Ext.applyIf(Array.prototype, {
/**
* 指定されたオブジェクトが配列内に存在するかどうかを確認します。
* @param {Object} o チェックするオブジェクト
* @param {Number} from (オプション) 検索を開始するインデックス
* @return {Number} o のインデックス配列 (見つからない場合は -1)
*/
indexOf : function(o, from){
var len = this.length;
from = from 0; ) ? len : 0;
for (; from < len; from){
if(this[from] === o){
return from; ;
return -1;
}
ソース コードからわかるように、検索は単純な線形検索です。
線形探索効率はO(n)なので、データ量が少し多くなった場合にはArrayの代替を探す必要があります。 Array に関するこの問題については、「The Definitive Guide」を含む多くの記事があります。その方法は、ハッシュ テーブルをシミュレートすることです。
次は問題のあるコードです
Ext.each(_this.hosts,function(item){
hostsIP.push(item.ip);
}); function(ip) {
if(hostsIP.indexOf(ip)===-1){//問題コード
var host = {
isAppend: true,//新しいホスト
isAgentOk: false,
ip : ip
};
_this.hosts.push(
Ext.apply(host,_this.MAPPING_FIELDS)
); }else {
errors.push('IP[' ip '] は既に存在します');
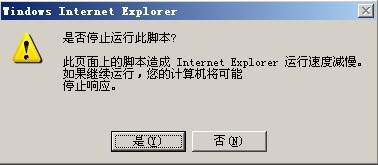
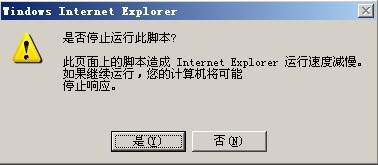
hostsIP の長さが 2000 を超える場合、IE8-参照 デバイスには次のプロンプトが表示されます
「決定版ガイド」に記載されているヒントに従って、コードに次の変更を加えたところ、問題は解決されました。
コードをコピーします

コードは次のとおりです。
var hostsIP = {}; Ext.each (_this.hosts,function(item){ hostsIP[item.ip]=item.ip; }); Ext.each(txtHostsIP,function(ip){ if(!hostsIP.hasOwnProperty(ip)){
var host = {
isAppend : true,//新しいホスト
isAgentOk : false,
ip : ip
};
_this.hosts.push(
Ext.apply(host,_this.MAPPING_FIELDS)
);
isAppend = true;
}else{
errors.push(' ' ip '] はすでに存在します')
}
});