次のように:
1: 非 Ajax
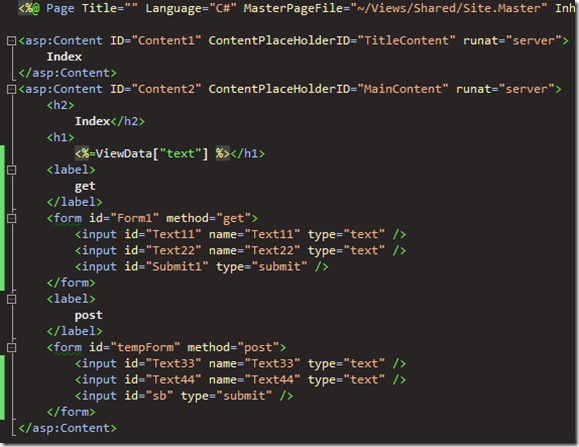
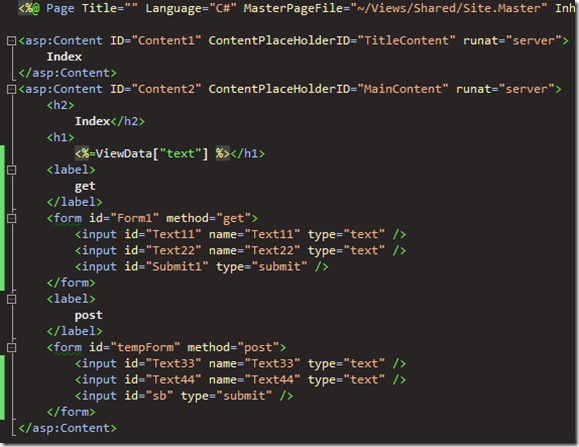
フロントデスク:

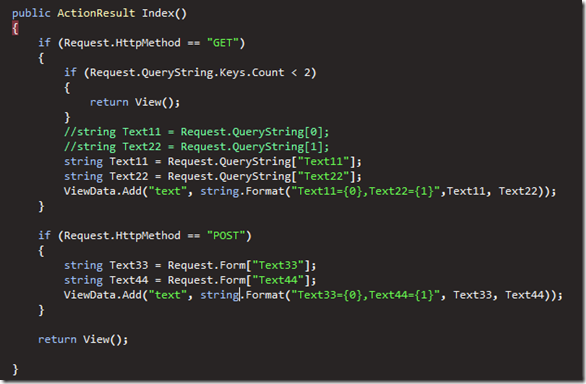
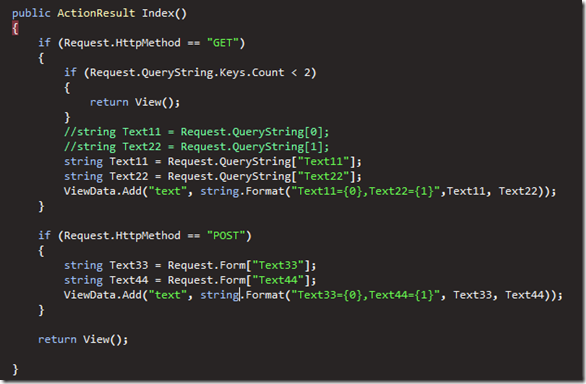
対応する背景:

2: JQuery Ajax
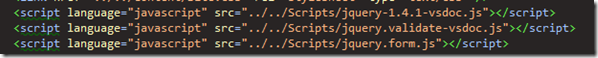
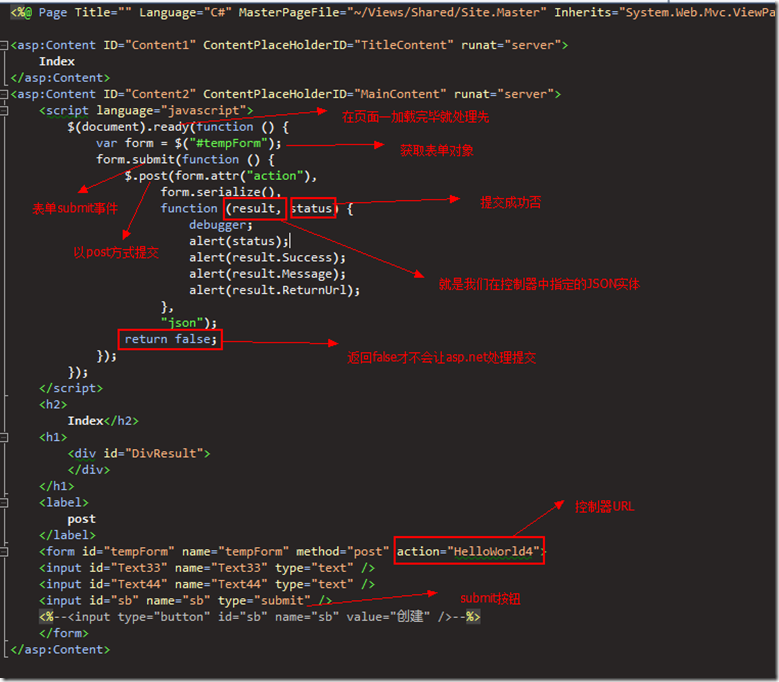
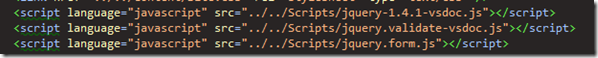
JQuery を使用してフォームを送信する前に、まず http://www.malsup.com/jquery/form/ から取得した jquery.form.js を参照する必要があります。参照する必要があるのは次のとおりです:

機能要件: Ajax はフォームを送信し、コントローラー HelloWorld4Controller でリクエストを処理し、データを返します。データ形式は JSON です。
まず、返された JSON エンティティが次であると仮定します。
public class LoginResultDTO
{
public bool { get; set; }
public string ReturnUrl { get; >}
コントローラー部分のコードは次のとおりです:
public class HelloWorld4Controller : Controller
{
public ActionResult Index()
{
if (Request.IsAjaxRequest())
{
string str1 = Request.Form["Text33 "]; string str2 = Request.Form["Text44"];
return Json(new MvcApplication5.Controllers.HelloWorld3Controller.LoginResultDTO { 成功 = true、メッセージ = str1 str2 , ReturnUrl = "SomeUrl" });
}
else
{
return View();
}
}
}
上記のコードは、他のエンティティを返したい場合に非常に便利であることを示しています。
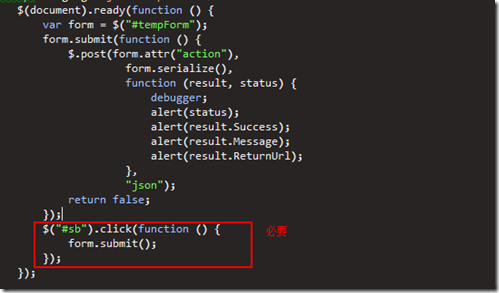
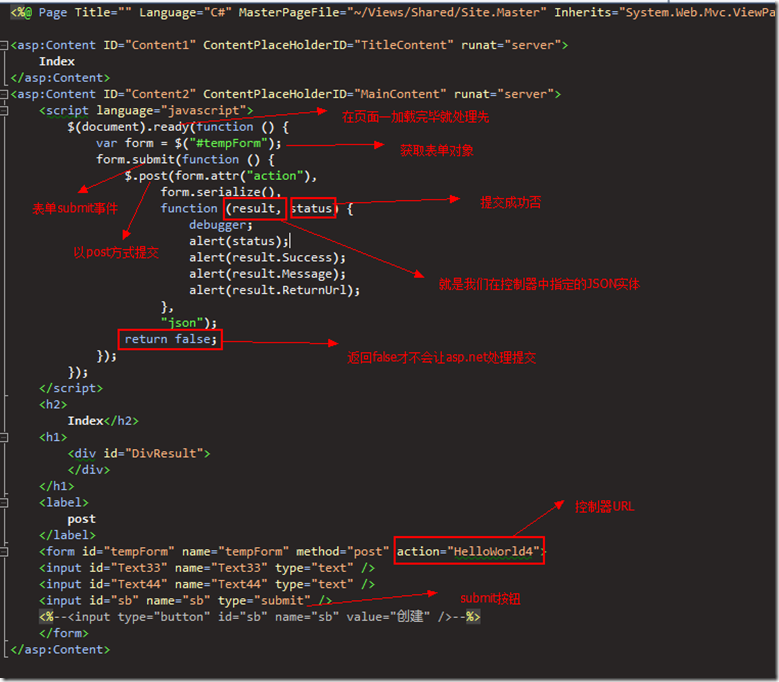
フロントエンド部品コード:
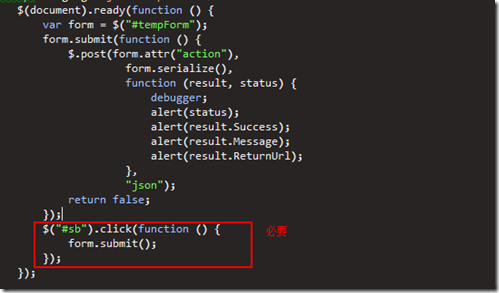
 ボタンが送信ではなくボタンを使用している場合は、上の図のコードを次の形式に変更する必要があります:
ボタンが送信ではなくボタンを使用している場合は、上の図のコードを次の形式に変更する必要があります:
ソース コードのダウンロード:
MvcApplication5.zip




 ボタンが送信ではなくボタンを使用している場合は、上の図のコードを次の形式に変更する必要があります:
ボタンが送信ではなくボタンを使用している場合は、上の図のコードを次の形式に変更する必要があります: