注意が必要な点のみ:
innerText と textContent、innerHTML はページを表示するときに使用できません。使用しないと解析されます。 innerTextとtextContentはFFとFF以外のブラウザの違いです。
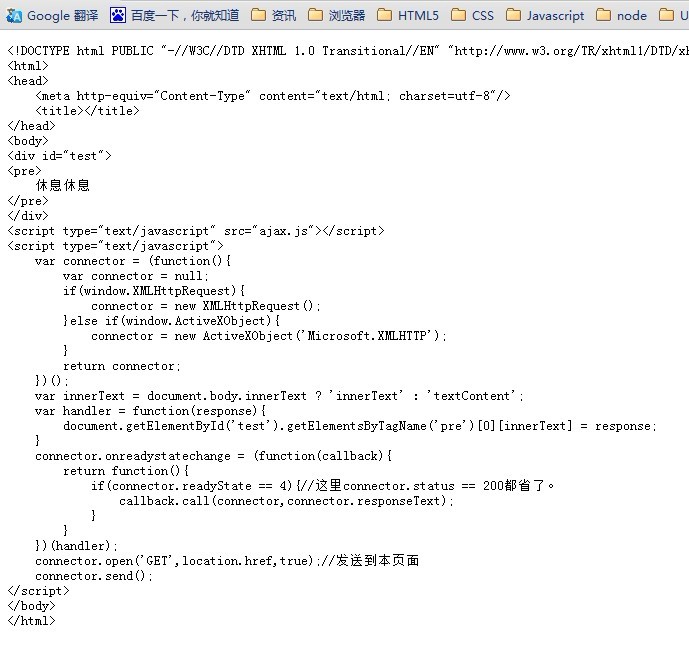
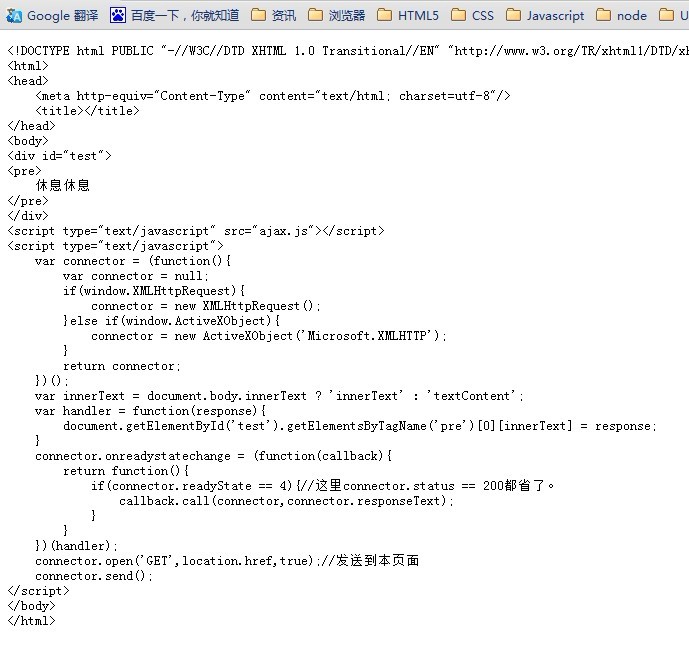
var innerText = document.body.innerText ? 'innerText' : 'textContent';
複数の判定を避けるために、上記のステートメントは最初に処理されます
デモ テクスチャ:

デモ:
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31