;head>
ここにタイトルを挿入 href="js/themes/basic/grid.css" />
< ;script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#myTab").jqGrid({
datatype: "json" , // JSON データを使用するようにこれを変更します
url:'DataServlet', // これはアクションのリクエスト アドレスです
mtype: 'POST',
height: 250,
width: 400,
ColNames:['number','name', 'phone'],
colModel:[
{name:'id',index:'id', width:60, sorttype:"int" },
{名前:'名前',インデックス:'名前',幅:90},
{名前:'電話',インデックス:'電話',幅:100}
],
pager: 'pager', //ページングツールバー
imgpath: 'js/themes/basic/images', //画像保存パス
rowNum:10, //各ページに表示されるレコード数
viewrecords: true, //行数を表示するかどうか
rowList:[10,20,30], //各ページに表示するレコード数は調整可能
multiselect: false, //マルチかどうか-select がサポートされています
caption: "情報表示 "
}); >
コードは次のとおりです:
/**
* @see HttpServlet#doGet(HttpServletRequest リクエスト、HttpServletResponse
* レスポンス)
*/
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// TODO 自動生成メソッド スタブ
}
/**
* @see HttpServlet#doPost(HttpServletRequest リクエスト、HttpServletResponse
* レスポンス)
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String page = request.getParameter("page"); // 現在のページ数を取得します。これは jqgrid 自体のパラメータであることに注意してください。
String rows = request.getParameter("rows"); // 行数を取得します。各ページに表示されます。これは jqgrid 自体のパラメータであることに注意してください。
int totalRecord = 80; //レコードの総数 (データベースから取得する必要があります。ここでは単なるシミュレーションです)
int totalPage = totalRecord % Integer.parseInt(rows) == 0 ? totalRecord
/ Integer.parseInt(rows) : totalRecord / Integer.parseInt(rows)
1 // 合計ページ数を計算します
try {
int index = (Integer.parseInt(page) - 1) * Integer.parseInt(rows); // レコード数を開始します
int pageSize = Integer.parseInt(rows); // 以下のシミュレーションJSON データ オブジェクトを構築します
String json = "{total: " totalPage ", page: " page
", records: " totalRecord ", rows: ["; < pageSize インデックス && i < totalRecord; i ) {
json = "{cell:['ID " i "','NAME " i "','PHONE " i
"']};
if (i != pageSizeindex - 1 && i != totalRecord - 1) {
json = ","
}
}
json = "]}"; >response.getWriter().write(json); // JSON データをページに返します
} catch (Exception ex) {
}
}
}
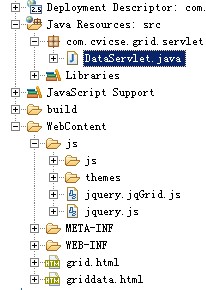
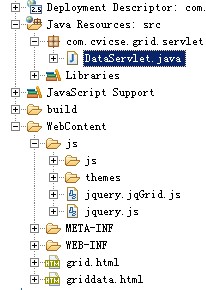
ディレクトリ構造:
表示される効果:
http://blog.csdn.net/polaris1119/archive/2010/01/04/5130974.aspx
http://d.download.csdn.net/down/1142295/ctfzh
 http://hi.baidu.com/fangle_life/blog/item/1076b6fa85a9ba1c6d22eb1e.html
http://hi.baidu.com/fangle_life/blog/item/1076b6fa85a9ba1c6d22eb1e.html
http://blog.csdn.net/polaris1119/archive/2010/01/12/5183327.aspx

 http://hi.baidu.com/fangle_life/blog/item/1076b6fa85a9ba1c6d22eb1e.html
http://hi.baidu.com/fangle_life/blog/item/1076b6fa85a9ba1c6d22eb1e.html