
誰もがブラインドを見たことがあるでしょう。写真に示すように:




原則:
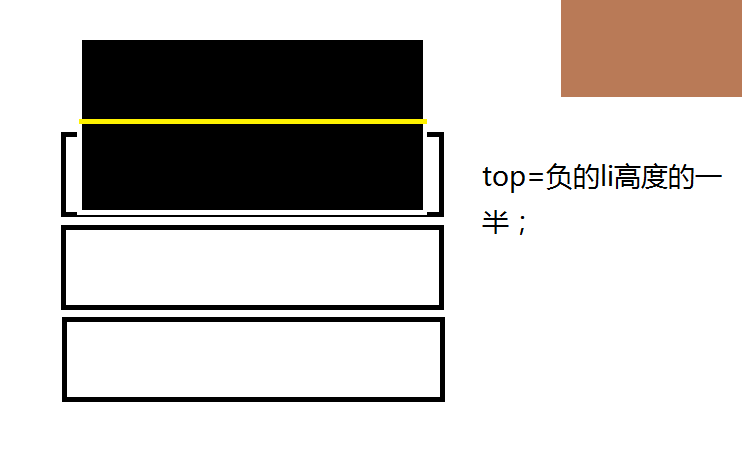
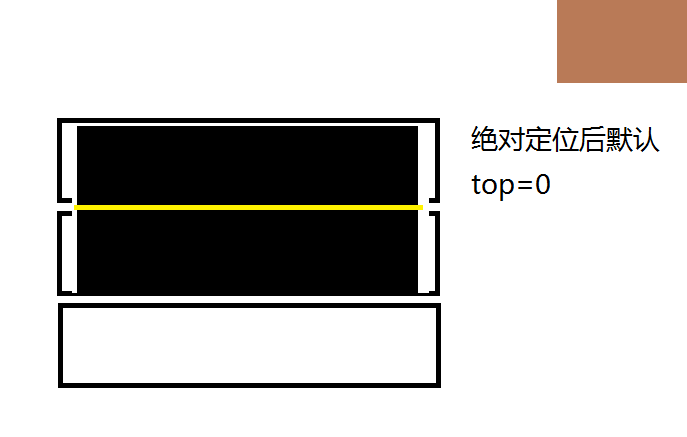
図に示すように、中空のグリッドは各 li に似ており、それに相対位置属性を設定し、overflow:hidden を設定します。黒いブロックは li のサブ要素で、高さは li の 2 倍です。絶対属性を設定し、その先頭の値を変更して変更を取得します。 (右上隅の余分なブロックはこの写真とは関係ありません)


レイアウト分析:
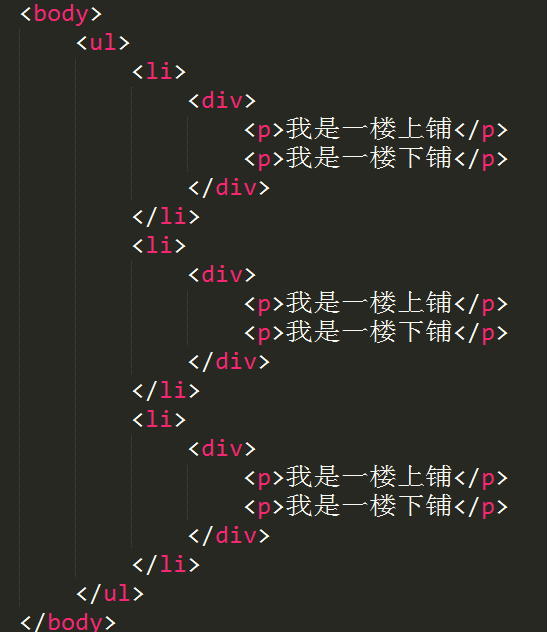
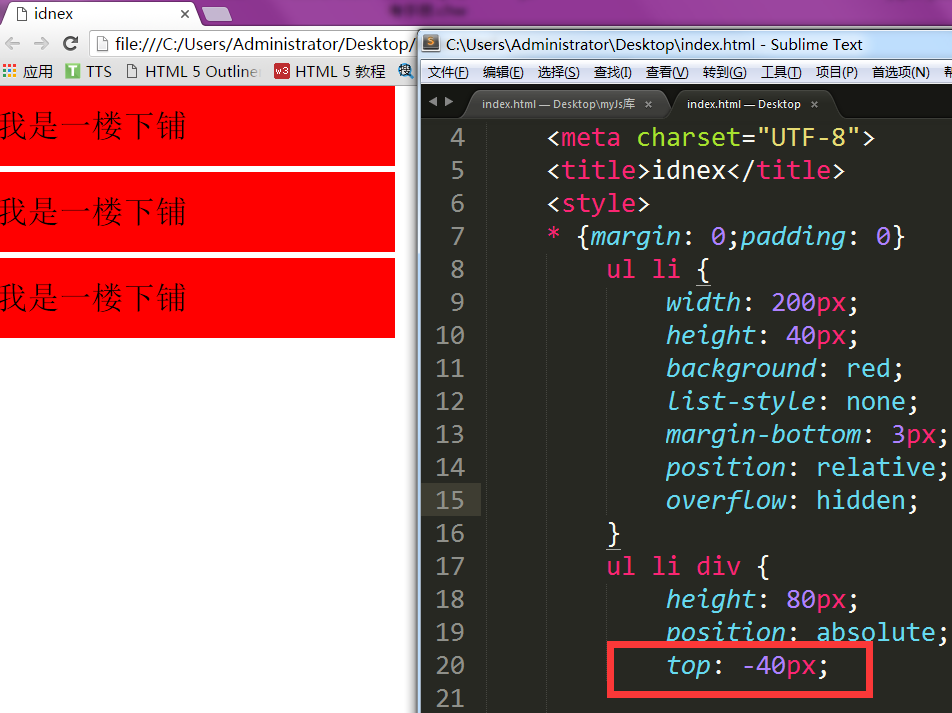
トップは変更する価値があることに注意してください!デフォルトでは、top=0の場合は「1階のBunk」と表示されます。top=-40pxの場合、liの子要素は40px上に移動します。 p要素のラッピングレイヤーdivに注目してください。



1. 効果を得るには複数のタイマーをオンにする必要があります
2. 逆方向に実行
3. 複数セットのエクササイズを実行します
4. 蓄積がズレ感を生む
5. 時間間隔アニメーションを生成
JS コードは次のとおりです:
<script>
window.onload = function(){
var oUl = document.getElementById('ul1');
var oUl2 = document.getElementById('ul2');
toShow(oUl);
//每四秒执行一次
setTimeout(function(){
toShow(oUl2);
},4000);
function toShow(obj){
var aDiv = obj.getElementsByTagName('div');
var iNow = 0;
var timer = null;
var bBtn = true;
setInterval(function(){
toChange();
},2000);
function toChange(){
timer = setInterval(function(){
if(iNow==aDiv.length){
clearInterval(timer);
iNow = 0;
bBtn = !bBtn;
}
else if(bBtn){
startMove(aDiv[iNow],{top:0},function(){
var p = document.getElementsByClassName('p-2');
for(var i=0; i<p.length;i++){
p[i].style.background = 'red';
}
});
iNow++;
}
else{
startMove(aDiv[iNow],{top:-30});
iNow++;
}
},100);
}
}
};
//运动框架
function startMove(obj,json,endFn){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var bBtn = true;
for(var attr in json){
var iCur = 0;
iCur = parseInt(getStyle(obj,attr)) || 0;
var iSpeed = (json[attr] - iCur)/8;
iSpeed = iSpeed >0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if(iCur!=json[attr]){
bBtn = false;
}
obj.style[attr] = iCur + iSpeed + 'px';
}
if(bBtn){
clearInterval(obj.timer);
if(endFn){
endFn.call(obj);
}
}
},30);
}
//获取非行间样式
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else{
return getComputedStyle(obj,false)[attr];
}
}
</script>
ブラインド効果を実現するための js
以上がこの記事の全内容です。js ブラインドの効果を得る方法を学ぶ上で皆様のお役に立てれば幸いです。