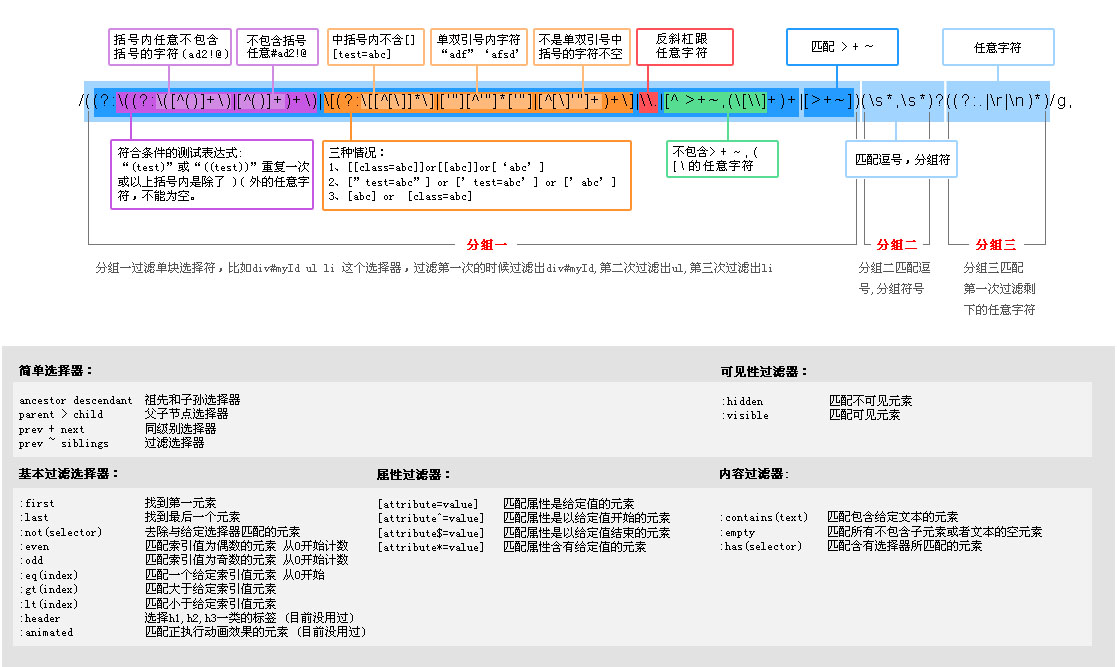
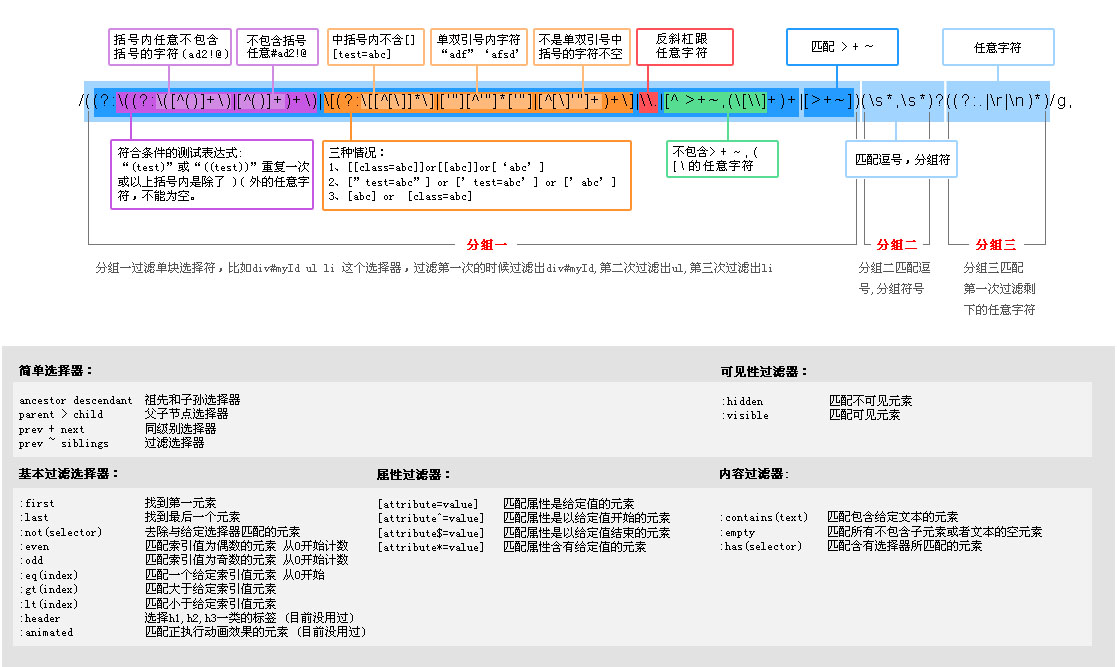
var chunker = /((?:(((?:([ ^()] )|[^()] ) )|[(?:[[^[]]*]|['"][^'"]*['"]|[^[]'"] ) ]|\. |[^ > ~,([\] ) |[> ~])(s*,s*)?((?:.|r|n)*)/g,
🎜>これは、Jq で最も長い規則ルールです。私はこれを長い間研究してきましたが、デバッグしてから値を段階的に分析する方が理解しやすいと感じています。
以下に示すように、さまざまな色が区別されるように、グラフをより直感的に作成しようとしました:

グループ 1 は 1 つずつ配列に分割されます次のコードを使用します:
// 関数ここでのループの処理は、各セレクターを部分配列に分割することです (例: div#id>p ul li Split into ['div#id','>','p','ul','li']
while ( (chunker.exec(""), m = chunker.exec(soFar)) !== null ) {
// soFar は、最初のレイヤー (グループ 3 である) をフィルターした後にセレクター文字列を保存します。画像
soFar = m[3];
//select コンテナブロックの最初の部分が配列にプッシュされます
parts.push( m[1] ); // 分割された場合カンマ ',' までは、前のグループが終了し、ループから抜け出し、別の選択グループに移動します。
if ( m[2] ) {
// 別のセレクターのセットを記録します
extra = m[3];
break;
}
}
その他 ID、クラス等がわかりやすい
一致: {
// u00c0-uFFFF は複数の国のアルファベット テキストと一致しますまたはファミリー
ID: /#((?:[wu00c0-uFFFF-]|\.) ) /, //例: #myId
CLASS: /.((?:[wu00c0-uFFFF-] |\.) )/, //例: .myClass
NAME: /[name=['" ]*((?:[wu00c0-uFFFF-]|\.) )['"]*]/ , //例: [name="myName"]
ATTR: /[s*((?:[ wu00c0-uFFFF-]|\.) )s*(?:(S?=)s*( ['"]*)(.*?)3|)s*]/, //例: [attribute=" value"]
TAG: /^(((?:[wu00c0-uFFFF*-]| \.) )/, //例: div p a
CHILD: /:(only|nth|last|first) -child(?:((even|odd|[dn -]*)))?/ , //例: :first-child または :nth-child(5n 1)
POS: /:(nth|eq |gt|lt|first|last|even|odd)(?:((d* )))?(?=[^-]|$)/, //例: :nth(3) span
PSEUDO : /:(((?:[wu00c0-uFFFF-]|\.) )( ?:((['"]?)((?:([^)] )|[^()]*) )2) )?/ // :jlkjkjl('kl(kklk)kl')
}
続く...

 グループ 1 は 1 つずつ配列に分割されます次のコードを使用します:
グループ 1 は 1 つずつ配列に分割されます次のコードを使用します: