;
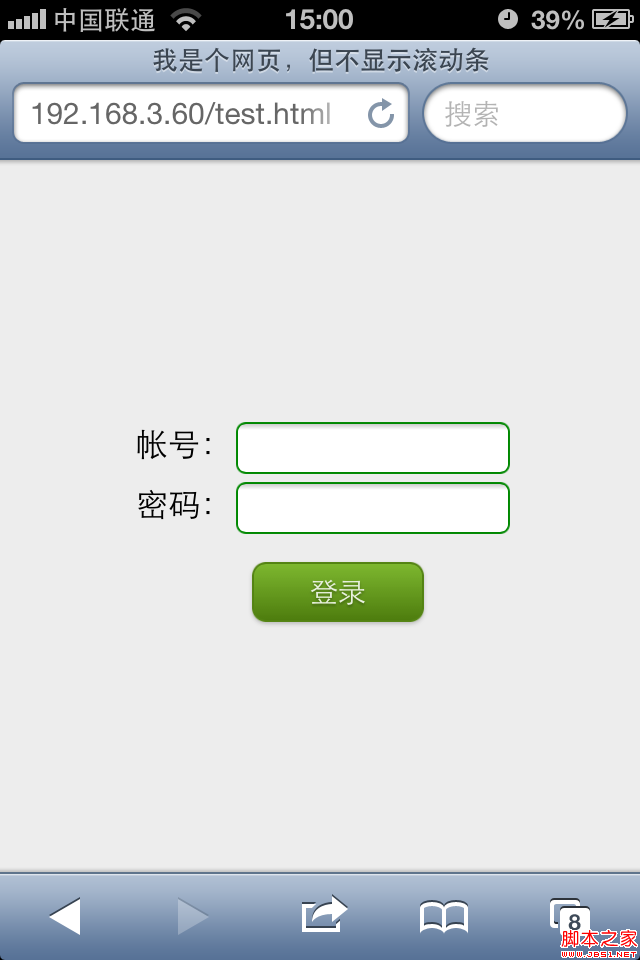
我是个网页,但不示滚动条 window.onload=function(){
if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) {
bodyTag = document.getElementsByTagName('body')[0];
bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height 'px';
}
setTimeout(function() {
window.scrollTo(0, 1)
}, 0);
};
/*输入框圆角显示*/
input {
background:#fff;ボーダー: 1px ソリッド #080;
パディング:5px;
-webkit-border-radius:5px;
}
/* ボタン
------------------------------------- --------- */
.button {
display: inline-block;
ズーム: 1; /* ズームと *display = display:inline-block の ie7 ハック */
*display: inline;
vertical-align: ベースライン;
マージン: 0 2px;
概要: なし。
カーソル: ポインタ;
text-align: 中央;
テキスト装飾: なし。
フォント: 14px/100% Arial、Helvetica、サンセリフ;
パディング: .5em 2em .55em;
テキストシャドウ: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
/* 緑 */
.green {
color: #e8f0de;
ボーダー: 実線 1px #538312;
背景: #64991e;
背景: -webkit-gradient(linear, 左上, 左下, from(#7db72f), to(#4e7d0e));
}