
前書き:
私がこの記事を書いた理由は、私の考えを皆さんと共有するためです。初心者にとっては、この記事から何か役立つことを願っています。また、経験豊富な開発者にとっては、私の欠点や欠点を指摘してもらえることを願っています。もっと意見や提案をしてください。目的は、一緒に進歩することです。
1. どのようなプラグインを使用すればよいですか?
ブラウザのデフォルトのポップアップ ダイアログ ボックスまたはフォーム (window.alert、window.confirm、window を呼び出すことでポップアップする Web ページのダイアログ ボックス) を置き換えることができるプラグインを実装したいと考えています。 .prompt。window.open、window.showModalDialog、window.showModelessDialog を呼び出すことによってポップアップするフォーム。
その理由は、ブラウザのデフォルトのダイアログ ボックスの機能が単純で、ユーザー エクスペリエンスが不十分であるためです。最近のブラウザの多くは、デフォルトでポップアップ ウィンドウをブロックします (おそらく、過去にポップアップ広告が蔓延しすぎたためでしょう。2003 年と 40 年に、XX の Web サイトに大量のウィンドウがポップアップ表示されるのを見たときのことを今でも覚えています。それらを閉じることさえできず、すべてのマシンが停止し、コンピューターさえもクラッシュしました。
2. 望ましい効果は何ですか?
ダイアログ ボックス プラグインに関しては、ブラウザごとに表示スタイルに多少の違いがあることは周知のとおりですが、基本的なレイアウト構造は同じです。このプラグインの望ましい効果は、どのブラウザでも表示されるスタイルとレイアウト構造が一貫しており、ブラウザの中央に配置されることです (ユーザーが初めて見ることができるように)。
ポップアップ フォームは実装時のダイアログ ボックスに似ています (ブラウザのデフォルト実装ではなく、開発したいプラグインを指します)。
3. 関数を設計します
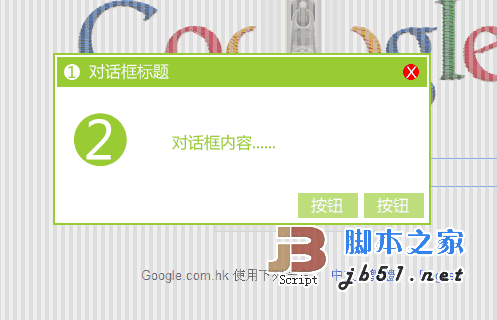
画像を見てステップごとに説明します。 
1. ページのコンテンツをブロックします (灰色の半透明)。画像の一部 )、透明度を設定できます (不透明 0 ~ 1 完全透明)。これの利点は、ユーザーがダイアログ ボックスを閉じるまでページを操作できないことです。
2. ダイアログボックスが中央に表示され、ダイアログボックスのサイズ(高さと幅)を設定できます。
3. 画像の(1)と(2)はダイアログボックスのアイコンで、どちらも設定可能です。
4. ダイアログボックスのタイトルと内容を設定できます。
5.閉じるボタン(×)が表示されません。
6. 下部ボタンは 0 個以上あり、それらにコールバック関数を設定できます。
4. 機能を実装するには?
1. CSS スタイルを使用して外観を制御します。
*CSS 名の競合を避けるために、プラグインの名前空間を決定する必要があります。その下のすべてのスタイルはこの名前空間の下にあります。
2. すべてのコンテンツをブロック
※CSSで基本スタイルを設定します。