
少し前にプロジェクトに取り組んでいたとき、メッセージリマインダーという機能がありました。 多くのビッグネームがそれをやったと思います。以下に私が遭遇した問題と解決策を共有しましょう。
まず第一に、私たちのプロジェクトはフレームセットフレームワークとメインコードを使用します。
<frameset name="myFrame" cols="85,*" frameborder="no" border="0" framespacing="0">
<frame src="${base}/left.jsp" name="leftFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="leftFrame" />
<frame src="${base}/welcome.jsp" name="mainFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="mainFrame" />
</frameset> これにより、左右の部分が 2 つの部分に分割されます。
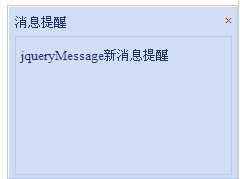
どのページにいてもメッセージ アイコンをクリックするときが要件です。右下隅にメッセージ プロンプトがポップアップ表示される場合があります。
私はこれまでにこれをしたことがありません。その時に色々な情報を調べてみました。そこで私はまず jquery メッセージ プラグインを見つけました。その後、親フレームのjsを操作する方法が分かり、問題は解決しました。
私の left.jsp はメニュー ナビゲーションだからです。それは変わらない。そこでメッセージアイコンを左側に置きました。
left.jsp ページの js 関数:
function openMsg(msgType){
//调用父窗体的获取消息js
window.parent.getMessage(msgType);
}これは、メッセージを開く左側の js 関数です。 msgType はメッセージのステータスを表します。
window.parent 関数: 親ウィンドウに戻ります
注: ウィンドウ自体がトップレベル ウィンドウの場合、parent 属性はそれ自体への参照を返します。
フレーム Web ページでは、通常、親ウィンドウはトップレベル ウィンドウですが、フレーム内にフレームがある場合、親ウィンドウとトップレベル ウィンドウは必ずしも同じではありません。
このメソッドを使用すると、main の getMessage() 関数を直接呼び出すことができます。
getMessage() 関数:
function getMessage(msgType){
/*$.messager.lays(width, height);
*该方法主要用来定义弹出窗口的宽度和高度。
*/
$.messager.lays(200, 150);
var msg="无消息"
if(msgType==1){
msg="jqueryMessage新消息提醒";
}else{
msg="jqueryMessage已提醒消息";
}
/*$.messager.show(title,text,time);
*该方法主要定义窗口显示的内容,以及窗口显示多长时间后进行隐藏。
*如果使用默认的标题,则将title设置为0,另外title和text还可以设置为html内容进行显示。如果希望用户点击弹窗的关闭按钮才关闭
*消息框,可将time设置为0。
*/
$.messager.show("消息提醒",msg);
}
</script> $.messager.anim(type,speed);
このメソッドは主に、ウィンドウが表示される方法と速度を定義します。
$.messager.anim("fade",1000) //フェードインアニメーションで表示
$.messager.anim("show",1000); //ショーアニメーションで表示
上記では、jquery のメッセージ プラグインで一般的に使用されるいくつかのメソッドを簡単に紹介しました
もちろん、これを使用したい場合は、jquery.js ファイルと jquery.messager.js ファイルをページに導入する必要があります。
この組み合わせで、一連の機能が完成しました。

このレンダリングは IE8 で通常どおり実行され、Google と互換性があります。ここではエディターがフレームセットのポップアップレイヤーエフェクトについて紹介しますので、お役に立てれば幸いです。