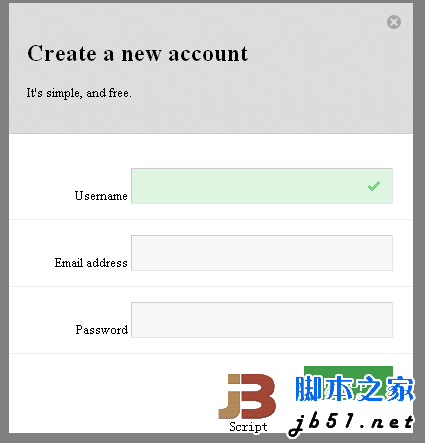
ポップアップ ウィンドウの形式で Web サイトを開発するのに不可欠です。今日、私はインターネット上で LeanModal という小さなプラグインを検索し、自分自身と他の人の便宜のためにここに記録しました。
このプラグインは外国人によって書かれており、その最大の利点は圧縮後のサイズが 1k 未満であることです。もちろん、このプラグインは JQuery に寄生します。
2. 使用手順:
1. Jquery.js と leanModal.min.js を参照します。

2. このスタイルは、半透明の背景レイヤーに使用されます。非表示にするコードは次のとおりです:
#lean_overlay { 位置: 固定; 左: 0px; 高さ: 100%; 表示: なし }
#OpenWindowなし繰り返しスクロール0 0 #FFFFFF; ボックスシャドウ: 0 0 4px rgba(0, 0, 0, 0.7); -index: 11000; left: 50%; margin-left: - 202px; 位置: 固定; }
3. > 方法 1 は ID 付きの要素をポップアップウィンドウに添付する方法
方法 2 は A タグに rel="leanModal" を持つ要素をすべてポップアップウィンドウに添付できる方法
オーバーロードできるパラメーターは 3 つあります。
top: ポップアップ ウィンドウの上部からの距離。単位はピクセルで、「px」は追加しません。
オーバーレイ: 背景の透明度、最大値は 1。値が大きいほど透明度が高くなります。初期値は 0.5 です。
CloseButton: 開いているウィンドウの閉じるボタンのスタイル
/ /$('#aOpen').leanModal ({ トップ: 100, closeButton: ".modal_close" });
$('a[rel*=leanModal]').leanModal({ トップ: 100, closeButton: ".modal_close" });
3. デモのダウンロード
オンライン デモ
http://http://demo.jb51.net/js/ 2012/LeanModal/
パッケージのダウンロード
http://www.jb51.net/jiaoben/42278.html