
最近、面接でスコープ チェーンについての質問を受けたのですが、私の答えがあまり良くなかったと感じました。今日は js のスコープ チェーンについて話します。
まず、js の実行環境について説明します。いわゆる実行環境 (環境とも呼ばれます) は、JavaScript で最も重要な概念です。実行環境は、関数がアクセスできる変数またはその他のデータを定義し、それぞれの動作を決定します。各実行環境にはそれに関連する変数オブジェクトがあり、環境内で定義されたすべての変数と関数はこのオブジェクトに格納されます。
実行環境を理解したところで、スコープ チェーンとは何かを見てみましょう。各関数には独自の実行環境があり、実行環境でコードが実行されると、変数オブジェクトのスコープ チェーンが作成されます。スコープ チェーンは、実行環境がアクセスできるすべての変数と関数への順序付けされたアクセスを保証します。スコープ チェーンのフロント エンドは常に、現在実行中のコードが配置されている環境の変数オブジェクトです。環境が関数の場合、その変数オブジェクトが関数のアクティブ オブジェクトになります。スコープ チェーン内の次の変数オブジェクトは、それを含む (外部) 環境から取得され、次の変数オブジェクトは、次の含まれる環境から取得されます。これはグローバル実行環境に続きます。グローバル実行環境の変数オブジェクトは常にスコープ内の最後のオブジェクトであることに注意してください。
以下の例を参照してください:
var scope="global";
function foo(){
console.log(scope);
}
foo();
この例では、関数 foo() のスコープ チェーンには 2 つのオブジェクトが含まれており、1 つは独自のオブジェクトで、もう 1 つはグローバル環境の変数オブジェクトです。このスコープ チェーン内でスコープを見つけることができるため、関数内でスコープにアクセスできます。
例を見てみましょう:
var color = "blue";
function changeColor(){
var anoterColor = "red";
function swapColor(){
var tempColor = anoterColor;
anoterColor = color;
color = tempColor;
console.log(color);
}
swapColor();
}
changeColor();
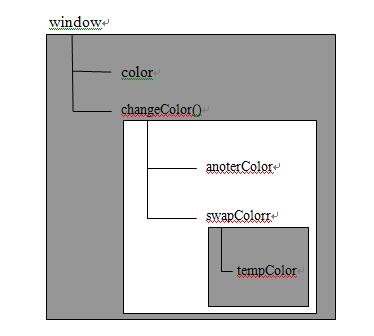
この例では、グローバル環境、changeColor() のローカル環境、swapColor() のローカル環境の 3 つの実行環境があります。この例のスコープ チェーンがどのようなものかを見てみましょう。

図内の四角形は特定の実行環境を表します。変数 tempColor は swapColor() 環境でのみアクセスでき、ローカル環境または changeColor() のグローバル環境ではアクセスできないことがわかります。したがって、内部環境はスコープ チェーンを通じてすべての外部環境にアクセスできますが、外部環境は内部環境の変数や関数にはアクセスできないという結論を導き出すことができます。各環境はスコープ チェーンを上方向に検索して変数名や関数名をクエリできますが、スコープを下方向に検索して別の実行環境に入る環境はありません。
スコープについても言いたいことは、js にはブロックレベルのスコープがありません
js にはブロックレベルのスコープがないと言われるのはなぜですか?次のコードを見てみましょう:
if(true){
var color = "blue";
}
alert(color); //"blue"
ねえ、if ステートメントの実行後に色が破壊されるのはなぜですか?あはは、C、C++、または Java の場合、確かに色は破壊されますが、JavaScript では、if ステートメント内の変数宣言により、現在の実行環境 (この場合はグローバル環境) に変数が追加されます。特に、次のような for ステートメントを使用する場合は、この違いに留意してください。
for(var i = 0;i< 10; i++){
doSomething(i);
}
alert(i); //10覚えておいてください: JavaScript では、for ステートメントによって作成された変数は、for ループの実行が終了した後でもループの外側の実行環境に残ります。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。