つい最近、クラスメイトが質問をしました。ちょうど自分自身を試すのに間に合いました。まずは『JavaScriptエッセンス』のP33にLaodao氏が書いている内容を見てみましょう。彼は、trim() メソッドを String オブジェクトに拡張しました:
Function.prototype.method = function(name, func) {
this.prototype[name] = func;
String.method('トリム', function() {
return this.replace(/^s |s $/g, '')
});
よく理解してください。 s |s $/ g のような正規表現です。使用されているフレームワークはいくつありますか?たとえば、jQuery のtrimLeft、trimRight:
/ / 空白のトリミングに使用されます
trimLeft = /^s /,
trimRight = /s $/,
これはベストプラクティスですか?しかし、私たちのフレームワークはこの方法を使用しません(仮に準正規方法と呼びます)。前回、他の製品グループが内部 PK を行っていたときに、私たちのフレームワークが上記のメソッドではなく次のメソッドを使用して trim() を実装する必要がある理由を述べました。
trim: function(){
var str = this.str.replace(/^s /,'');
for(var i= str.length - 1; i >= 0; i--){
if(/S /.test (str.charAt(i)){
str = str.substring(0,i 1);
break;
}
return
}
その理由は同僚によってすでに述べられていますが、
通常の逆マッチングは遅い
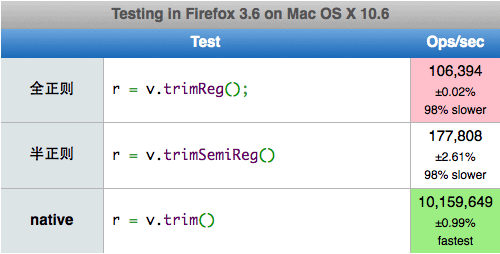
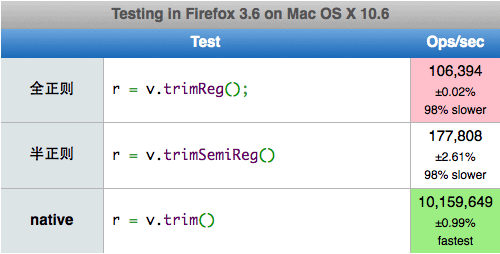
からです。その性能を比較してみました。速度と書き方の点で、個人的には最初の書き方の方が好みです。実際の速度が大きく異なるからです。コードの観点から見ると、2 番目のタイプはよりわかりにくく、バイト数が多い Web サイトでは、trim() を使用する必要がほとんどないため、テスト結果を見てください。以下 (自己テスト)、
ここにスマッシュ):
え?準正規の方法が最速ではないことが判明?はい、実際、多くの高度なブラウザはデフォルトでrim()をすでに提供しています。スピードは言うまでもなく100倍?ははは。最終的な解決策は次のとおりです。 
String.prototype.trim = function(){
return this.replace(/^s |s $/g, '')
} >}