排版是在网页设计当中的一个重要的元素,实现一个高层次的排版风格可以让你的网页设计看起来更令人叹为观止,当你看到一些非同寻常的排版样式,你很好奇这些绚丽的色彩文字搭配效果是如何实现的,往往我们第一印象是使用CSS实现的,可是对于自己来说感到又有一定的难度,如今的瀑布流效果,大背景缩略图效果,我们其中只关注了图片绚丽的布局,其实还有一个细节就是文字色彩排版的实现,这个其实是主要的,有一些专门用于这些效果的jQuery插件,你可以实现卓越的排版设计在您的网站上。我们都知道,在传统的排版当中使用DIV+CSS来实现的话是很困难的,今天使用jquery插件,你可以实现卓越的排版效果,专门用于为您提高您的排版水平。
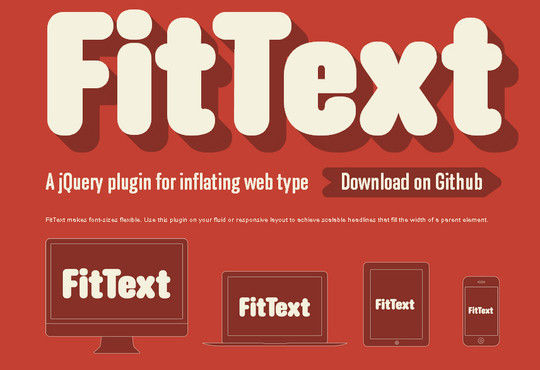
FitText
( 演示 | 免费下载 )

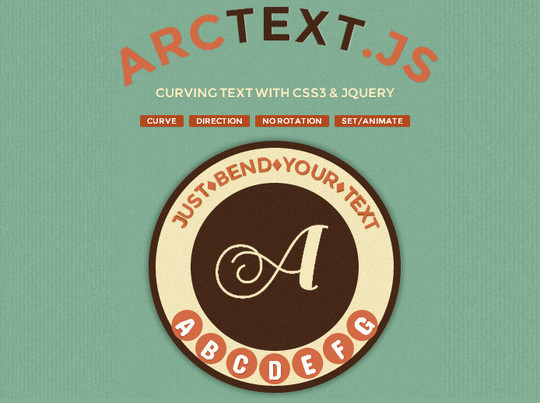
Arctext.js
( 演示 | 免费下载 )

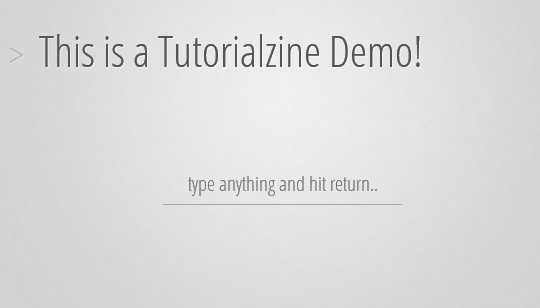
Shuffle Letters
( 演示 | 免费下载 )

Lettering.js
( 演示 | 免费下载 )

jQuery-glow
( 演示 | 免费下载 )

Slab Text
( 演示 | 免费下载 )

BigText
( 演示 | 免费下载 )

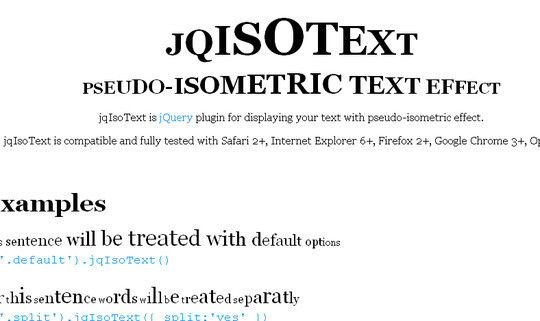
jQisotext: jQuery テキスト プラグイン
( デモ | 無料ダウンロード)

テキスト化器
( デモ | 無料ダウンロード)

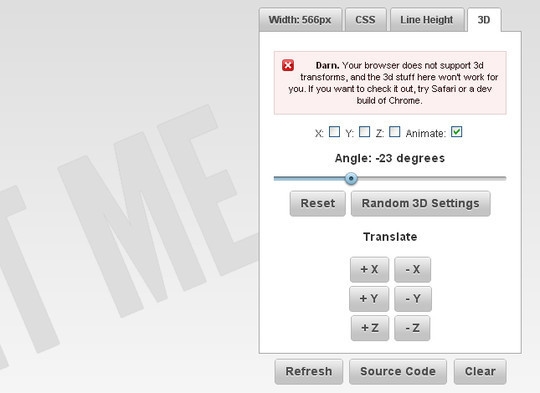
jQuery の 3D フライング テキスト
( デモ | 無料ダウンロード)

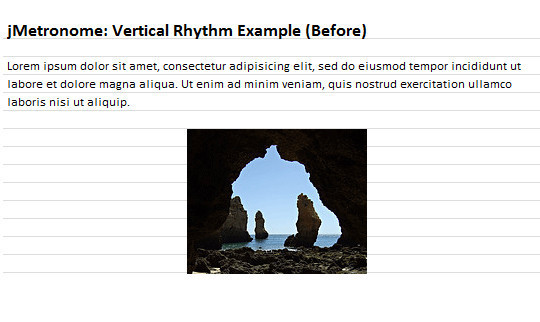
jMetronome: jQuery を使用してタイポグラフィーのリズムを維持する
( デモ | 無料ダウンロード)