タブ タブ/タブ
は、default を $.fn.tabs.defaults でオーバーライドします。

依存関係
パネル
リンクボタン
使用例
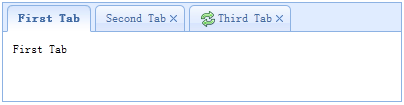
タブの作成
1.タブの作成
マークアップからタブを作成する方が簡単で、JavaScript コードを記述する必要はありません。 「easyui-tabs」クラスを
タグに追加することを忘れないでください。各タブ パネルは子タグ を介して作成され、パネルと同じように使用できます。
🎜>< ;/div>
/div>
tab3
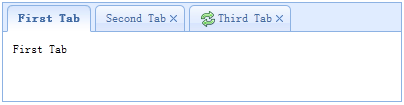
2. プログラムでタブを作成します。
次に、タブをプログラムで作成し、「onSelect」イベントもキャプチャします。
コードをコピー
onSelect:function(title){
alert(title ' が選択されています');
}
});新しいタブパネルを追加
コードをコピー
コードは次のとおりです:
} );
選択したタブを取得します
コードをコピーします
コードは次のとおりです:
/ / 選択したタブ パネルとそのタブ オブジェクトを取得します var pp = $('#tt').tabs('getSelected'); var tab = pp.panel('options) ').tab; // 対応するタブオブジェクト
特性
|
名称
|
类型
|
说明
|
默认值
|
|
width
|
number
|
Tabs 容器的宽度。
|
auto
|
|
height
|
number
|
Tabs 容器的高度。
|
auto
|
|
plain
|
boolean
|
True 就不用背景容器图片来呈现 tab 条。
|
false
|
|
fit
|
boolean
|
True 就设置 Tabs 容器的尺寸以适应它的父容器。
|
false
|
|
border
|
boolean
|
True 就显示 Tabs 容器边框。
|
true
|
|
scrollIncrement
|
number
|
每按一次tab 滚动按钮,滚动的像素数。
|
100
|
|
scrollDuration
|
number
|
每一个滚动动画应该持续的毫秒数。
|
400
|
|
tools
|
array
|
右侧工具栏,每个工具选项都和 Linkbutton 一样。
|
null
|
事件
|
名称
|
参数
|
说明
|
|
onLoad
|
panel
|
当一个 ajax tab panel 完成加载远程数据时触发。
|
|
onSelect
|
title
|
当用户选择一个 tab panel 时触发。
|
|
onBeforeClose
|
title
|
当一个 tab panel 被关闭前触发,返回 false 就取消关闭动作。
|
|
onClose
|
title
|
当用户关闭一个 tab panel 时触发。
|
|
onAdd
|
title
|
当一个新的 tab panel 被添加时触发。
|
|
onUpdate
|
title
|
当一个 tab panel 被更新时触发。
|
|
onContextMenu
|
e, title
|
当一个 tab panel 被右键点击时触发。
|
方法
|
名称
|
参数
|
说明
|
|
options
|
none
|
は、 タブのオプション を返します。
|
|
タブ
|
なし
|
はすべてを返します タブ パネル。
|
|
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31