1. 依存関係パッケージをインストールします
sudo apt-get install gcurl libssl-dev apache2-utils
sudo apt-get install git-core
2. ソースコードをダウンロード
git clone git://github.com/ry/node.git
これステップは、ネットワーク状態が悪いためです。 エラーが表示され続けます。 ノードへの複製中...
公式 Web サイトからソース コードを直接ダウンロードし、アカウントのフォルダーに解凍できます。
ファイル名がnodeに変更されました。
3.
の 3 つのコマンドをコンパイルします:
./configure
make
sudo make install
インストール成功後のスクリーンショット:

4. テスト
次の小さなプログラムを作成し、example.js という名前を付けて、ノード フォルダーに保存します。
var http = require('http') ;
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('こんにちは、ノード。 jsn') ;
}).listen(8124, "127.0.0.1")
console.log('http://127.0.0.1:8124/'); >
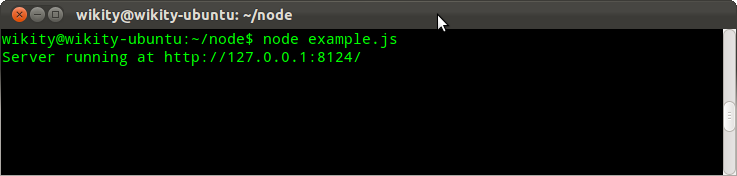
次のコマンドを実行します:

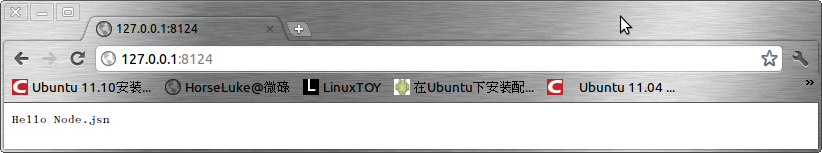
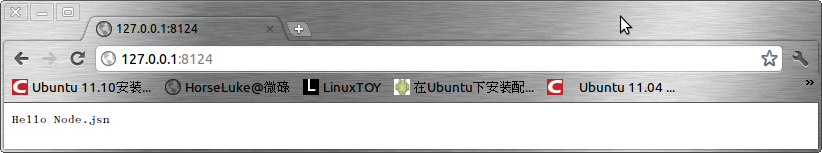
実行結果:
 アプリケーションの利便性を高めるために、環境変数の設定、npm のインストール、その他のタスクも後で行う必要がありますよね?
アプリケーションの利便性を高めるために、環境変数の設定、npm のインストール、その他のタスクも後で行う必要がありますよね?
理解できました。さらに学習する必要があります...
煩わしい機密性チェック、情報の整理...



 アプリケーションの利便性を高めるために、環境変数の設定、npm のインストール、その他のタスクも後で行う必要がありますよね?
アプリケーションの利便性を高めるために、環境変数の設定、npm のインストール、その他のタスクも後で行う必要がありますよね?