
jQuery的是一个多浏览器的Javascript集合,以轻松地简化了客户端脚本的HTML。jQuery的格式设计帮助你获得一个文件,选择DOM元素,动画,处理事件,并开发Ajax程序设计人员能够根据需要创建一些高级别的jquery插件。使用这些插件方法可以创建高效强大的网页和Web程序。
保持学习最新的jQuery插件有时似乎是一个完整的工作。每隔一天,我们似乎可以发现一些新的东西,尖端的东西,有时我们发现的东西,是真正的创新和必要的对于我们的工作来说。下面是从2012年开始的新的和令人兴奋的jQuery插件一个集合,这些集合能够帮助你打造不同的特效
STACKSLIDER:一个有趣的三维图像滑块
StackSlider是一个高度实验性的jQuery图像滑块插件,探索不同的,有趣的视觉概念的缩略图,利用CSS 3D变换和透视
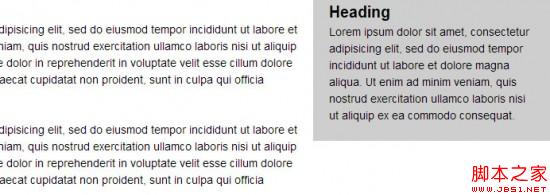
jQuery Stickem
这个jQuery插件能够让内容一直置顶浮动在当前可视页面内。可用于实现一个浮动的DIV。可以创建侧边滚动固定效果
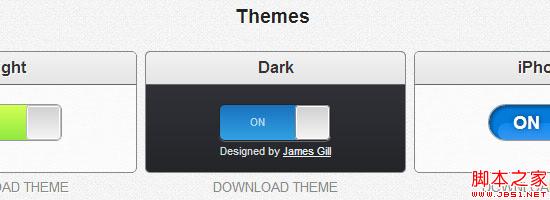
Jquery Toggles
toggles是一个轻量级的jQuery插件,能够创建创建容易设定样式的切换按钮。
CALENDARIO:一个灵活的日历插件
今天与大家分享的是一个带弹性效果的日历插件。考虑到日历布局的特殊性,要做成响应式还是有些复杂的。今天的实验是尝试把网格式布局应用在日历上面。我们 做了一个 jQuery 日历插件并制作了演示文件。插件的目的是针对大尺寸和小尺寸的屏幕做出适合的布局,并且当尺寸变化时,日历的结构可以流动。在大屏幕上,我们希望显示出格 子式的布局,而在小屏幕上,简单地让每一天顺序排列。
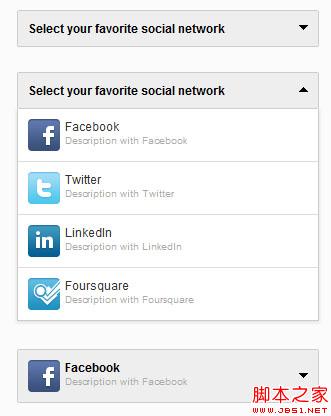
DD Slick带图片的jquery下拉框插件
一个免费的,重量轻的jQuery插件,它允许你创建一个自定义下拉列表中的图像和说明。你是否厌倦了 HTML 中默认的下拉选择框呢,ddSlick 是一个轻量级的 jQuery 插件,它可以生成带图片的自定义下拉选择框,可以极大的提升网站的用户体验。当然了,它不仅仅可以为选择框增加图片,还可以增加一些简单的文字描述。ddSlick 使用 JSON 格式的数据作为数据源,它也提供了多个参数,让你能够更加自由的控制自己的选择框
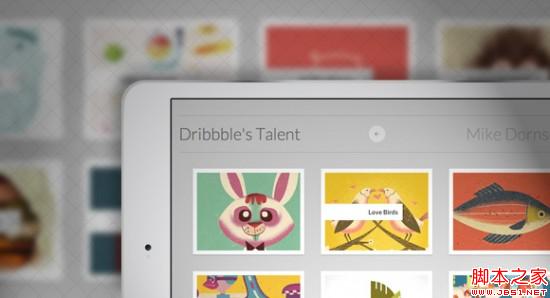
iOS Slider
iosSlider iosSlider是一个可定制的、跨浏览器幻灯片jQuery插件。设计用于作为内容滑块、旋转木马、滚动网站旗帜,或者图片库。其效果类似于ios的横向滚屏效果
ADAPTIVE THUMBNAIL PILE EFFECT WITH AUTOMATIC GROUPING

这是一个实现3D效果的滑动插件,能够实现选择效果。3D滚动,水平垂直的3D滚动; ;淡入淡出等效果,值得推荐
Floater jQuery Plugin

jQuery的图片是一个很小的(2kb)插件支持响应图像添加到您的布局。它同时支持一些自定义的数据属性和新图片格式的图形元素。
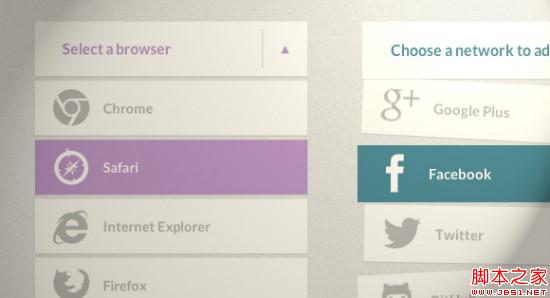
DOWN LISTS-简单的效果下拉列表
一个jQuery插件下拉列表中选择输入转化成一些简单的扩大效果。
Big Video JS Plugin
这个插件可以很容易地添加合适的填充背景的视频网站。它可以播放无声的环境背景视频的视频(或一系列)。使用它作为一个播放器,视频播放显示。BigVideo.js也可以显示大背景图片,这是很好的大背景下没有自动播放的设备环境视频图像。
ブックブロック: コンテンツ反転プラグイン
BookBlock は、ページめくり効果のある小さな本を作成するために使用される jQuery プラグインです。画像やテキストなど、あらゆる形式のコンテンツを使用できます。このプラグインは、ページをめくるときに変形を使用して手動でのページめくりをシミュレートし、重なり合う影を生成してよりリアルな効果を実現します。
アニメーション レスポンシブ イメージ グリッド
これは、応答性の高い画像グリッドを生成し、さまざまなアニメーションやタイミング方法を使用して画像を切り替えるために使用できる優れた jQuery プラグインです。ウェブサイトの背景や装飾要素として使用でき、さまざまな画像をランダムに表示したり、変形したりできます。
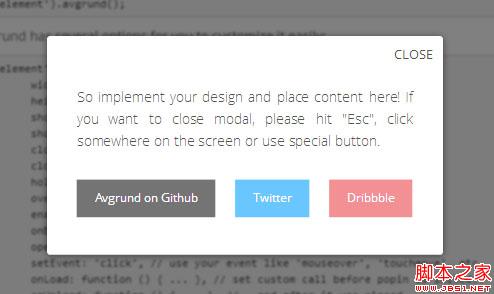
アヴグルンド モーダル
Avgrund は、モーダルとポップアップを作成するための jQuery プラグインです。ポップアップと興味深いコンセプトを使用して、ページ間を深く掘り下げます。すべてのブラウザで動作し、CSS トランジションやトランジション (IE 6 ~ 9 の標準動作など) をサポートしていないブラウザと互換性があります。
WINDY: コンテンツを素早く切り替えるための jquery プラグイン
Windy は、CSS の 3D トランスフォームとトランジション (変形と変形) 関数を使用して、スタックされたコンテンツに素早い切り替え効果を生み出す jQuery プラグインです。その名の通り、切り替え時のエフェクトはトランプや紙が風で飛ばされるような演出です。
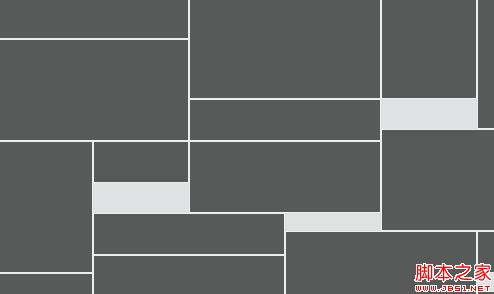
Freetile jQuery
Freetile は、効率的で動的かつ応答性の高いレイアウトで Web コンテンツを編成できるようにする jQuery のプラグインです。コンテナ要素に適用して、画面スペースを最適に利用できます