
1. プラグインをダウンロードして変更します
公式 Web サイト (http://plugins.jquery.com/files/boxy-0.1.4. zip)を参照してください。これらの言葉を書いているとき、最新バージョンはバージョン 0.1.4 です。ダウンロードして解凍すると、メインの js ファイルが 1 つあります。ポップアップレイヤーの角を丸くします。ファイルをシステムに導入し、boxy.css を修正し、以下の画像パスをプロジェクト内の実際の場所に変更します。設定が間違っていると、画像が無効になり、見苦しくなります。
/* ここの画像を相対画像に変更しますto css ファイルの画像ファイルへのパス*/
.boxy-wrapper .top-left { background: url('../images/boxy-nw.png') }
.boxy-ラッパー .top-right { 背景: url('../images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { 背景: url('../images/boxy-se .png'); }
.boxy-wrapper .bottom-left { background: url('../images/boxy-sw.png'); }
/* 注: 次のパスが必要です。絶対パスまたは URL +/ //www.xxx.com/xxx.png の形式が表示されます*/
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader (src='/images/ boxy-nw.png'); }
.boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/ boxy-ne.png') ; }
.boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-se.png') ; }
.boxy -wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-sw.png'); >
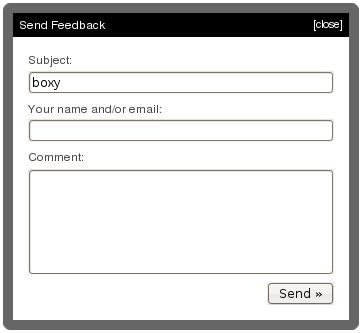
2. ページを参照するプラグイン
コードをコピーします
コードは次のとおりです: ;
3 、ボックスの動作を一致する要素にバインドします
コードをコピーします
コードは次のとおりです次のように:
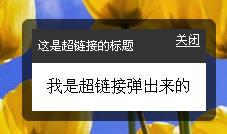
3.1. ダイアログ ボックスをクリックします。ポップアップします ポップアップするハイパーリンクです
a タグのタイトルが設定されていない場合、ポップアップ ボックスにはタイトルがなく、href の後のアンカー マーク m1 が表示される対応する要素 ID になります。 none に設定されている場合、要素のデフォルトはポップアップによって表示が設定されます。 < ;script type="text/javascript"> $(function() {

$(".boxy").boxy();
コードをコピーします
コードは次のとおりです:
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
