
文字列スペースを削除する jquery $.trim() の実装方法 [凡例付き]
文法
jQuery.trim() 関数は、文字列の両端の空白文字を削除するために使用されます。
関数
この関数は、文字列の先頭と末尾の両方で空白文字を削除できます (最初の非空白文字列が見つかるまで)。改行、スペース、タブなどの一般的な空白文字が削除されます。
パラメータ
パラメータ str が文字列型でない場合、この関数は自動的に文字列に変換します (通常は toString() メソッドを呼び出します)。パラメータ str が null または未定義の場合、空の文字列 ("") が返されます。
戻り値
jQuery.trim()関数の戻り値はString型で、両端の空白文字列を取り除いた文字列を返します。
例と手順
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
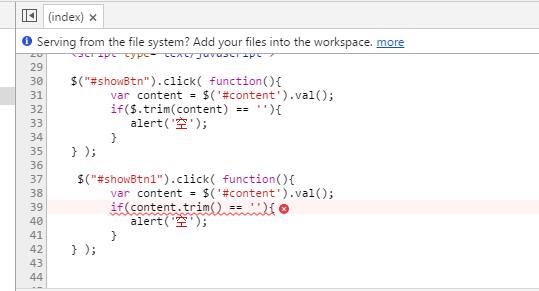
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>

Java と同じであることを当然と考えることはできません。文字列ドットメソッドを使用します。
スペルが間違っています:
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );注: 上記の記述方法は、Firefox ではエラーを報告しませんが、IE と Google では確かにエラーを報告します。
正しい書き方:
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );上記の jquery $.trim() による文字列スペースの削除の実装方法 [凡例付き] はすべてエディターで共有した内容ですので、ご参考になれば幸いです。また、Script Home をサポートしていただければ幸いです。