
ブートストラップ モーダルは、カスタム Jquery プラグインを使用して作成されます。モーダル ウィンドウを作成してユーザー エクスペリエンスを向上させたり、実用的な機能をユーザーに追加したりするために使用できます。ポップオーバーとツールチップをモーダルで使用できます。
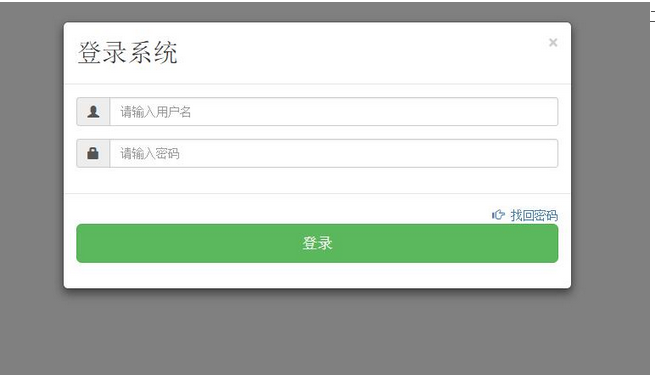
1.モーダルウィンドウとは何ですか?
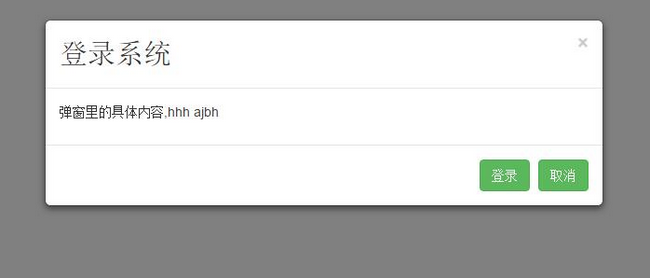
これは効果です:

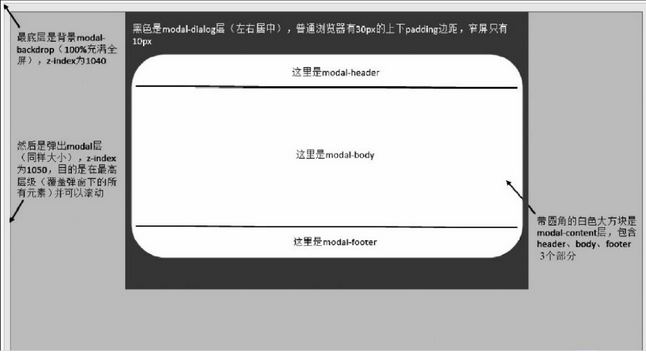
2. 構成
ヘッダー (タイトルと閉じるボタンを含む)
中(メインコンテンツ)
底面(主に操作ボタン配置)
HTML コード内の対応するレイアウトは次のとおりです。 div コンテナー要素を使用し、モーダル、モーダルダイアログ、およびモーダルコンテンツのスタイルをそれぞれ使用し、ポップアップ ウィンドウの 3 つのヘッダー、本文、およびフッターを使用します。モーダルコンテンツのスタイル: 以下に示すように、モーダルヘッダー、モーダルボディ、モーダルフッター:

3. 実装コード
<style>
.modal {//该样式是做背景容器的,100%充满全屏,还有当内容很多时,k可以在modal里进行滚动操作
position: fixed;//固定布局的
top: 0;
right: 0; //设置上下左右都为0,表示充满全屏
bottom: 0;
left: 0;
z-index: 1050;//提升z-index,防止其他元素溢出
display: none;//默认不显示
overflow: hidden;
-webkit-overflow-scrolling: touch;//支持移动设备上,触摸进行移动
outline: 0;//消除虚边框
}
.modal-dialog {
position: relative;//相对与Modal元素,进行相对定位
width: auto;//宽度自适应
margin: 10px;//外边距10像素
}
.modal-content {主要对弹窗进行边框,边距,背景色,阴影的处理
position: relative;//
background-color: #fff;
-webkit-background-clip: padding-box;//背景的裁剪区域设置从padding区域向外
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);//透明度设置
border-radius: 6px;
outline: 0;//取消轮廓显示
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
.modal-header {//弹窗的头部设置
min-height: 16.42857143px;//最小高度设置
padding: 15px;
border-bottom: 1px solid #e5e5e5;//底部设细线,与modal-body区分
}
.modal-header .close {//关闭按钮
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;//头部内部的标题样式
}
.modal-body {//中间内容区域
position: relative;
padding: 15px;
}
.modal-footer {//底部设置
padding: 15px;
text-align: right;//居右对齐,一般都是按钮
border-top: 1px solid #e5e5e5;
}
</style>
<body>
<!-- <button data-toggle="modal" data-target="#popucss" class="btn btn-success" >单击弹出模态窗口</button> --><!-- //触发元素(使用声明式语法)
//弹窗主要内容 --><!-- //下面写id的是js使用方法(使用声明式语法)
//弹窗主要内容 -->
<button id="dianji" class="btn btn-success">单击弹出模态窗口</button>
<!-- 弹窗主要内容 -->
<div class="modal" id="dianjiji"><!-- 第一部分 -->
<div class="modal-dialog"><!-- 第二部分 -->
<div class="modal-content"><!-- 第三部分,主要部分 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span> <span class="sr-only">Close</span>
</button>
<h2 class="modal-title">登录系统 </h2>
</div>
<div class="modal-body">
<p>弹窗里的具体内容,hhh ajbh </p>
</div>
<div class="modal-footer">
<button type="button"
id="login" class="btn btn-success ">登录</button>
<button type="button"
id="login" class="btn btn-success ">取消</button>
</div>
</div>
</div>
</div>
<script src="./bootstrap-3.3.5/dist/js/jquery.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/bootstrap.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/modal.js"></script>
<script>
$(function() {
$("#dianji").click(function() {
$("#dianjiji").modal("show");
});
})
4つ。 JS での使用法:
(1) 宣言構文
data-toggle、data-target、トリガー要素に設定、data-toggle の値はモーダルである必要があります、dat-target の値は次のとおりです: css selector
(2) JavaScript の使用法:
1) 属性制御を使用します。背景 ブール値が true の場合、背景 (ポップアップ ウィンドウ自体を除く) がクリックされるとポップアップ ウィンドウが閉じられ、それ以外の場合はその逆になります。
keyboard 布尔值 值为true,则按esc时,关闭弹窗,否则反之。
$("#dianjiji").modal({
backdrop:true,
keyboard:false,
show:true;
})2) パラメーター制御を使用します: toggle $("#mymodal").modal("toggle")、トリガーされると、バウンス ウィンドウのステータスがトリガーされます。
Show $(“#mymodal”).modal(“show”) がトリガーされると、ポップアップ ウィンドウが表示されます
$("#mymodal").modal("hide") を非表示にし、トリガーされると
を閉じます
3) 使用制御:
Show.bs.modal 在show方法调用时立即触发
Shown.bs.modal 该事件在模态弹窗完全显示给用户之后,触发
Hide.bs.modal 在hide方法调用时,立即触发
Hiden.bs.modal 该事件在模态弹窗隐藏之后触发
使用方法
$(“#mymodal”).on(‘方法名',function(e){
//处理代码。。。
})Boostrapモーダルウィンドウの学習まとめについて、編集者がこちらで紹介させていただきますので、ご参考になれば幸いです!