What is Highcharts? 下载地址 http://www.jb51.net/jiaoben/24363.html
Highcharts is a charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application. Highcharts currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types.
Features
 Compatible
Compatible
It works in all modern browsers including the iPhone/iPad and Internet Explorer from version 6. Standard browsers use SVG for the graphics rendering. In Internet Explorer graphics are drawn using VML.
 Free for Non-commercial
Free for Non-commercial
.
 Pure JavaScript
Pure JavaScript
Highcharts is solely based on native browser technologies and doesn't require client side plugins like Flash or Java. Furthermore you don't need to install anything on your server. No PHP or ASP.NET. Highcharts needs only two JS files to run: The highcharts.js core and either the jQuery or the MooTools framework. One of these frameworks is most likely already in use in your web page.
 Numerous Chart Types
Numerous Chart Types
Highcharts supports line, spline, area, areaspline, column, bar, pie and scatter chart types. Any of these can be combined in one chart.
 Simple Configuration Syntax
Simple Configuration Syntax
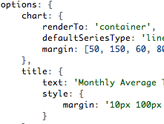
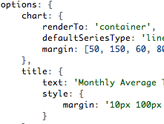
Setting the Highcharts configuration options requires no special programming skills. The options are given in a JavaScript object notation structure, which is basically a set of keys and values connected by colons, separated by commas and grouped by curly brackets.
 Dynamic
Dynamic
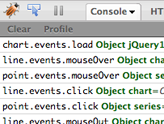
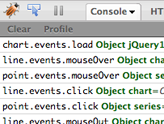
Through a full API you can add, remove and modify series, axes or points at any time after chart creation. Numerous events supply hooks for programming agains the chart. In combination with jQuery's or MooTools' Ajax API, this opens for solutions like live charts constantly updating with values from the server, user supplied data and more.
 Multiple Axes
Multiple Axes
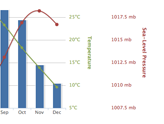
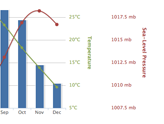
Sometimes you want to compare variables that are not the same scale - for example temperature versus rainfall and air pressure. Highcharts lets you assign an y axis for each series - or an x axis if you want to compare data sets of different categories. Each axis can be placed to the right or left, top or bottom of the chart. All options can be set individually, including reversing, styling and position.
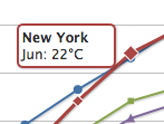
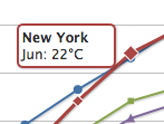
 Tooltip Labels
Tooltip Labels
On hovering the chart Highcharts can display a tooltip text with information on each point and series. The tooltip follows as the user moves the mouse over the graph, and great efforts have been taken to make it stick to the nearest point as well as making it easy to read a point that is below another point.
 Datetime Axis
Datetime Axis
75% of all charts with an X and Y axis have a date-time X axis. Therefore Highchart is very intelligent about time values. With milliseconds axis units, Highcharts determines where to place the ticks so that they always mark the start of the month or the week, midnight and midday, the full hour etc.
 Export and print
Export and print
With the exporting module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
 Zooming
Zooming
By zooming in on a chart you can examine an especially interesting part of the data more closely. Zooming can be in the X or Y dimension, or both.
 External Data Loading
External Data Loading
Highcharts は JavaScript 配列でデータを取得します。この配列は、ローカル構成オブジェクト、別のファイル、または別のサイトで定義できます。 さらに、データは任意の形式でハイチャートに処理でき、データを配列に解析するためにコールバック関数が使用されます。
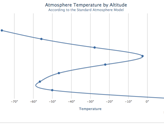
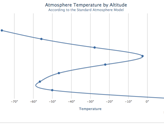
 反転グラフまたは反転軸
反転グラフまたは反転軸
棒グラフなど、グラフを裏返して X 軸を垂直に見せる必要がある場合があります。 最高値が原点に最も近いように表示される軸の反転もサポートされています。
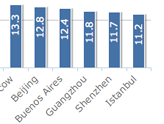
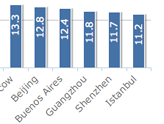
 ラベルのテキスト回転
ラベルのテキスト回転
個人のウェブサイト、学校のサイト、または非営利組織にハイチャートを使用したいですか? その場合、作成者の許可は必要なく、そのままハイチャートを使用してください。 商用ウェブサイトとプロジェクトについては、ライセンスと価格軸ラベル、データ ラベルを含むすべてのテキスト ラベルをご覧ください。点と軸のタイトルは、任意の角度で回転できます。