実際には 2 つの部分で構成されています。 div#search_wrapper は可視であり、 div#suggest_wrapper は "invisible" です (li 要素がない限り、スペースを占有せず、表示できません)。 )。入力検索ボックスには autocomplete 属性があり、ブラウザに付属のプロンプト機能をオフにするために使用されます。 data-value に関しては、この名前付け方法が HTML5 で推奨されており、最先端のブラウザーでは、Data-* がデータセットと呼ばれるオブジェクトに配置されるように、キャッシュされるデータを定義するために使用されます。例:
#suggest_list li a{
height:20px;
>color: #000;
border-bottom:1px Solid #ccc;
line-height:20px;
#suggest_list li a:hover, .glow_suggest {
背景:#ffff80
}
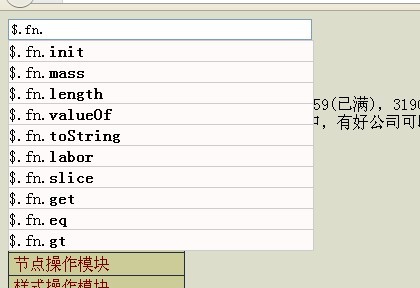
さて、本題に入りましょう。バックエンドがないので、ローカル オブジェクトをローカル データベースとして使用したいと考えています。このオブジェクトはもちろん JS オブジェクトです。通常、走査するオブジェクトは obj.aaa.bbb.ccc です。この方法でクリックし続けると、実際には、ドット番号に到達するたびに for in ループを使用して走査することになります。したがって、テキストの内容の入力を監視し、変更された入力ボックスの内容を取得して、for in ループ内で比較します。この入力値で始まる属性の場合は、それを取り出して 10 個になるまで配列に入れ、これらの配列の内容を上記の li 要素形式に結合し、ul 要素に貼り付けます。その中で、ドットにも注意する必要があります。最初にドット番号を入力すると、将来そのドット番号に遭遇したときに、このオブジェクトの 10 個の属性が取得されます。
それでは、コードを書き始めましょう。私のフレームワークが使用されているので、ここから進んでください。プロジェクトのホームページには README があり、micro.Net サーバーのインストール方法とドキュメントの表示方法が説明されています。最初は、モジュールロード機能が追加された jQuery と考えることができます。API は 90% 似ています。イベント モジュールと属性モジュールを使用する必要があります。これは、関連する依存関係をロードし、ready パラメーターを追加し、domReady の後に実行されます。入力ボックスを選択したら、それに入力イベントをバインドします。これは、私のフレームワークは IE ですでに互換性があります。jQuery とネイティブを使用する学生は、propertychange イベントを使用してシミュレートしてください。
//Situ Zhengmei 作成
$ .require( "ready,event,attr",function(){
var search = $("#search"), hash = window, prefix = "", fixIE = NaN;
search.addClass(" search_target") ;
search.input(function(){//モニタリング入力
var
input = this.value,//元の値
val = input.slice( prefix.length), //値を比較
output = []; //出力内容を配置するために使用されます
if( fixIE === input){
return //入力の値であっても IE 修正がトリガーされますボックスはプログラムを通じて変更されます propertychange イベントにより、上下を反転することができなくなります
}
for(var prop in hash){
if( prop.indexOf( val ) === 0 ){//入力値から始まるインデックスを取得 API
if(output.push( '
" (prefix prop ).slice(input.length ) "" ){
break; >}
}
}
//前方にドットが見つかった場合、または後方にドットがキャンセルされた場合
if( val.charAt(val.length - 1) === "." | | (input && !val) ){
var arr = input.split(".");
for(var j = 0; j
var el = arr[j ];
if(el && hash[ el ]){
hash = hash[ el ];//API を通過するようにオブジェクトをリセットします
}
}
prefix = input == "." ? "" : input;
for( prop in hash){
if( '' input "" (プレフィックス prop ).slice( prefix.length ) " /a>break;
}
}
}
$("#suggest_list").html(output.join(" ") );
if(!input){//すべてリセット
hash = window;
fixIE = prefix = Output = [];
}
});
} );
プロンプトリストが出たら、上下の効果を監視します。つまり、キーボードの方向キーをクリックすると、要求された項目が上下に強調表示され、検索ボックスに項目が入力されます。この時点で、keyup イベントをバインドし、その keyCode を確認する必要があります。私のブログ投稿「
JavaScript キーボード イベントの概要
」を参照してください。実装原理は非常に簡単で、ハイライトされた位置 (インデックス値) を格納するための周辺変数を定義し、上にスクロールするときに 1 ずつ減らし、下にスクロールするときにすべてのタグを取得します。インデックス値を使用して特定の a タグを見つけて強調表示し、最初に強調表示されていた a タグを削除します。
コードをコピー コードは次のとおりです:
//Situ Zhengmei 作成
$.require("ready,event,attr",function(){
var search = $("#search"), hash = window, prefix = "";
search.input(function(){//モニター入力
//....
});
var glowIndex = -1; .keyup(function(e){//上下を監視します
if(/search_target/i.test( e.target.className)){//パフォーマンスを向上させるために特定の要素のみをプロキシします
var upOrdown = 0
if(e.that === 38 || e.that === 104){ //up 8
upOrdown --;
}else if(e.that === 40 || e .that === 98){//down 2
upOrdown ;
if(upOrdown){
var list = $("#suggest_list a");強調表示された列を転送します
list.eq(glowIndex).removeClass("glow_suggest");
glowIndex = upOrdown;
var el = list.eq(glowIndex ).addClass("glow_suggest"); fixIE = el.attr("データ値")
search.val( fixIE )
if(glowIndex === list.length - 1){
glowIndex = -1; 🎜>}
}
});
});
最後に Enter キーを押して送信します。別のキーアップイベントを書きました。もちろん、2 つのキーアップを 1 つに結合することもできます (モニタリング ウィンドウ)。私は純粋に教育目的でこの方法を書きました。
コードをコピー
//.... });
var glowIndex = -1
$(window).keyup(function(e){//up と下スクロール
// .....
});
search.keyup(function(e){//送信をリッスン
var input = this.value;
if( input && (e.that == 13 || e.that == 108)){ //ENTER キーを押すと
alert(input)//実際のプロジェクトでは、ページがジャンプして次のページに移動するはずです。検索結果ページ }
});
この時点で、提案効果は完了です。私のフレームワークをダウンロードした場合は、サーバーをオンにしてドキュメントのホームページを開くと、この効果を確認できます。実際のプロジェクトでは、入力ボックスのテキストが変更されると、AJAX はバックグラウンドで配列を要求し、それを li 要素の形式に結合します。