JQUERY を使用して要素を追加および削除します
JQuery には要素を追加および削除するメソッドがあります。
主に内部挿入、外部挿入、ラッピング、置換、削除に分かれます。
内部挿入の主なメソッド:
append(content) 一致する各要素にコンテンツを追加します。
prepend(content) は、一致する各要素内のコンテンツを先頭に追加します。
外部挿入:
after(content) 一致する各要素の後にコンテンツを挿入します。
before(content) は、一致する各要素の前にコンテンツを挿入します。
削除:
empty() は、一致した要素セット内のすべての子ノードを削除します。
remove([expr]) 一致する要素をすべて DOM から削除します。
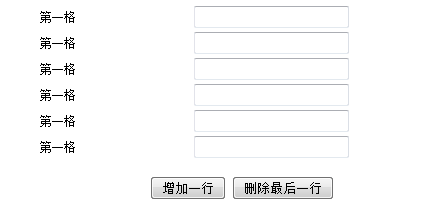
次の例では、追加ボタンをクリックしてテーブルの最後の行に新しい行を挿入します
次に、削除ボタンをクリックして最後の行を削除します