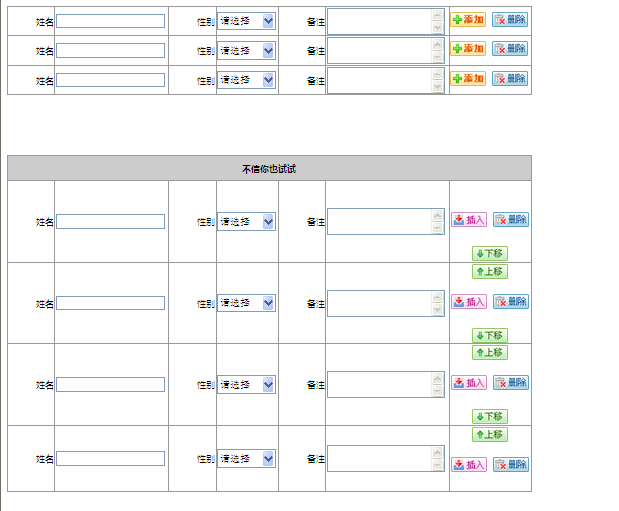
レンダリングは次のとおりです。デモのアドレスについては
をクリックしてください。
プラグインなので、$("div").method({}) のような jquery 記述を使用して呼び出す必要があります。メソッドは次のとおりです。 >
(function($) {
})(jQuery) ;
プラグインに名前を付けます:
コードをコピーします コードは次のとおりです。 $.fn .autoAdd = function(options) {}
このように、$(dom).autoAdd({...}) を使用してこのプラグインを呼び出すことができますページ内で、どの行をコピーするか、どのボタンに機能を追加および削除するかなど、特定のパラメータを指定します。これらを識別するためにクラスを使用します。
コードをコピー
少し長く見えますが、実際には何もありません。 move-up スタイルを使用することも、後で追加し続けることもできます。ここでは、呼び出すのに便利なデフォルト値をいくつか指定しています。最初にこれらの変数の意味を説明します。changeInput は私が追加したテキスト ボックスであり、temRowClass は私がコピーしたいテンプレート行です。
制約については、今日はここでやめましょう。明日は、これらの関数がどのように実装されるかを詳しく説明します。