Niceforms Niceforms は独立したフォーム美化ツールで、現在のバージョンは 2.0
公式ホームページ: http://www.emblematiq.com/lab/niceforms/
公式デモ: http ://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub: https://github.com/emblematiq/Niceforms
メソッドを使用して、先頭に次のスクリプトとスタイルを導入しますページのそれだけです:
🎜>
<script> <br>imagesPath = "niceforms-v2.0/img/"; //niceforms 画像リソースのパス<br></script>
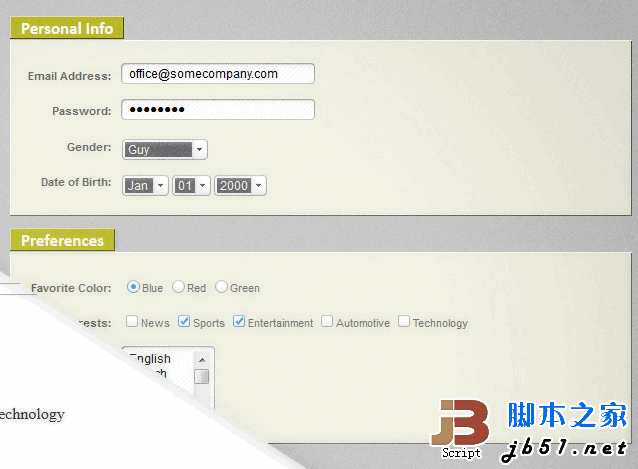
効果:

Uniform
これはjQueryのフォーム美化プラグイン公式Webサイトおよびオンラインデモ: http://uniformjs.com/
githubホームページ: https://github.com/pixelmatrix/uniform
使用方法、以下を紹介ページの先頭にあるスクリプトとスタイル:
< script>
$(function() {
$(" input, textarea, select, button");
}); >
ユニフォームには、デフォルト、アリスト、エージェントの 3 つのテーマが含まれています。使用する場合は、対応するディレクトリ内の CSS を引用するだけです。
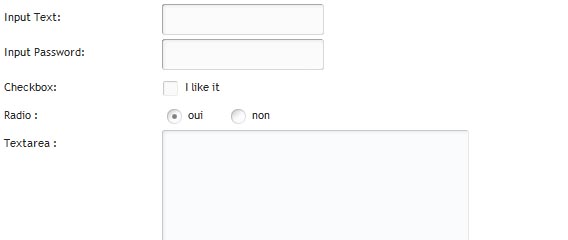
効果については公式デモを直接ご覧ください
Formly
Formly は jQuery 用のフォーム美化プラグインでもあります
公式 Web サイトとオンライン デモ: http: //thrivingkings.com /formly/
github: https://github.com/ThrivingKings/Formly
使用するには、ページの先頭に次のスクリプトとスタイルを導入するだけです: コードをコピーします
コードは次のとおりです: < スクリプト src="jquery-1.7.1.min.js"> <スクリプト src="Formly/formly.js">< /script>
<script> <div class="codebody" id="code5850">$(function() { <br>$("form").formly(); <br></script>
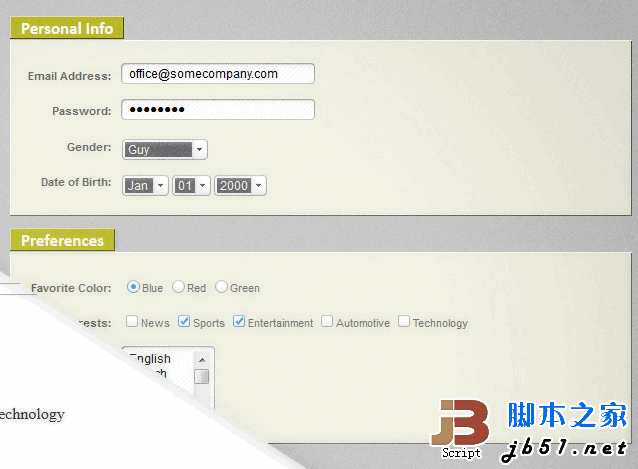
効果を直接確認してください。 公式デモ
Ideal Forms
Ideal Forms は、jQuery 用のフォーム美化プラグインでもあります。