
具体的な手順:
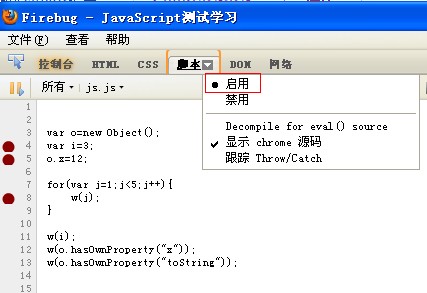
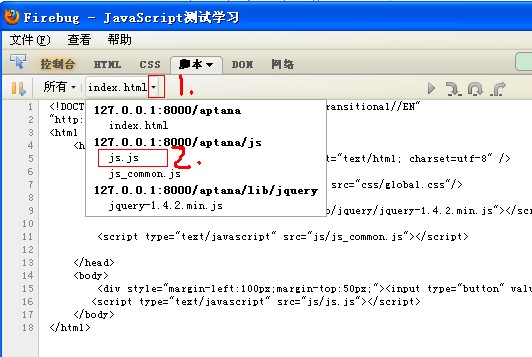
a. Firebug を開いた後、「スクリプト」デバッグを有効にし、参照されているスクリプト ファイル (またはインライン JS) を見つけます。



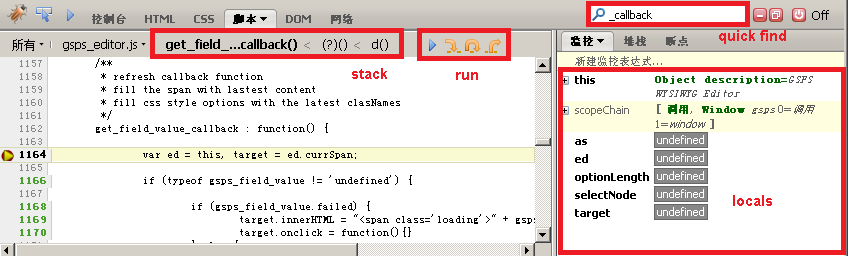
c. ブレークポイントが実行されている場合は、ページを更新すると、スクリプトがブレークポイントで中断されます。ブレークポイントが実行されていない場合は、ページ上のアクション (ボタンのクリックなど) を直接実行すると、コードがブレークポイントで中断されます。
 d. 関数呼び出しスタックを観察し、ローカル変数を観察し、デバッグのためにシングルステップ実行を実行します。
d. 関数呼び出しスタックを観察し、ローカル変数を観察し、デバッグのためにシングルステップ実行を実行します。
とても簡単です! Firebug ブレークポイントを使用したデバッグの利点は次のように要約されます:
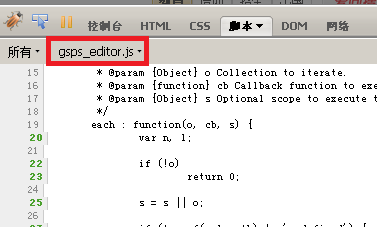
ブレークポイントを追加できる行には緑色で番号が付けられており、非常に直感的です。