
• DOM 属性と要素属性を区別する
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
通常、開発者は、id、src、alt などをこの要素の「属性」と呼ぶことに慣れています。これを「要素属性」と呼びます。ただし、DOM オブジェクトに解析する場合、実際のブラウザは最終的にタグ要素を「DOM オブジェクト」に解析し、要素の「要素属性」を「DOM 属性」として保存します。この 2 つは異なります。
一部の「要素属性」と「DOM 属性」でも、上記の要素属性クラスのように名前が異なりますが、これは DOM 属性に変換された後の className に相当します。
JavaScript では、「DOM プロパティ」を直接取得または設定できることに注意してください。
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
img1.className = "classB";
})
</script>したがって、要素の CSS スタイル クラスを設定したい場合は、要素属性「class」の代わりに DOM 属性「className」を使用する必要があります。
-------------------------------------------------- ----------------------------------
•オペレーション「Dom 属性」
jQuery は、jQuery パッケージ セットを走査するための each() 関数を提供します。このポインターは DOM オブジェクトであるため、これをネイティブ JavaScript で適用して、要素の DOM 属性を操作できます。
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
•操作「要素属性」
JavaScript で getAttribute と setAttribute を使用して、要素の「要素属性」を操作できます。 jQuery は、ラッピング セット内のすべての要素の属性を同時に操作できる attr() ラッピング セット関数を提供します。

removeAttr(name) を使用して要素属性を削除できますが、対応する DOM 属性は削除されず、DOM 属性の値にのみ影響します。たとえば、入力要素の readonly 要素属性を削除すると、対応する DOM 属性が false になります (つまり、入力が編集可能になります)。
• CSS クラスとスタイルを変更する
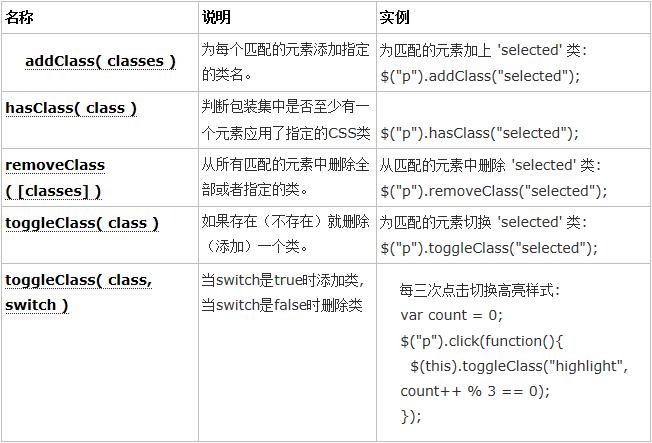
次の表は、CSS クラスの変更に関連する jQuery メソッドです。

addClass(class) とremoveClass(classes) のパラメータは、スペースで区切って複数の CSS クラスに一度に渡すことができることに注意してください。 RemoveClass メソッドのパラメータはオプションです。パラメータが渡されない場合は、すべての CSS クラスが削除されます。
同様に、要素の特定の CSS スタイルを変更する場合、つまり要素属性「style」を変更する場合、jQuery は対応するメソッドも提供します。

• 共通属性を取得します
<!doctype html>
<html lang="zh">
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>テストレイヤーの幅を取得したいのですが、divには幅が追加されていないため、attrメソッドを使用して「要素属性」を未定義として取得します。 style 属性の値は css() メソッドを使用して取得できますが、ブラウザによって返される結果は異なります。IE6 は auto を返しますが、FF は正しい値を返しますが、後ろに「px」が付いています。そのため、jQuery は、px なしで正しい値を返す width() メソッドを提供します。
上記の問題に対応して、jQuery は一般的に使用される属性を取得および設定するためのメソッドを提供します。たとえば、width() を使用すると要素の幅を取得でき、width(val) を使用して要素の幅を設定できます。要素。
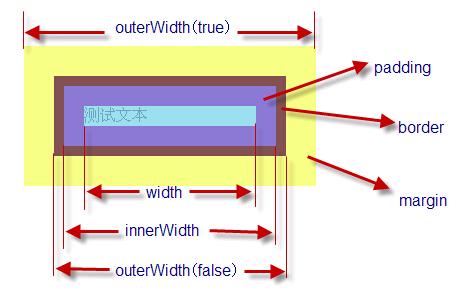
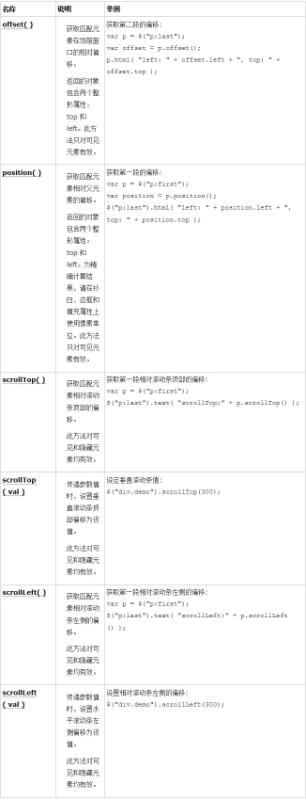
要素の共通属性値を取得するには、次のメソッドを使用できます。
1. 幅と高さに関する高さと幅


outerWidth は、マージン値を計算するかどうかを示すブール値パラメーターを受け入れることができます。
2. ポジショニング

上記の jQuery 操作の属性とスタイルの詳細な説明は、エディターが共有したすべての内容です。参考にしていただければ幸いです。スクリプト ホームをサポートしていただければ幸いです。