
主流のブラウザーがデフォルトで HTML 要素に提供するスクロール バーは美しくなく、フロントエンド開発者が CSS を介して統一されたスタイルでスクロール バーを美しくすることは不可能です。たとえば、IE はスタイルを通じて単純な美化を実現できますが、Webkit カーネル ブラウザはスクロール バーの表示効果を制御できます。Firefox ではユーザーがスクロール バーのスタイルを定義できません。しかし、フレンドリーなユーザー エクスペリエンスを追求するフロントエンド開発者は、これらのブラウザーの一貫性のない動作によって妨げられることはありません。標準の HTML 要素シミュレーションを通じてカスタム スクロール バーを自分で実装できます。
これは、仕事があまり忙しくないときに書いたユーザー定義可能なスクロール バー jscroll (以下、jscroll と呼びます) です。デフォルトでは、jscroll は 1 つのスクロール バー スタイルのみを提供します。一部のスタイルは Google ウェブストアから提供されており、その一部は主に丸い角と影の効果を実現するために使用されます。ブラウザ間で一貫したスクロール バーの表示効果を実現するために、IE6、7、および 8 で CSS3 をサポートしていないブラウザ用に PIE.htc ファイルが導入されました。次に、実装されている機能、互換性、利用方法、具体的なコードの実装について説明します。
機能と互換性の実装
jscroll は、システムのデフォルトのスクロール バーのほぼすべての機能を実装します。たとえば、スクロール バーをドラッグしてコンテンツを表示する、マウス ホイールを回転してコンテンツを表示する、スクロール バーをクリックして領域の上部または下部に到達してトリガーするなどです。スクロール バーのスクロール、キーボードの上下キーでスクロール バーのスクロールをトリガーします。 Firefox、Chrome、IE9などの最新ブラウザはcss3やjsの最新APIに対応しているので互換性の問題はありません。 IE6、7、8はcss3をサポートしていません。互換処理のためにPIE.htcのハックファイルが導入されています。 js に関しては、サポートされていない API との互換性は古い API を通じて行われます。互換性に最も大きな問題があるブラウザは IE6 です。IE6 は、スクロール バーのスクロールをトリガーする領域に到達するためのスクロール バーのクリックをサポートしていません。また、スクロール バーのスクロールをトリガーするキーボードの上下キーもサポートしていません。この問題の主な原因は、css3 をサポートする PIE.htc ファイルの導入です。ハック ファイルが導入されていない場合、一貫した表示効果を得るには、一部の操作をサポートしないことを選択する必要があります。機能。
使用方法
カスタム スクロール バーの最も一般的な使用は、ページのポップアップ レイヤーまたはページ上の特定の領域で行う必要があります。ページ全体のスクロール バーをカスタマイズしないでください。 jscroll を使用する必要がある要素については、カスタム属性 data-scroll="true" を追加して、システムのデフォルトのスクロール バーを置き換えるために jscroll を使用する必要があることをプログラムに伝える必要があります。また、カスタム属性 data- も追加する必要があります。 width="", data-height="" は、表示する要素の幅と高さを指定します。 jscroll は、ユーザー定義の幅と高さに基づいてコンテンツの表示幅とスクロール バーの高さを計算し、インタラクティブなイベントを追加します。
詳細なコード実装
jscroll の実装ロジックは複雑ではありません。特定の機能を実装するための js コードは 400 行未満ですが、いくつかの基本的なメソッドに依存しているため、基本的なメソッドのサポートとしてsquid.jsを導入する必要があります。スクロール バーのスタイルを制御する CSS は、別の jscroll-1.0.css ファイルにあり、ユーザーは独自のニーズに合わせて変更および拡張できます。以下は、特定の機能を実現するための各メソッドの簡単な分析です:
2. スクロール バーをクリックして、スクロール バーの上または下の領域に到達します。スクロール バーと表示されたコンテンツは上下にスクロールできます。マウスがスクロール バーをクリックすると、マウスを離すことなくその領域に到達し、スクロール バーと表示されているコンテンツを継続的にスクロールできます。この関数は、mouseHandle() メソッドを呼び出すことによって具体的に実装されます。
3. スクロール バー要素をクリックした後、キーボードの上下キーを使用してスクロール バーをトリガーし、コンテンツをスクロールできます
表示効果
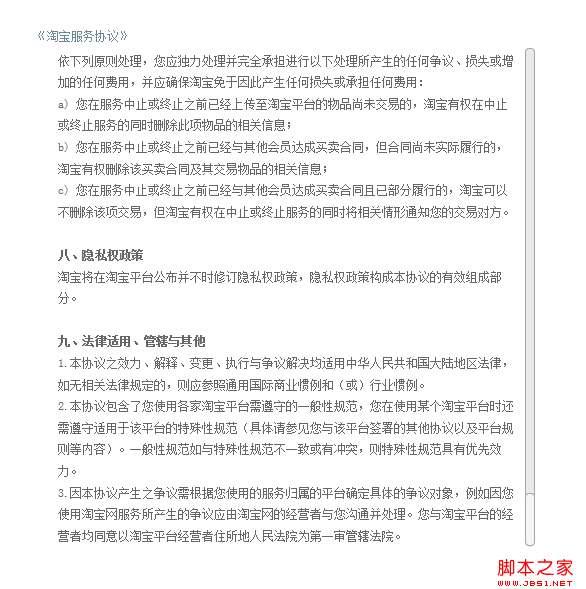
このコントロールのデモは、淘宝網のユーザー登録規約の内容を使用しています。Firefox や Chrome などの高度なブラウザは良好な互換性と表示効果を保証できるため、ここでは低バージョンの IE ブラウザの表示効果のみを示します。デバイス表示のスクリーンショットは次のとおりです:IE6 未満



ie7



ie9



一番下までスクロールします
概要: 基本的な関数の実装コードは非常に多く、分析が十分に詳細に行われていない可能性があります。最も複雑なものは、位置の計算とイベントのバインディング処理です。質問がある場合は、一緒にコミュニケーション、学習、交換することを歓迎します。
注: PIE.htc ファイルへのパスは正しく配置する必要があり、引用するときに絶対パスを記述する必要があります。そうしないと、ie6、7、および 8 では css3 効果がありません (その場合、コードで行われる互換性処理は意味がありません!)、参照パスを変更する必要がある場合は、jscroll-1.0.css ファイルで変更できます。最後にソースコードを添付しますので、興味のある方はダウンロードして試してみてください。