jQuery.event.add/jQuery.event.remove/jQuery.event.trigger については後ほど詳しく分析します。
イベント モジュールのコードは読みにくいですが、それが提供する API インターフェイスは非常に明確です。以下の通り 
1 イベントの追加 (bind/one/live/delegate/hover/toggle)
bind は基本的なイベント追加機能です。
1 つは、1 回だけ実行されるイベント関数を追加します。
ライブ イベント プロキシ (ドキュメント プロキシを使用)。
デリゲート イベント デリゲート (指定された要素デリゲートを使用します)。
hover は CSS ホバーをシミュレートします。
表示/非表示を切り替えます。
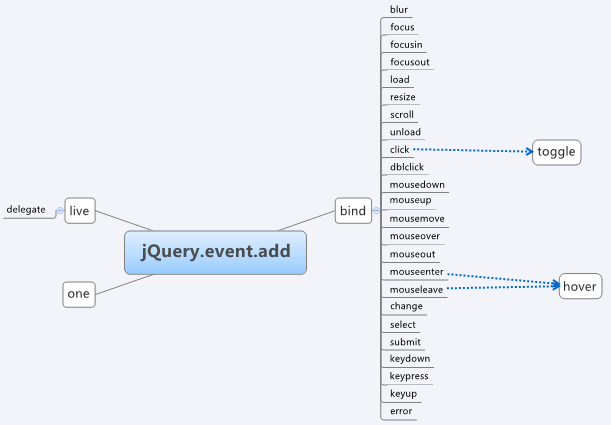
bind/one/live はすべて、内部 jQuery.event.add を使用してイベントの追加を完了します。
デリゲートは内部でライブ呼び出しを行います。
hoverは内部でmouseenter/mouseleaveを使用し、mouseenter/mouseleaveはbindを使用します。
toggle は内部でクリックを使用し、クリックは内部でバインドを呼び出します。
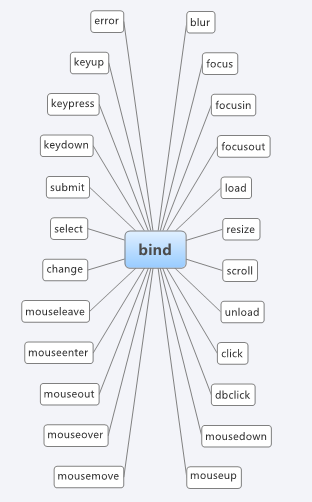
実際、jQuery を呼び出すたびに、jQuery オブジェクトにイベントを追加するための 24 個のショートカット メソッドが追加されます
以下に示すように
以下に示すように

バインドは jQuery.event.add を呼び出すため、jQuery.event.add は jQuery add イベント モジュール全体のコアであることを覚えておいてください。上記のメソッドはすべて、その上に構築された上位層アプリケーションです。写真の通り

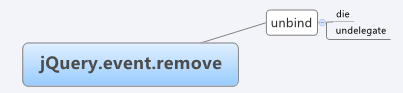
unbind はイベント ベース メソッドを削除します。指定したハンドラーを削除したり、特定の種類のイベントのすべてのハンドラーを削除したり、要素にぶら下がっているすべてのイベントを削除したりすることもできます。内部的には jQuery.event.remove を呼び出します。
die/undelegate はイベント デリゲートを削除します。 アンバインドは内部的に使用されます。
したがって、jQuery.event.remove は jQuery delete イベント モジュール全体の中核となります。 unbind/die/undelegate はすべて、その上に構築された上位層アプリケーションです。写真の通り

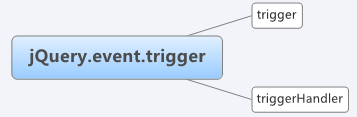
トリガー イベント (バブル) をトリガーします
triggerHandler はイベントをトリガーします (バブルしません)
trigger/triggerHandler は内部で jQuery.event.trigger を呼び出すため、jQuery.event.trigger は jQuery トリガー イベント モジュール全体の中核となります。写真のように