いくつかの情報を確認し、4 つのデモを作成しました。
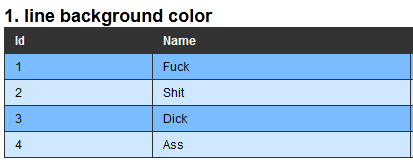
1. インターレース カラー
$('#table1 tr:odd').addClass('odd');
$('#table1 tr:even').addClass('even'); 🎜 >
効果:

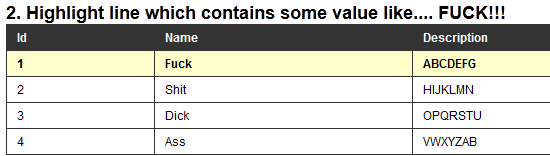
2. 特定のデータを含む行を強調表示します
$("#table2 tr:contains('Fuck')").addClass("selected");

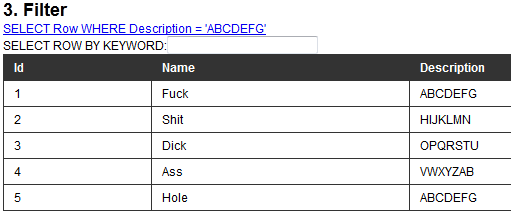
3. データをフィルターします
$( "#filter ").click(
function(){
$("#table3 .datarow").hide().filter(":contains('ABCDEFG')").show();
}
);
4. ユーザー入力に基づいてデータを即座にフィルタリングします
$("#keyword").keyup(function(){
$("#table3 .datarow").hide().filter(": contains('" ($(this).val()) "')").show();
}).keyup();
上映前:

ck を入力してください:

オンライン デモ
http://demo.jb51.net/js/2012/JQueryTableExample/パッケージのダウンロード
JQueryTableExample_Edi.rar
