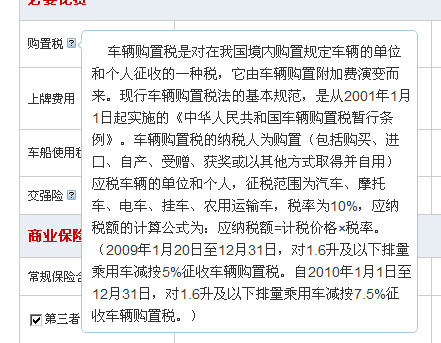
//デモ http://www.kuchechina.com/carstools/Default.aspx
jQuery.fn。 toolTip = function() {
this.unbind().hover(
function(e) {
this.t = this.title;
this.title = '';
$ ('body').append( '
 ' this.t '
' this.t '
' );
vartip = $('p#p_toolTip').css({ "位置": "絶対", "パディング": "10px 5px 5px 10px"、"left": "5px"、"font-size": "14px"、"background-color": "白"、"border": "1px 実線 #a6c9e2"、"line -height":"160%", "-moz-border-radius": "5px", "-webkit-border-radius": "5px", "z-index": "9999"});
var target = $(this);
varposition = target.position();
this.top = (position.top - 8); this.left = (position.left target.width() 5) ;
$('p#p_toolTip #img_toolTip_Arrow').css({"position": "absolute", "top": "8px", "left": "-6px" }); css({"top": this.top "px","left":this.left "px"});
tip.fadeIn("slow");
function(); {
this.title = this.t;
$("p#p_toolTip").fadeOut("slow").remove();
}
}; 🎜>
使用法:
ラベル タイトル属性を使用して、ホバー イベントをデフォルトのマウス イベントに置き換え、フローティング レイヤーを表示します。 this.unbind().hover はこのコードです。 jquery は多くのことを行うのに役立ちます。実際のコードを積み上げるだけです。