
は $.fn.window.defaults から拡張されます。 $.fn.dialog.defaults のデフォルトを書き換えました。
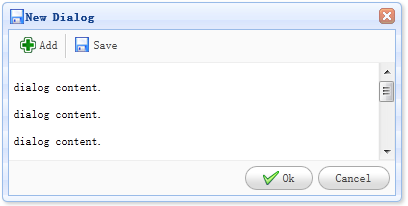
名称 类型 说明 默认值 title string 对话框的标题文字。 New Dialog collapsible boolean 定义是否显示折叠按钮。 false minimizable boolean 定义是否显示最小化按钮。 false maximizable boolean 定义是否显示最大化按钮。 false resizable boolean 定义对话框能否调整尺寸。 false toolbar array 对话框的顶部工具栏,每个工具的选项都与 linkbutton 一样。 null buttons array 对话框的底部按钮,每个按钮的选项都与 linkbutton 一样。 null 名称 参数 说明 dialog none は、 ダイアログ オブジェクトを返します。  依存関係
依存関係
ウィンドウ
リンクボタン
使用法
ダイアログの内容。
modal:true
});
特性
其特性扩展自 window,下列是为 dialog 重写的特性。
事件
其事件扩展自 window。
方法
其方法扩展自 window,下列是为 dialog 增加的方法。