JavaScript には、文字列の正規表現マッチングをサポートする RegExp オブジェクトがあります。素晴らしいツールですが、パフォーマンスはあまり良くありません。それどころか、「substring」、「indexOf」、「charAt」などの文字列オブジェクト (String) 自体のいくつかの基本メソッドは非常に効率的です。文字列を照合するために正規表現を使用する必要がある場合は、それを検討できます。 . :
リスト 13. 正規表現
}
}
この方法では、一時的なオブジェクトは存在しません。
setTimeout と setInterval
2 つの関数「setTimeout」と「setInterval」は文字列変数を受け入れることができますが、前述の「eval」と同様のパフォーマンスの問題が発生するため、これらを直接渡すことをお勧めします。オブジェクトそのもの。
早期終了の使用 次の 2 つのコードを参照してください。
リスト 15. 早期終了の利用
// コード 1
var name = … .;
var ソース = … ;
if(source.match(/ …… /)){
…………………………
}
//コード 2
var name = … .;
var source = …… ;
if(name.indexOf( … ) &&source.match(/ …… /)){
……… ………………………
}
コード 2 には、「name.indexOf(...)」に関する追加の判断があり、プログラムは最初に「indexOf」を実行します。 「このセクションに到達するたびに判定を行い、その後の match を実行します。これは、「indexOf」が「match」よりもはるかに効率的であることを前提としています。これにより、「match」の実行回数が減り、効率が向上します。ある程度。
----------------------------------------------- --- ----------------------------------
DOM 操作パフォーマンスのチューニング JavaScript の開発は DOM 操作と切り離せないため、Web 開発では DOM 操作のパフォーマンス チューニングも非常に重要です。
再ペイントとリフロー
再ペイントは再描画とも呼ばれ、現在の DOM の構造とレイアウトに影響を与えない再描画アクションを指します。次のアクションは再描画アクションを生成します:
不可視から可視へ (可視性スタイル属性)
色または画像の変更 (背景、境界線の色、色のスタイル属性)
サイズ、形状、位置は変更しません。ただし、外観を変える変更
リフローは、再ペイントよりも重要な変更です。これは主に、DOM ツリーが操作されるときに発生し、DOM の構造とレイアウトが変更されるとリフローが発生します。ただし、要素の Reflow 操作が発生すると、その親要素と子要素がすべて Reflow を解放し、最終的に Reflow により Repaint が生成されます。たとえば、次のアクションは再描画アクションを生成します:
ブラウザ ウィンドウの変更 DOM ノードの追加および削除操作
サイズ、形状、およびサイズを変更するいくつかの操作ページ要素の位置 トリガー
リフローの削減
リフローと再ペイントの導入から、各リフローはその再ペイントよりも多くのリソースを消費することがわかります。リフローの発生を減らすか、リフローのみに変換する必要があります。トリガーの再描画操作のコード。
次のコードを参照してください:
リスト 16. リフローの概要
var pDiv = document.createElement(“div”);
document.body.appendChild(pDiv);----- reflow
var cDiv1 = document.createElement(" div");
var cDiv2 = document.createElement("div");
pDiv.appendChild(cDiv1);----- リフロー
pDiv.appendChild(cDiv2); ----- リフロー
これは私たちがよく目にするコードですが、このコードは 3 つのリフローを生成します。次のコードをもう一度見てください。
リスト 17. リフローの削減
var pDiv = document.createElement(“div”);
var cDiv1 = document.createElement(“div”);
var cDiv2 = document.createElement( "div");
pDiv.appendChild(cDiv2);
document.body.appendChild(pDiv);----- リフロー
🎜>ここでのリフローは 1 回だけなので、この方法で DOM ノードを操作することをお勧めします。
リフロー操作が少ない上記の解決策に関しては、参照できる別のパターンがあります。
リスト 18. ディスプレイを使用してリフローを削減する
var pDiv = document.getElementById(“parent”);
pDiv.style.display = “なし”- ---- リフロー
pDiv.appendChild(cDiv1);
pDiv.appendChild(cDiv3);
pDiv.appendChild(cDiv5);
pDiv.style.width = “100px”;
pDiv.style.display = “ブロック” --- リフロー
最初に pDiv を非表示にしてから表示することで、非表示と表示の間の操作でリフローが発生せず、効率が向上します。
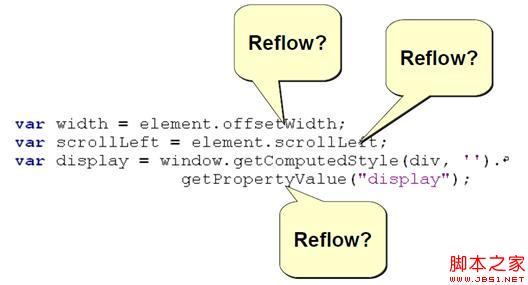
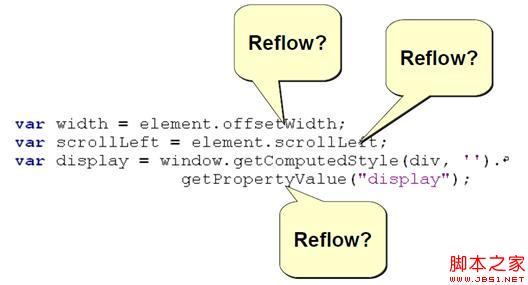
特別な測定属性とメソッド DOM 要素には、リフローをトリガーする特別な測定属性へのアクセスとメソッド呼び出しがいくつかあります。代表的なものは、「offsetWidth」属性と「getComputedStyle」メソッドです。
図 1. 特別な測定属性とメソッド

これらの測定属性とメソッドは、おおよそ次のとおりです:
offsetLeft
offsetTop
offsetHeight
offsetWidth
scrollTop/Left/Width/Height
clientTop/Left /Width/Height
getComputedStyle()
currentStyle(IE))
これらのプロパティとメソッドへのアクセスと呼び出しにより、リフローの生成がトリガーされます。これらのプロパティへのアクセスは最小限に抑える必要があります。
リスト 19. 特別な測定属性
var pe = document.getElementById(“pos_element”);
var result = document.getElementById(“result_element”); = pe.offsetWidth;
result.children[0].style.width = pOffsetWidth;
result.children[1].style.width = pOffsetWidth; = pOffsetWidth;
…………その他の変更…………
ここでは、一時変数を使用して「offsetWidth」の値をキャッシュすることができます。毎回「offsetWidth」属性。この方法はループに非常に適しており、パフォーマンスを大幅に向上させることができます。
スタイル関連
よく次のコードを目にします。 リスト 20. スタイル関連
var sElement = document.getElementById("pos_element"); .border = ' 1px 赤一色 '
sElement.style.backgroundColor = ' シルバー '
sElement.style.padding = ' 2px 3px '
sElement.style.marginLeft = ' 5px '
しかし、ここでスタイルを変更するたびにリフローが発生することがわかります。この状況の発生を減らすには、次のようにします。
解決策 1
:
リスト 21. className Solution border: ' 1px 単色赤 '
background-color: ' シルバー '
パディング: ' 2px 3px '
マージン左: ' 5px '
}
document.getElementById("pos_element").className = 'class1' ;
スタイルの代わりにクラスを使用すると、元のリフローまたは再ペイントの数を 1 つに減らすことができます。
解決策 2
:
リスト 22. cssText ソリューション
コードをコピー
sElement.style.cssText = newStyle;リフロー方法を減らしてパフォーマンスを向上させます。
XPath
ページには 1,000 を超えるページ要素が含まれることが多く、特定の要素を見つけるのにある程度の時間がかかることがよくあります。 ID または名前を使用して検索する場合、効率はそれほど遅くない可能性があります。要素の他の属性 (className など) を使用して検索する場合、効率は理想的ではない可能性があります。すべての要素 (getElementsByTagName) を走査してフィルタリングすることによってのみ対応する要素を見つけることができる場合もありますが、これはさらに非効率です。ここでは、多くのブラウザでサポートされている機能である XPath を使用して要素を見つけることをお勧めします。
リスト 23. XPath ソリューション
コードをコピーします
コードは次のとおりです。
if(document.evaluate){
var tblHeaders = document.evaluate(“//body/div/table//th”);
var result = tblHeaders.iterateNext(); 🎜>while(result) {
result.style.border = “1px 点線青”;
result ………………
result = xpathResult.iterateNext();
} else{ //getElementsByTagName() ……
// ブラウザが XPath をサポートしていない場合の状況を処理します
………………………………
}
ブラウザ XPath の検索エンジンは、検索効率を最適化し、結果が返される時間を大幅に短縮します。
HTMLCollection オブジェクト
これは特殊なタイプのオブジェクトで、配列に少し似ていますが、正確には配列ではありません。次のメソッドの戻り値は通常、HTMLCollection オブジェクトです: document.images、document.forms
getElementsByTagName()
getElementsByClassName()
これらの HTMLCollection オブジェクトは固定値ではなく、動的な結果。これらは一部の特殊なクエリの戻り値です。次の場合、前のクエリが再実行され、新しい戻り値 (クエリ結果) が得られますが、ほとんどの場合、それらは前のクエリと同じになります。または複数の戻り値:
長さ属性
特定のメンバー したがって、HTMLCollection オブジェクトによるこれらの属性およびメンバーへのアクセスは、配列のアクセスよりもはるかに遅くなります。もちろん例外もありますが、Opera と Safari は、パフォーマンスに大きな問題を引き起こすことなく、この状況をうまく処理します。
次のコードを参照してください。
リスト 24. HTMLConnection オブジェクト
var items = [“test1”, “test2”, “test3”, ……………];
for(var i = 0; i < items.length; i ){
…………………………
}
var items = document.getElementsByTagName(“div”);
for(var i = 0) ; i < items.length; i ){
……………………………… .
上記の方法は、各サイクルで "items.length" がトリガーされ、"document.getElementsByTagName(..)" メソッドが再度呼び出されるため、上記のものよりもはるかに効率的です。大幅に下がります。これは次のように解決できます。
リスト 25. HTMLConnection オブジェクト ソリューション
コードをコピー
コード var items = document.getElementsByTagName(“div”);
var len = items.length
for(var i = 0; i < len; i ){
………………………………………… .
}
このように、効率は基本的に普通の配列。
スクリプトタグを動的に作成する
JavaScript スクリプトのロードと実行には一定の時間がかかります。プログラムでは、一部の JavaScript スクリプトがロード後に基本的に使用されないことがあります (例: スクリプト内の関数がなどと呼ばれて使用されたことはありません)。これらのスクリプトを読み込むと、CPU 時間が消費され、メモリ消費量が増加するだけで、Web アプリケーションのパフォーマンスが低下します。したがって、JavaScript スクリプト ファイル、特にコンテンツが大きくリソース消費量が多いファイルを動的にロードすることをお勧めします。
リスト 26. スクリプト タグの作成
document.write(“
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31