
JavaScript の開発を懸念している多くの学生にとって、nodejs はもはや馴染みのない言葉ではないと思います。インターネット上には、nodejs に関する膨大な情報があります。高い同時実行性の特性により、特別なアプリケーション ステータスが作成されています。
中国で最も人気があり、最もよく管理されている Nodejs に関する Web サイトは、http://www.cnodejs.org/ です。
ここでは、nodejs についてはあまり話したくありません。 Windows システムでの単純な Nodejs 環境構成を言うだけです。
ステップ 1: インストール ファイルをダウンロードします
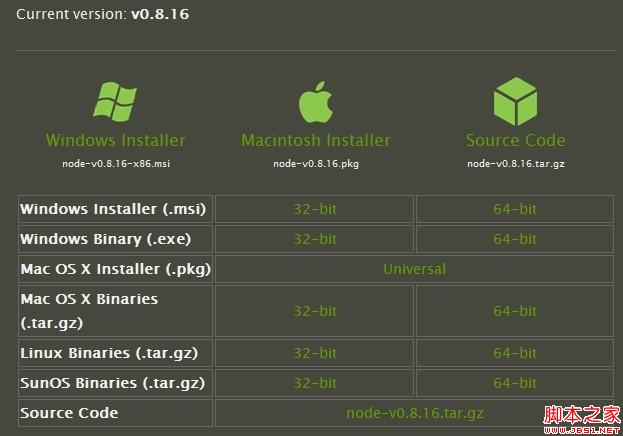
ダウンロードアドレス: 公式ウェブサイト http://www.nodejs.org/download/ 

ここで使用されている単語は 
ステップ 2: nodejs をインストールする
ダウンロードが完了したら、 node-v0.8.16-x86.msi をダブルクリックして、nodejs のインストールを開始します。デフォルトでは、C:Program Filesnodejs
node-v0.8.16-x86.msi をダブルクリックして、nodejs のインストールを開始します。デフォルトでは、C:Program Filesnodejs
ステップ 3: 関連環境をインストールする
C:Program Filesnodejs ディレクトリを開くと、npm が付属していることがわかります。npm を使用して環境を直接インストールできます。
node.js コマンドプロンプトのコマンドウィンドウに入ります
nodejs インストール ディレクトリ C:Program Filesnodejs に入ります
次のコマンドを入力します: cd C:Program Filesnodejs
関連環境のインストールを開始します
コマンド npm Express を入力し、Enter キーを押して Express がインストールされるまで待ちます....
コマンド npm jade を入力し、Enter キーを押して、jade がインストールされるまで待ちます....
コマンド npm mysql を入力し、Enter キーを押して mysql のインストールを待ちます....
....どのコンポーネントをインストールするかは環境構築要件によって異なります
デフォルトでは、上記のコンポーネントは C:Program Filesnodejsnode_modules フォルダーにインストールされます。これは、nodejs 関連コンポーネントの自動検索パスでもあります。
ステップ 4: プロジェクトを作成する
エクスプレスがご利用いただけるようになりました
タイプ: Express myapp (myapp はランダムなプロジェクト名)
追加の C:Program Filesnodejsmyapp ディレクトリが見つかります
デフォルト: 自動的に作成されます 
これらのファイルについては説明がありません。開発経験のある学生なら一目で理解できると思います。
node_modules を myapp にコピーします
環境設定が完了したので、デモテストを行ってみましょう。
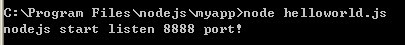
myapp の下に helloworld.js を作成します

出力の検出:Hello World