DOMLoader.prototype = {
jsList:[]、js_all:0、loaded_js:0 ,
head:document.getElementsByTagName('head')[0],
init:function(){ },
create_node:function(src){
var js = document.createElement('スクリプト') ;
js.type = 'text/javascript';
this.jsList[this.jsList.length] = js; src;
},
loadJS:function(list){
len = list.length;
for(var i=0; i
if( i= =len- 1)
this.js_all = len;
this.create_node(list[i]);
これを返します;
bindWait:function(js) ){
if(arguments.callee.caller!==this.create_node) return;
var that = this;
if(js.readyState){
js.onreadystatechange = function(){
if( js.readyState == 'loaded' ){
that.loaded_js ;
if(that.js_all == that.loaded_js ){
that.head.appendChild(that.jsList.
if ( js.readyState == "complete" ){
js.onreadystatechange = null;
if( that.jsList.length ){
that .head.appendChild(that.jsList.shift() );
}
}
};
}else{
js.onload = function(){
alert(' は ie にありません!');
}
これを返します;
DOMLoader.prototype.init.prototype = DOMLoader.prototype; 🎜>return window.DOMLoader = DOMLoader;
})();
})(window);
テスト例は次のとおりです。 >
コードをコピー
コードは次のとおりです:

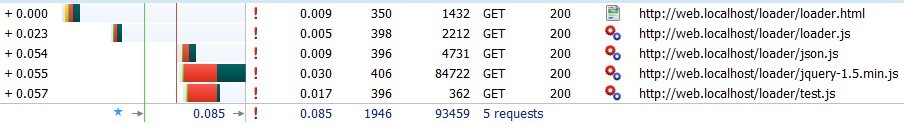
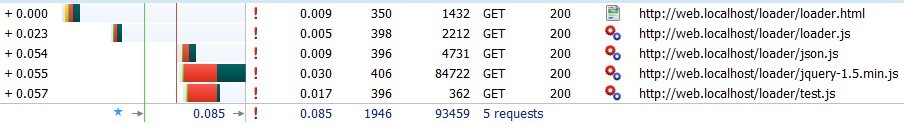
追加された 3 つの js ファイルが同時ダウンロードされていることがわかります。
他のブラウザによる js ファイルの同時ダウンロードと連続実行の問題については、現在、対応する完全な解決策がありません。結果があれば)、この点で、人が得た、onreadystatechange イベント スキームは非常に優れています。