長い間技術的な記事を投稿していなかったので、自分がプログラマーであることを忘れていました...今日は、仕事で遭遇したことについて、みんなで一緒に学ぶことができ、比較的簡単なことについて書きますともかく。
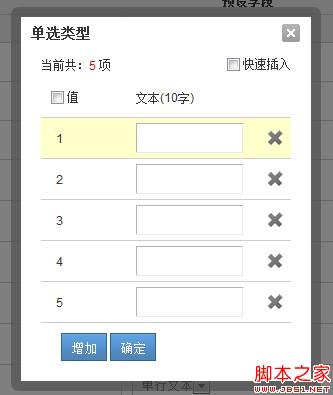
私たちの仕事では、ポップアップ ウィンドウ アプリケーションに遭遇することがよくありますが、場合によっては、小さなカバー レイヤーが必要になることがあります。
このタイプの丸いポップアップ ボックスは実際には非常に広く使用されており、CSS3 を使用して簡単に表示できます。ただし、ブラウザーの互換性の問題を考慮すると、このタイプのポップアップ ボックスは依然として画像を使用して実装する必要があります。
//弹出层剧中
function popup(popupName) {
var _scrollHeight = $(document).scrollTop(); //获取当前窗口距离页面顶部高度
_windowHeight = $(window).height(); //获取当前窗口高度
_windowWidth = $(window).width(); //获取当前窗口宽度
_popupHeight = popupName.height(); //获取弹出层高度
_popupWeight = popupName.width(); //获取弹出层宽度
// _posiTop = (_windowHeight - _popupHeight) / 2 + _scrollHeight - 50;
_posiTop = _scrollHeight + 120;
_posiLeft = (_windowWidth - _popupWeight) / 2;
popupName.css({ "left": _posiLeft + "px", "top": _posiTop + "px", "display": "block" }); //设置position
}
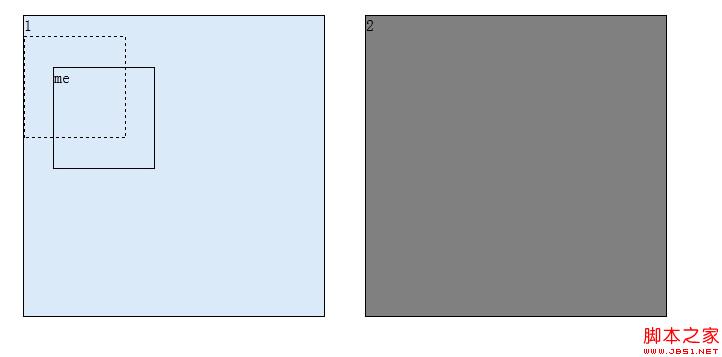
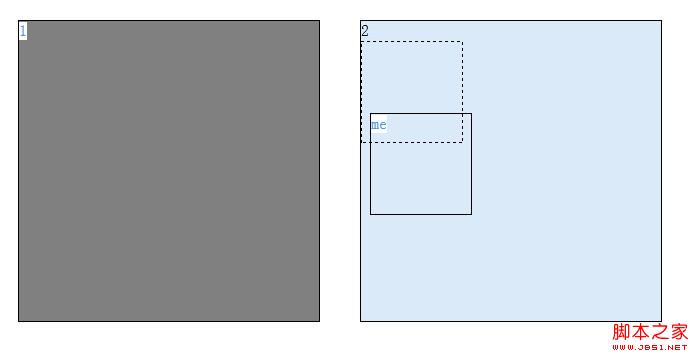
function dragFunc(dragDiv, dragBody) {
if (dragDiv[0] && dragBody[0]) {
var dragAble = false;
var x1 = 0;
var y1 = 0;
var l = 0;
var t = 0;
var divOffset = dragBody.offset();
dragDiv.mousedown(function (e) {
var ss = this;
// var rootId =
dragDiv.css("cursor", "move");
dragAble = true;
// 当前鼠标距离div边框的距离
// 当前鼠标坐标,减去div相对左边的像素
l = parseInt(dragBody.css("left"));
t = parseInt(dragBody.css("top"));
x1 = e.clientX - l;
y1 = e.clientY - t;
x1 = x1 > 0 ? x1 : 0;
y1 = y1 > 0 ? y1 : 0;
this.setCapture && this.setCapture();
});
dragDiv.mousemove(function (e) {
if (!dragAble)
return;
// 当前div左边的坐标
// 当前鼠标坐标,减去鼠标拖动量
var x2 = 0;
var y2 = 0;
//需要考虑滚动条问题!!!
var top = $(document).scrollTop() ? $(document).scrollTop() - 15 : 0;
var left = $(document).scrollLeft() ? $(document).scrollLeft() - 15 : 0;
x2 = e.clientX - x1 + left;
y2 = e.clientY - y1 + top;
x2 = x2 > 0 ? x2 : 0;
y2 = y2 > 0 ? y2 : 0;
//要移动一定数量才移动
if (Math.abs(l - x2) > 10 || Math.abs(t - y2) > 10) {
dragBody.css("left", x2 + "px");
dragBody.css("top", y2 + "px");
}
});
dragDiv.mouseup(function (event) {
if (!dragAble)
return;
dragAble = false;
// dragDiv.css("position", "relative");
this.releaseCapture && this.releaseCapture();
});
}
}
var MyDialog = function (cfg) {
this.config = {
id: (new Date()).getTime().toString(),
el: null,
bodyId: null,
cover: true,
boxHtm: '
' +
'
' +
' ' +
' ' +
' | ' +
' ' +
' | ' +
' ' +
' | ' +
'
' +
' ' +
' ' +
' ' +
' | ' +
' ' +
' ' + ' ' +
' 请输入标题 ' +
' ' + '
' ' +
' 请输入内容 ' +
' ' +
' | ' +
' ' +
' | ' +
'
' +
' ' +
' ' +
' | ' +
' ' +
' ' +
' | ' +
' ' +
' | ' +
'
' +
'
' +
'
'
};
var scope = this;
if (cfg) {
$.each(cfg, function (key, value) {
scope.config[key] = value;
});
}
this.box = null;
this.cover = null;
this.tmpBody = null;
}
MyDialog.prototype.show = function () {
var scope = this;
var cover = null;
var box = null;
if (this.config.cover) {
if (this.config.id && $('#' + this.config.id + '_cover')[0]) {
cover = $('#' + this.config.id + '_cover');
cover.show();
} else {
cover = $('
');
$('body').append(cover);
}
scope.cover = カバー;
}
if (!$('#' this.config.id)[0]) {
box = $(this.config.boxHtm);
$('body').append(box);
box.attr('id', this.config.id);
if (this.config.title) {
box.find('.title_text').html(this.config.title);
}
if (this.config.bodyId) {
var body = $('#' this.config.bodyId);
var tmp = $('
').append(body);
var initBody = tmp.html();
scope.tmpBody = $(initBody);
tmp = null;
if (body[0]) {
var con = box.find('.main .content');
body.show();
con.html('');
con.append(body);
}
}
if (this.config.el && this.config.el[0]) {
var con = box.find('.main .content');
con.html(this.config.el);
}
//居中
popup(box);
//关闭ダイアログ
box.find('.title .cls').click(function (e) {
scope.close();
e.preventDefault();
false を返します。
});
dragFunc($('#' this.config.id ' .main .title'), $('#' this.config.id));
box.show();
this.box = ボックス;
}
}
MyDialog.prototype.close = function () {
//这里有问题
var box = this.box;
var tmpBody = this.tmpBody;
var cover = this.cover;
if (tmpBody && tmpBody[0]) {
$('body').append(tmpBody);
}
if (box && box[0]) {
box.remove();
}
if (cover && cover[0]) {
cover.hide();
}
};