
必要なボタンを閲覧ナビゲーション バーに追加します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>DEMO</title>
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
<link rel="stylesheet" type="text/css" href="css/jquery-ui.theme.min.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid-bootstrap-ui.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
</head>
<body>
<div class="main" id="main">
<!--jqGrid所在-->
<table id="grid-table"></table>
<!--jqGrid 浏览导航栏所在-->
<div id="grid-pager"></div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/i18n/grid.locale-cn.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//当 datatype 为"local" 时需填写
var grid_data = [{
id: "00001",
type: "退货出库",
pay: "1000",
name: "abc",
text: "ccc"
}, {
id: "00002",
type: "退货出库",
pay: "1000",
name: "abc",
text: "aaa"
}, {
id: "00003",
type: "退货出库",
pay: "1040.06",
name: "abc",
text: "ddd"
}];
var grid_selector = "#grid-table";
var pager_selector = "#grid-pager";
$(document).ready(function() {
$("#grid-table").jqGrid({
data: grid_data, //当 datatype 为"local" 时需填写
datatype: "local", //数据来源,本地数据(local,json,jsonp,xml等)
height: 150, //高度,表格高度。可为数值、百分比或'auto'
//mtype:"GET",//提交方式
colNames: ['出库单号', '出库类型', '总金额', '申请人(单位)', '备注'],
colModel: [{
name: 'id',
index: 'id', //索引。其和后台交互的参数为sidx
key: true, //当从服务器端返回的数据中没有id时,将此作为唯一rowid使用只有一个列可以做这项设置。如果设置多于一个,那么只选取第一个,其他被忽略
width: 100,
jqGrid学習ノート整理 - 上級編(1)_jqueryable: false,
jqGrid学習ノート整理 - 上級編(1)_jqueryoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'type',
index: 'type',
width: 200, //宽度
jqGrid学習ノート整理 - 上級編(1)_jqueryable: true, //是否可编辑
jqGrid学習ノート整理 - 上級編(1)_jquerytype: "select", //可以编辑的类型。可选值:text, textarea, select, checkbox, password, button, image and file.s
jqGrid学習ノート整理 - 上級編(1)_jqueryoptions: {
value: "1:采购入库;2:退用入库"
}
}, {
name: 'pay',
index: 'pay',
width: 60,
sorttype: "double",
jqGrid学習ノート整理 - 上級編(1)_jqueryable: true
}, {
name: 'name',
index: 'name',
width: 150,
jqGrid学習ノート整理 - 上級編(1)_jqueryable: true,
jqGrid学習ノート整理 - 上級編(1)_jqueryoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'text',
index: 'text',
width: 250,
sortable: false,
jqGrid学習ノート整理 - 上級編(1)_jqueryable: true,
jqGrid学習ノート整理 - 上級編(1)_jquerytype: "textarea",
jqGrid学習ノート整理 - 上級編(1)_jqueryoptions: {
rows: "2",
cols: "10"
}
}, ],
viewrecords: true, //是否在浏览导航栏显示记录总数
rowNum: 10, //每页显示记录数
rowList: [10, 20, 30], //用于改变显示行数的下拉列表框的元素数组。
pager: pager_selector, //分页、按钮所在的浏览导航栏
altRows: true, //设置为交替行表格,默认为false
//toppager: true,//是否在上面显示浏览导航栏
multiselect: true, //是否多选
//multikey: "ctrlKey",//是否只能用Ctrl按键多选
multiboxonly: true, //是否只能点击复选框多选
// subGrid : true,
//sortname:'id',//默认的排序列名
//sortorder:'asc',//默认的排序方式(asc升序,desc降序)
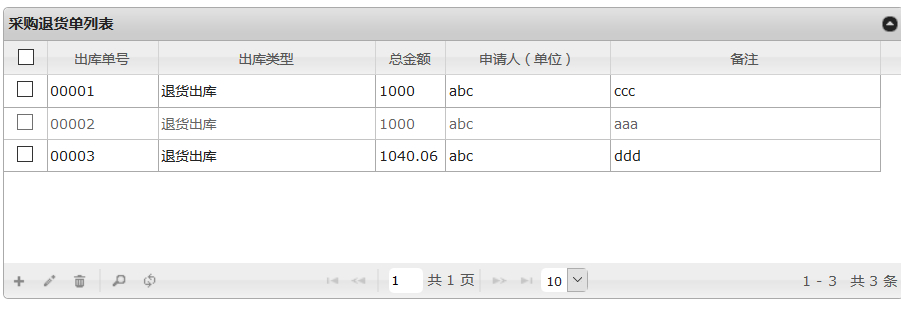
caption: "采购退货单列表", //表名
autowidth: true //自动宽
});
//浏览导航栏添加功能部分代码
$(grid_selector).navGrid(pager_selector, {
jqGrid学習ノート整理 - 上級編(1)_jquery: true, // 检索
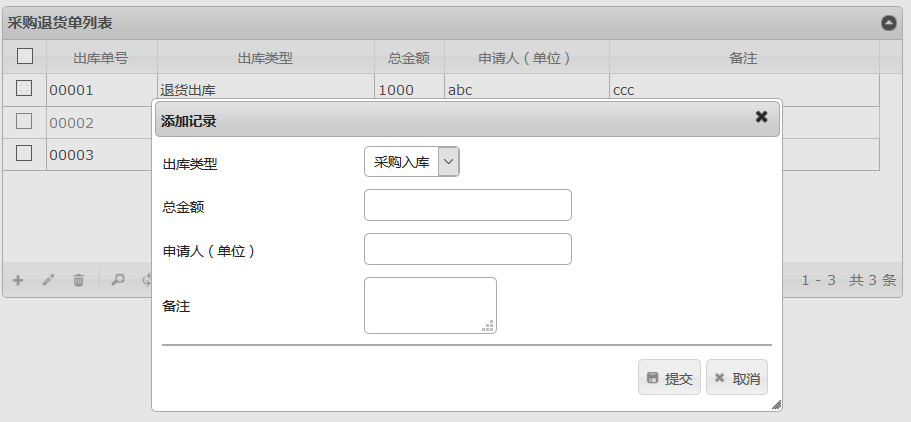
jqGrid学習ノート整理 - 上級編(1)_jquery: true, //添加 (只有jqGrid学習ノート整理 - 上級編(1)_jqueryable为true时才能显示属性)
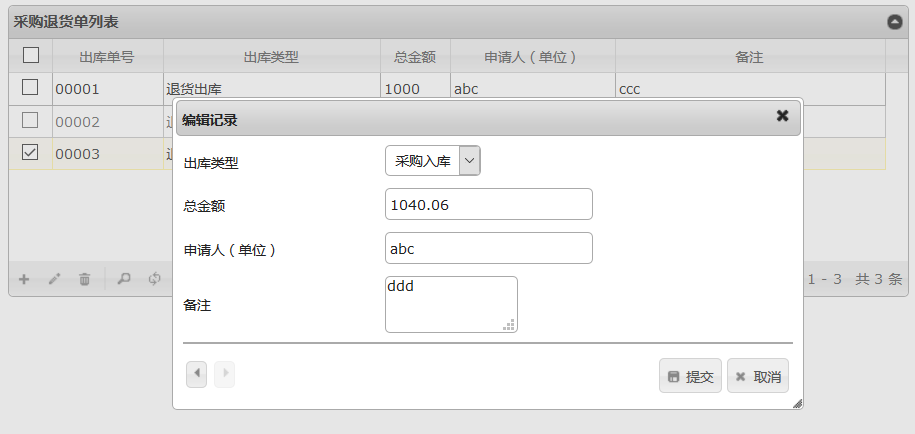
jqGrid学習ノート整理 - 上級編(1)_jquery: true, //修改(只有jqGrid学習ノート整理 - 上級編(1)_jqueryable为true时才能显示属性)
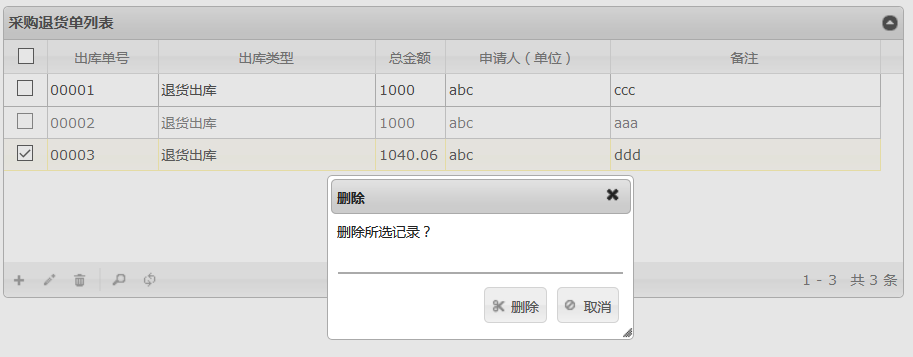
del: true, //删除
refresh: true //刷新
}, {}, // jqGrid学習ノート整理 - 上級編(1)_jquery options
{}, // jqGrid学習ノート整理 - 上級編(1)_jquery options
{}, // delete options
{
multipleSearch: true
} // jqGrid学習ノート整理 - 上級編(1)_jquery options - define multiple jqGrid学習ノート整理 - 上級編(1)_jquery
);
});
</script>
</body>
</html>効果は次のとおりです:

IDのjqGrid学習ノート整理 - 上級編(1)_jqueryableがfalseなので編集できません




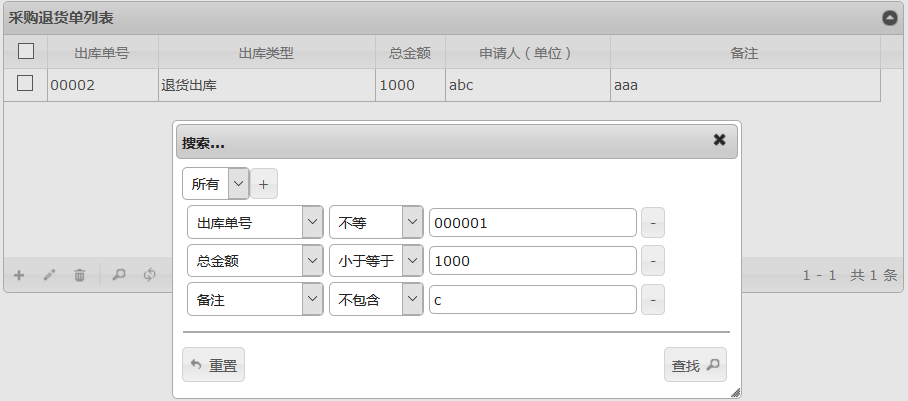
以下は特定の検索オプションです
最初は all/any で、対応するロジックは AND/OR です
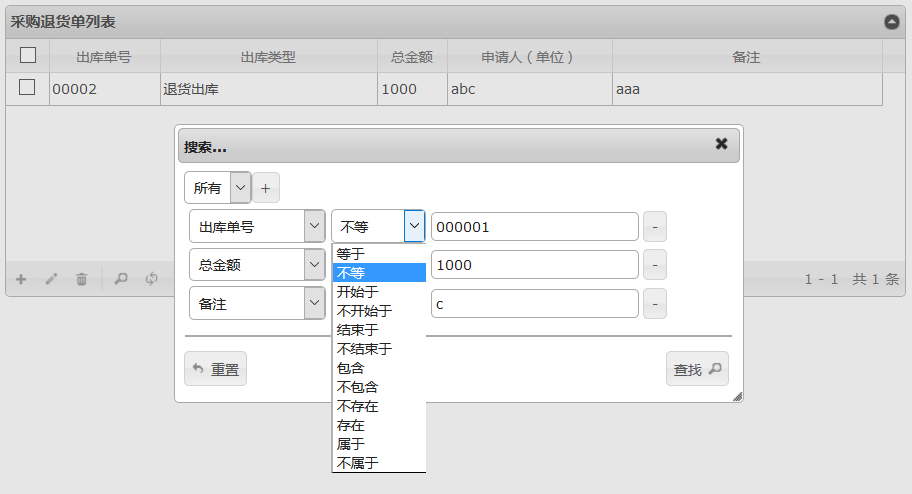
一般的な検索包含オプションは

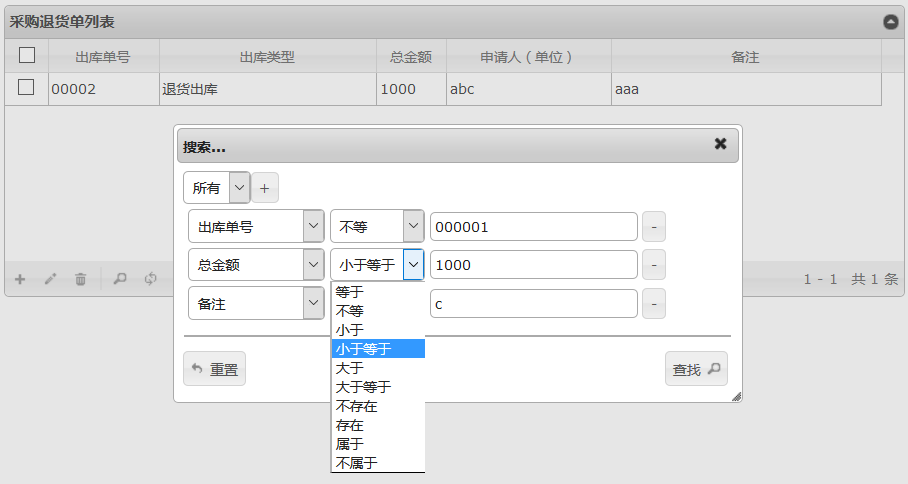
この例では、payのsorttypeをdouble型(int型でも同様ですが、表示時に小数点以下が省略されて表示されますのでご注意ください)に設定しているため、オプションは
となります。

バックグラウンドに接続せずに正常に使用できる機能は取得のみです。他の機能では URL
を設定するように求められます。
以上がjqGrid学習ノート整理・上級編(1)です。次の記事 jqGrid 学習ノートの整理 - 上級編 (2)、 は、主に最も基本的な MVC DAO パッケージ設計パターンを持つ初心者向けに、正式に背景設計段階に入ります。