w3c range range は、ユーザーの選択領域を表すために使用されます。この選択領域は 2 つの境界位置で囲まれており、その位置はコンテナーとオフセットで構成されます。以下は簡単な位置の例です:
< p>テキスト^テキスト
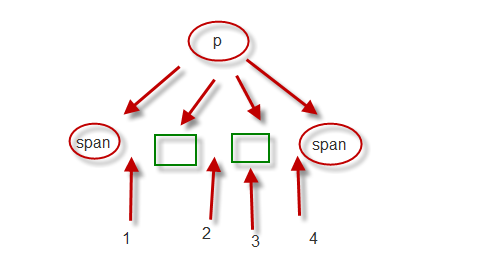
ここで、^は位置を表し、コンテナは親ノード p、オフセットは親ノードを基準としたオフセットであり、1 です。なお、コンテナが要素ノードの場合、オフセットの単位はノード、つまりコンテナの最初の子ノードから現在位置までの子ノードの数となる。
同様に、コンテナもテキスト ノードにすることができます。この場合、コンテナはテキスト ノードであり、オフセットはテキスト ノードから現在の位置までの utf-16 文字の数です (中国語を意味します)。と英語のカウントは同じであり、バイト数ではありません)。たとえば、
< span>Text< /span>01234^567
上記の例では、コンテナはテキスト ノード "01234567" です。このテキスト ノードからの最初のテキスト ノードです。文字から現在位置までの文字数は 5 です。
ie range
簡単な紹介。詳細については msdn を参照してください。
ie range 明確な説明はありません コンテナとオフセットの概念ですが、基本的な考え方は w3c range と同じで、同じ表現能力を持ち、一連のメソッドを含めて textrange と controlrange に分かれています。
textrange は文字通りの意味での純粋なテキストではなく、ユーザーが選択した領域のコンテンツを表します (完全なコンテンツは htmlText で取得できます)。その操作のほとんどは単位としてのテキストに基づいています。 dom ツリー ノードよりも。
Controlrange は文字通り、選択コントロールを取得することを意味します。実際、一部の要素 (div、img、object...) が編集可能な状態にある場合、クリックすることで要素全体を選択できます。
ie 標準化の取得
上記の紹介からわかるように、w3c の範囲はより標準化され、より明確になり、コンテナーとオフセットの概念はより直感的になります。 range を理解する必要があります。dom ノードを操作する場合、コンテナとオフセットは間違いなく不可欠ですが、ie range はこれら 2 つの主要な変数を取得する方法を明示的に提供しません。前述したように、ie range は実際には w3c range と同等の機能を持ちます。したがって、これら 2 つの変数は、それが提供する一連のメソッドを使用して導出できます。
範囲オブジェクトの取得:
範囲オブジェクトを取得するには 2 つの方法があります:
1. 現在の選択領域から範囲を取得します。
メソッドは TextRange または ControlRange インスタンスを返します。
2. 要素から範囲を作成します。
コードをコピーします。
コードは次のとおりです。 oControlRange = object.createControlRange()
Js コード
oTextRange = object.createTextRange()
前者の
は本体と要素に対して呼び出すことができますが、後者の はほとんどの要素に対して呼び出すことができます。呼び出し後、スコープは呼び出し元の要素を完全にカバーします。 moveToElementText と同等です。 Textrange の標準化: まず、使用されるいくつかのメソッドを紹介します:
collapse: に従って、終了位置を開始位置 (true) に一致させるか、開始位置を終了位置 (true) に一致させます。パラメータは false)。
parentElement: 選択領域を囲む要素ノードを取得します。 以下の例を呼び出した後、スパン ノードが取得されます。
moveToElementText (ノード a): 次のスパン ノードに適用される場合、選択領域を a に変更し、開始位置は a の前後になります。 >
コードをコピー