現在、次の関数が実装されています:
1 最も基本的な要件は、現在のテキスト ボックスの文字に基づいて適応データを抽出することです
1.1 サポートこのプラグインを呼び出すには、同じページ上に複数の要素があります
1.2 必須パラメータは url
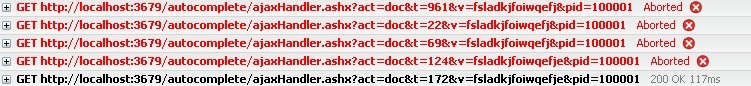
です 1.3 連続入力の場合、サーバーへの不要な負荷を避けるために、以前のすべての Ajax リクエストがキャンセルされます (図 4)
1.4 最も基本的な呼び出し $("myel").autoCmpt({url:"url"});
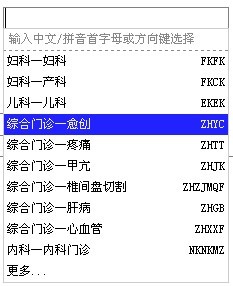
2 空のキーワード クエリ スイッチ ( emptyRequest)。開くと、入力ボックス (ドロップダウン リストとして使用) でマウスをクリックするとプロンプトが表示されます。デフォルトは true です (図1)
3 関連するクエリをサポートします。つまり、現在のテキスト ボックスのプロンプト結果は、ページ上の別の要素の値に基づくことができます
3.1 パラメータ parentID で定義された 1 つの関連要素 (つまり、親要素) のみをサポートします (デフォルトは null)
3.2 parentID オプションがオンになっている場合、パラメータ定義 useParentValue=false (デフォルト) の場合、プラグインはフィルタリング (関連付け) にカスタム属性を取得します。それ以外の場合 (true)、要素の value 属性は
に関連付けられます。 3.2.1 上記の状況を考慮してuseParentValue 属性が false の場合、要素はこのプラグインを呼び出す要素である必要があります。
3.2.2 条件 useParentValue 属性が true の場合、要素はform 要素である必要があります (つまり、value 属性が必要です)。ただし、スマート プロンプト要素である必要はありません
3.2.3 parentID が定義されていない場合、この項目は次のようになります。無意味
3.2.4 parentID が定義されている場合、親要素には値がなければなりません。そうでない場合はプロンプトは表示されません
4 キャッシュをサポートします最後のクエリ結果。 (ページの複数の要素が呼び出された場合、送信をトリガーした最後の要素もキャッシュを使用するかどうかを決定するために判断されます)
4.1 現在、1 つの要素のキャッシュの結果は 1 つだけサポートされています。時間があれば、次のこともできます。各要素に拡張することを検討してください。最後のクエリ結果はキャッシュされます
5 デフォルトの効果は 図 1 に示されています。以下を含みます。
5.1各項目のテキスト説明
5.2 各項目の簡略化されたピンイン (存在する場合)
5.3 各項目に対応するデータベースの主キー値 (存在する場合)、非表示
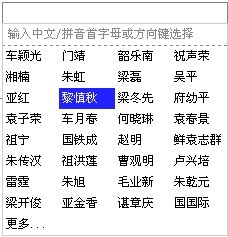
6 複数列ビュー、多数の短いメッセージ (名前など) の配置を解決します。 (図 2)
6.1 multi=false を開く 6.2 ピンイン オプションは表示されません
6.3 メイン キー値は表示されませんが、まだ存在します
6.4 取り出したレコード数が 32 (4*8,現在、この値は一致できません。CSS を変更する場合は、主にプロンプト ボックスの幅を指します。適切な効果に変更してください)。
7 データが多すぎる場合はページングが可能です 8.1 現在、ページごとの表示数の構成はサポートされていません
8.2 現在、ページめくりはサポートされていません
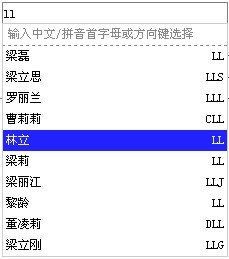
8.3 要素オプションが
multi=true の場合、次のページのエントリ数がインテリジェントに決定され、数量条件が満たされると、自動的に複数列ビューに変更されます。それ以外の場合は、デフォルトのビューが復元されます (図 3)
8 応答キーボード コマンドは ↑ ←: Previous
↓ →: 次の
ESC はプロンプト
をキャンセルし、Enter イベントをインターセプトしません。フォームは送信されます
9 返されるデータ形式には要件があります。バックグラウンドでの説明を参照してください。現在、id、text、pinyin、および上位 id の 4 つのフィールドが実装されており、値がない場合でも null 値を送信します。 9.1 のみです。小規模なプロジェクトに使用されるため、あまり拡張されていません。それ以外の場合は、Google のように、かなり多くのフィールドを予約し、多次元配列を使用して結果を返すことができます。ヒントは十分です。自分で拡張するには
10 一般的な Web サイト プラン: 10.1 Google は通常の Ajax クエリを使用し、クエリ条件とクエリ結果 (戻り値) を含む配列を返します。このプラグインにはクエリ条件はありません)
10.2 baidu が使用する ajax はスクリプトを返し、結果はスクリプトのパラメータとして渡されて自動的に実行されます
10.3 Kuxun は jQuery を使用します jsonp メソッドはコールバック形式の結果セット (通常、jsonp を使用する場合、これはクロスドメイン目的です。つまり、リクエストの処理に使用されるドメイン名が現在のページのドメイン名と一致しないため、ブラウザーは送信を妨げます) )。
10.4 このプラグインは最初の解決策を採用しています。スマート プロンプト ソースがこのドメインにない場合は、Baidu、Kuxun などを参照して変更できます。
11 ダウンロード アドレス: ローカル ダウンロード
SVN: http://jq -intellisense-autocomplete.googlecode.com/svn/trunk/
注: ダウンロードされたサンプル プロジェクトは、.net Framework3.5 のサポートを必要とする asp.net Web サイトです。 iis Run に公開するか、vs2008 で Web サイトを開きます
写真 1、デフォルト ビュー

図 2、複数列ビュー

図 3、図 2 の場合に入力を続けるかページをめくり続けると、結果が 1 ページ未満になると、デフォルトのビューが自動的に復元されます

図 4、連続入力下での以前の Ajax リクエストのキャンセルを示します