
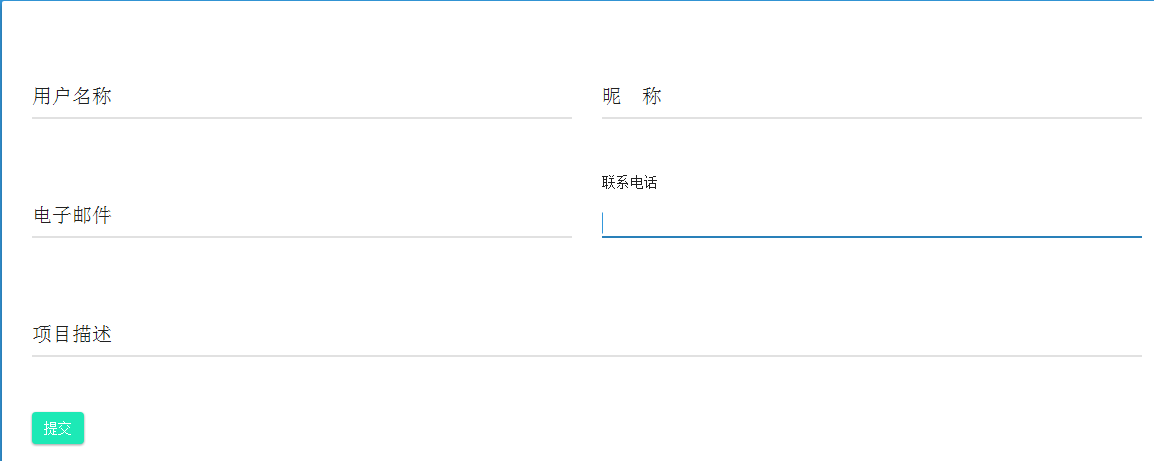
Jquery マテリアル フォーム プラグインは、Bootstrap のマテリアル デザイン スタイルに基づいた jQuery フォーム プラグインです。このフォームは、カスタム スタイルと jQuery を使用して、ブートストラップ フォームをフローティング ラベル効果のあるフラット スタイル フォームに変更します。

使い方
このマテリアル デザイン スタイル フォームを使用するには、jquery、ブートストラップ関連ファイル、およびmaterialFormStyles.css、materialForm.js ファイルをページに導入する必要があります。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css"> <link rel="stylesheet" href="css/materialFormStyles.css"> <script src="js/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="js/materialForm.js"></script>
HTML 構造
このマテリアル デザイン スタイル フォームの HTML 構造は固定されており、以下のコードをコピーできます。
<div class="container" id="formOutterWrapper"> <div class="container" id="formInnerWrapper"> <form id="materialForm" class="form" method="post" action="" role="form" autocomplete="off"> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="firstName">用户名称</label> <input type="text" class="formInput" id="firstName" name="firstName"> </div> <div class="col-xs-6"> <label class="labels" for="lastName">昵 称</label> <input type="text" class="formInput" id="lastName" name="lastName"> </div> </div> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="email">电子邮件</label> <input type="text" class="formInput" id="email" name="email"> </div> <div class="col-xs-6"> <label class="labels" for="phone">联系电话</label> <input type="tel" class="formInput" id="phone" name="phone"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <label class="labels" for="description">项目描述</label> <input type="text" class="formInput" id="description" name="description"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <button type="button" class="btn btn-primary green flatButton" id="submit">提交</button> </div> </div> </form> </div> </div>
フォーム プラグインの github アドレスは次のとおりです: https://github.com/ch0chi/Jquery-material-Form-Plugin