どのように書かれているかは分かりませんが、初心者にとって、これは間違いなく大きな食事であり、アクセスして学ぶことができるものがたくさんあります。専門家の方がいらっしゃいましたら、記載漏れや間違いなどございましたら、アドバイスやご指摘をいただければ幸いです。
var num= 0,result =0,numshow="0";
var Operate=0; //入力状態を判定するフラグ
var calcul=0; //計算状態を判定するフラグ
var quit=0; //キーストロークの繰り返しを防止するフラグ
function command(num){
var str=String(document.calculator.numScreen.value) //現在の表示データを取得します
str=(str!=" 0") ? ((operate==0) ? str : "") : ""; //現在の値が「0」でなく、ステータスが 0 の場合は現在の値を返し、それ以外の場合は null 値を返します。 🎜>str=str String( num); //現在の値に文字を追加します
document.calculator.numScreen.value=str; //表示を更新します
operate=0; //入力ステータスをリセットします
quit=0; //リセット キーの繰り返し押下を防止するフラグを設定します。
}
function dzero(){
var str=String(document.calculator.numScreen.value); =(str!="0") ? ( (operate==0) ? str "00" : "0") : "0"; // 現在の値が "0" ではなく、ステータスが 0 の場合、 str "00" を返し、それ以外の場合は "0" を返します。
operate=0;
function dot(){
var str= String(document.calculator.numScreen.value);
str=(str!="0") ((operate==0) ? str : "0") : "0";が "0" ではなく、ステータスが 0 の場合は現在の値を返し、それ以外の場合は "0" を返します。
for(i=0; iif(str.substr(i,1)= =".") return false; // 存在する場合、
}
str=str "."; calculator.numScreen.value=str;
operate=0;
function del(){ //Backspace
var str=String(document.calculator.numScreen.value); str=(str!="0") ? str : " ";
str=(str!="") ; 0";
document.calculator.numScreen.value= str;
}
function clearscreen(){ //データをクリア
num=0;
result=0;
numshow ="0";
document.calculator.numScreen.value="0";
function plus(){ //Add
calculate(); operate=1; //入力ステータスを変更します
calcul= 1 //計算ステータスを加算
に変更します
関数minus(){ //減算
calculate(); =1;
calcul=2;
関数 time(){ //乗算
calculate();
calcul=3;
関数 Division(){ //割り算
計算 ();
operate=1;
calcul=4;
関数 present(){ //剰余を求める>calculate();
operate=1;
}
function(){
calculate(); 🎜>num=0;
result=0;
numshow="0";
//
function Calculator(){
numshow=Number(document.calculator. numScreen.value);
if(num!=0 && quit !=1){ //前のオペランドがゼロかどうか、およびアンチリピートキーストロークのステータスを決定します
switch(calcul){ // input status
case 1:result=num numshow;break; // " " を計算します
case 2:result=num-numshow;break; // "-" を計算します
case 3:result=num* numshow;break;
case 4:if(numshow!=0) {result=num/numshow;}else{document.getElementById("note").innerHTML="配当をゼロにすることはできません! "; setTimeout(clearnote,4000)} Break;
case 5:result=num%numshow;break;
}
quit=1; //キーの繰り返し押しを避ける
}
else {
result=numshow;
}
numshow=String(result);
num=result; >}
function clearnote(){ //プロンプトをクリアします
document.getElementById("note").innerHTML=""
}
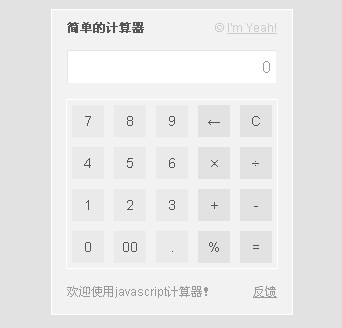
html 部分:
コードをコピー
コードは次のとおりです: