この記事では、スクリプトのパフォーマンスを即座に向上させるための 10 の手順を説明します。心配しないでください、これはロケット科学の技術ではありません。誰でも使えます!これらのヒントは次のとおりです:
最新バージョンを使用します
スクリプトをマージ、最小化します
それぞれを
使用に置き換えますID によるクラス セレクターの置き換え
セレクターのコンテキストの指定
キャッシュの作成
DOM 操作の回避
concat() の使用を避け、join() を使用して長い文字列を処理します
false 値を返します
チートシートとリファレンス ドキュメントを使用します
最新バージョンを使用してください
jQuery は継続的に開発および改善されています。ジョンと彼のチームは、プログラムのパフォーマンスを向上させる新しい方法を常に研究しています。
少し余談になりますが、彼は数か月前に、Firefox でプログラムのパフォーマンスを 3 倍向上させると言われている JS セレクター ライブラリである Sizzle もリリースしました。
新しいバージョンがあるかどうかを追跡し、ダウンロードとアップロードに時間を費やしたくない場合は、Google がお手伝いします。サーバーには大量の Ajax ライブラリが保存されており、そこから選択できます。
次のように特定のバージョンをロードすることもできます:
コードをコピーします
コードは次のとおりです:
スクリプトをマージして最小化するほとんどのブラウザは複数のスクリプト ファイルを同時に処理できません。したがって、それらはロードするためにキューに入れられます - ロード時間はそれに応じて延長されました。
サイトのすべてのページでこれらのスクリプトが読み込まれることを考慮すると、スクリプトを 1 つのファイルにまとめ、圧縮ツール (Dean Edwards のツールなど) を使用して最小化することを検討する必要があります。ファイルが小さいほど、間違いなく読み込み時間は速くなります。
JavaScript と CSS の圧縮の目的は、(元のファイルを減らすか、gzip を使用することによって) スクリプトの実行パフォーマンスを維持しながら、データ転送のバイト数を減らすことです。ほとんどの実稼働レベルのネットワーク サーバーは、HTTP の一部として gzip を使用します。プロトコル)。 jQuery が公式に推奨するスクリプトを圧縮するツールである YUI compressor から引用。
それぞれを
に置き換えます。ネイティブ関数は常にヘルパー コンポーネントよりも高速です。
オブジェクト (リモートの場所から受信した JSON オブジェクトなど) を走査する必要がある状況に遭遇した場合は、(JSON) オブジェクトを配列として書き直すと、配列のループ処理が簡単になります。 。
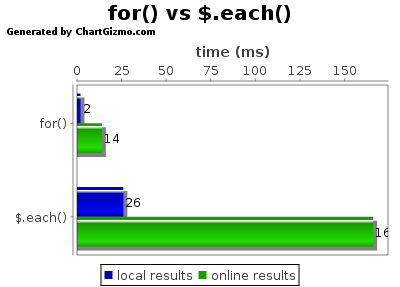
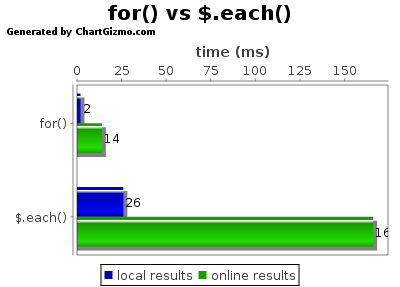
Firebug を使用すると、各関数の実行時間を測定できます。
コードをコピーします
コードは次のとおりです。
for (var i=0; i}

上記の結果は、ネイティブ コードがわずか 2 ミリ秒で実行できることを、jQuery の各メソッドを使用するには 26 ミリ秒かかることを示しています。これは、このマシン上で基本的に何もしない関数をテストした結果です。CSS プロパティの設定や DOM 操作など、より複雑な状況に遭遇した場合、時間の差は確実に大きくなります。
クラス セレクターの代わりに ID を使用します
ID を使用してオブジェクトを選択する方がはるかに優れています。その場合、jQuery はブラウザーのネイティブ関数 getElementByID() を使用してオブジェクトを取得し、クエリ速度が非常に高速になるためです。
したがって、これらの便利な CSS 選択テクニックを使用するのではなく、より複雑なセレクターを使用する価値があります (jQuery は複雑なセレクターも提供します)。独自のセレクターを手動で作成したり (これは思ったよりも簡単です)、選択する要素の ID を持つコンテナーを指定することもできます。
//次の例では、リストとエントリの内容を入力します
//その後、各エントリが 1 回選択されます
//最初にクラス選択を使用します
console.time('class');
var list = $('#list') ;
var items = '
';
for (i=0; iitems = '
item
'; >items = '
';
list.html (items);
for (i=0; ivar s = $('.item' i);
}
console.timeEnd('class');
//ID を使用して
console.time('id');
var list = $('#list' );
var items = '
';
for (i=0; iitems = '
item
'; 🎜>items = '
';
list.html (items);
for (i=0; ivar s = $('#item' i) ;
}
console.timeEnd('id');
上記の例は、異なる選択方法間のパフォーマンスの大きな違いをうまく示しています。下の図を参照してください。クラスを使用して選択すると、時間が無限に増加し、5 秒を超えることもあります。
セレクターのコンテキストを指定する
jQuery リファレンス ドキュメントには次のように記載されています: 元の DOM ノードのコンテキストが jQuery() に渡されます (何も渡されない場合、コンテキストはドキュメント全体です)。目的は、セレクターと組み合わせてより正確なクエリを実現することです。
そのため、クラスを使用してターゲットを指定する必要がある場合は、jQuery が DOM ドキュメント全体を走査するエネルギーを無駄にしないように、少なくともセレクターのコンテキストを指定してください。
次のように記述する代わりに、
コードをコピー
セレクターにコンテキストを追加することをお勧めします (式: ターゲット セレクター; コンテキスト: コンテキスト):
コピーcode
つまり、
コードをコピー
コードは次のとおりです: $('.class', '#class-container') .css ('color', '#123456'); これは DOM 全体を走査する必要がないため、はるかに高速です。 #class-container を見つけてください。
キャッシュを構築します
同じものを常に再選択するという間違いを犯さないでください。処理したい要素を変数としてキャッシュする必要があります。
ループ内で同じ要素を繰り返し選択しないでください。これは速度に大きく影響します!
コードをコピー
コードは次のとおりです: $('#item').css ('色 ', '#123456'); $('#item').html('hello');
$('#item').css('背景色', '# ffffff') ;
// こう書いた方が良いです
$('#item').css('color', '#123456').html('hello').css('background- color', '# ffffff');
// こんな感じでも
var item = $('#item');
item.css('color', '#123456'); >item.html(' hello');
item.css('background-color', '#ffffff');
// これはループに遭遇すると非常に悪いです
console.time('キャッシュがありません');
for (var i=0; i$('#list').append(i);
console.timeEnd('キャッシュなし');
// 以下の方がはるかに優れています
console.time('cache');
for (var i=0) ; iitem.append(i);
console.timeEnd('cache');
Avoid DOM operations
DOM operations should be as few as possible, because insertion actions such as prepend(), append(), and after() are time-consuming. The above example would be faster if you use html():
var list = '';
for (var i=0; i<1000; i ) {
list = '
' i '
';
}
('# list').html (list);
Avoid using concat() and use join() to process long strings
It may sound strange, but doing this can really improve the speed. Especially when concatenating particularly long strings. First create an array and put the things you want to concatenate. The join() method is much faster than the string concat() function.
var array = [];
for (var i=0; i< =10000; i ) {
array[i] = '
' i '';
}
$('#list').html(array.join ( ''));
" = operator is faster - faster than putting string fragments into an array and then joining them together", "array as string buffer More efficient than the string.prototype.concat.apply method in most browsers, with the exception of Firefox 2.0.0.14 on Windows. ” — Tom Trenka
Returns false value
You may have noticed that if the function If it does not return false after execution, you will be jumped to the top of the page. This reaction is very annoying if the page is long.
So, instead of:
$('# item').click (function () {
// stuff here
});
How about adding one more sentence:
$('#item').click (function () {
// stuff here
return false ;
});
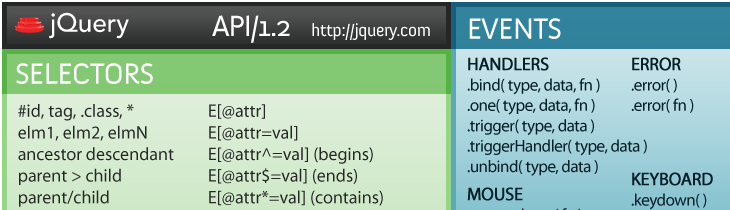
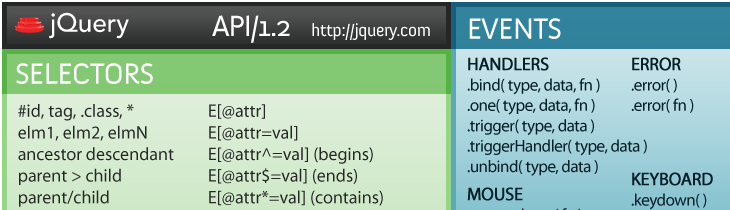
Extra Tips – Cheat Sheets and Reference Documents

This suggestion does not directly improve the execution speed of the function, but if you are willing Taking the time to do this, studying these cheat sheets and reference documents, will save you a lot of time in the future.
Keep a cheat sheet handy at all times for quick reference.