ECMAScript で最も興味深く強力なものは、関数です。最近、js ライブラリを改善していたときに、関数をよく使用するのに、ECMAScript 関数の機能を理解している人がほとんどいないことに気づきました。
1: 関数とは何ですか?
ECMAScript 関数は実際にはオブジェクトであり、関数タイプのインスタンスであり、プロパティとメソッドを持っています。関数名は実際には関数オブジェクトへのポインターであり、関数オブジェクトにバインドされません。ある機能。
2: 関数の作成方法
(1):関数 人物(名前)
{
名前を返す;
}
(2):var 人物=関数(名前)
}
(3): var Person=new function("name","return name"); (推奨されません。ECMAScript は 2 回解析するため推奨されません)
3: 関数宣言と関数式の違い
ECMAScript は関数宣言と関数式を同等に解析しません。パーサーは関数宣言を最初に読み取り、それを利用可能なコードの前に表示します。 例:
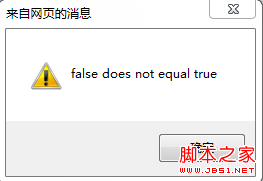
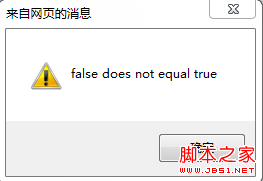
assert(false) ;
functionassert(value, msg) {
if (!value) {
alert (msg || (値 " は true と等しくない")); >
この行が実行されるまで関数式は解析されません

コードをコピー
alert (msg || ( value " は true と等しくない"));
}
}
4: この属性を理解します
この属性は、私たちがよく使用するプロパティは、Java、C#、および PHP とほぼ同様の動作をします。

コードをコピーします
function showName() {
alert(this.name);
}
5: 独自のクラス ライブラリ プラグインを作成する
関数の簡単な紹介だけでは、コンストラクター モードなどの関数を理解するのに十分ではありません。プロトタイプモード、プロトタイプチェーンなどは理解するのに時間がかかります。

クラスを作成します
コードをコピーします
this.init.apply(this, argument);
}
//クラスにカスタム属性を追加します
extclass.prototype.init = function () { };
//prototypr のエイリアスを定義しますか? = extclass.prototype;
//クラスのエイリアスを定義しますか?
extclass.fn.parent = extclass;
//クラスに属性を追加します
extclass.extend = function (obj)
var extended = obj.extended;
for (var i in obj) {
extclass.fn[i] = obj[i]
}
if (extended) extend(extclass) );
};
// インスタンスに属性を追加します
extclass.include = function (obj) {
var added = obj.include;
for (var i in obj) {
extclass.fn[i] = obj [i];
}
if (include) include(extclass);
return
}
クラス ライブラリの大まかなフレームワークの構築が完了しました。これで、クラス作成時に拡張メソッドを呼び出すことができ、インスタンス作成時に include メソッドを呼び出すことができます。次の章では、これに基づいてさらに多くの機能を拡張し、プロトタイプに基づいて「クラス」に継承を追加します。



 クラスを作成します
クラスを作成します